
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

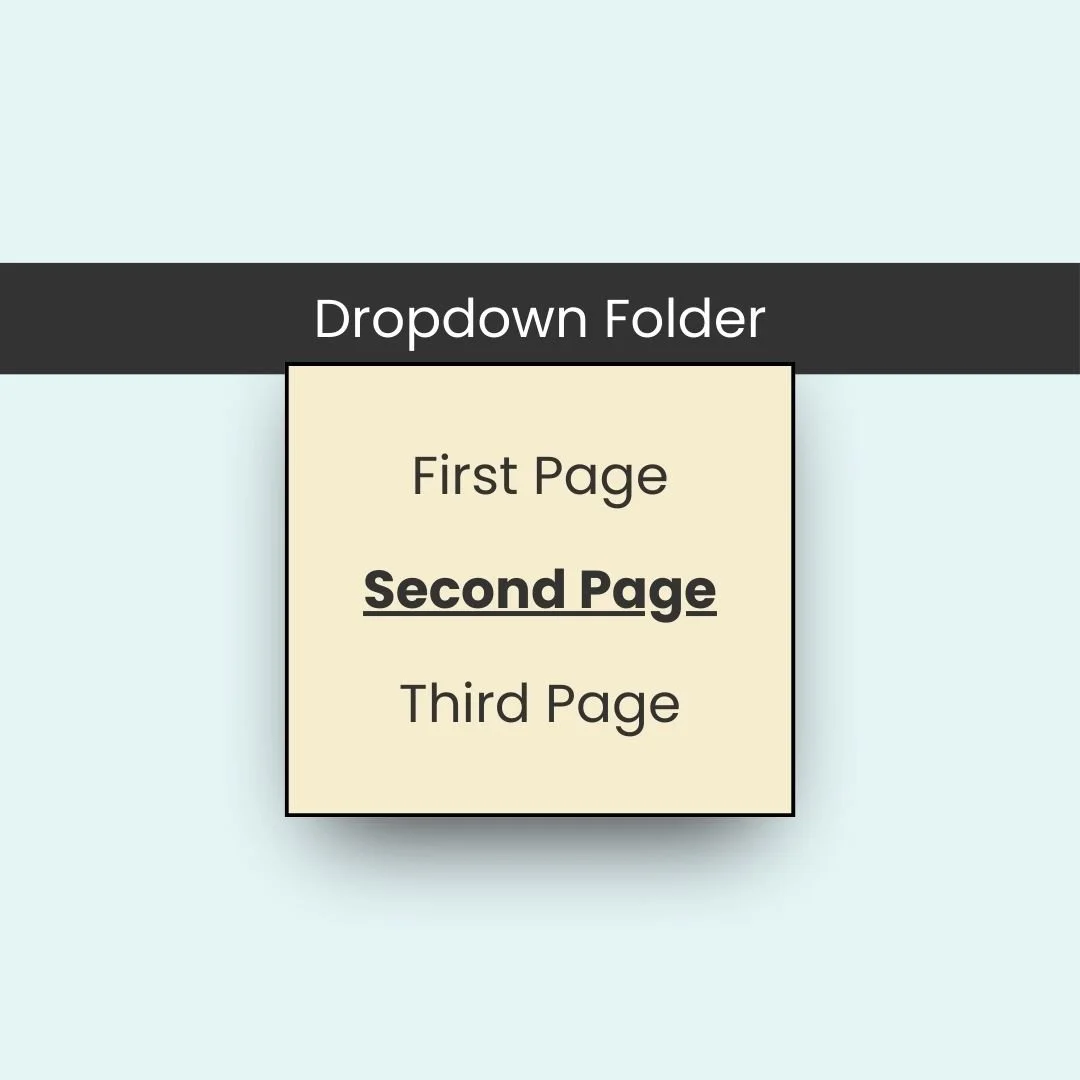
How to Customize the Dropdown Folder Style
This step-by-step tutorial shows you how to change colors, add borders and shadows, adjust alignment, and create hover effects for your dropdown folders.

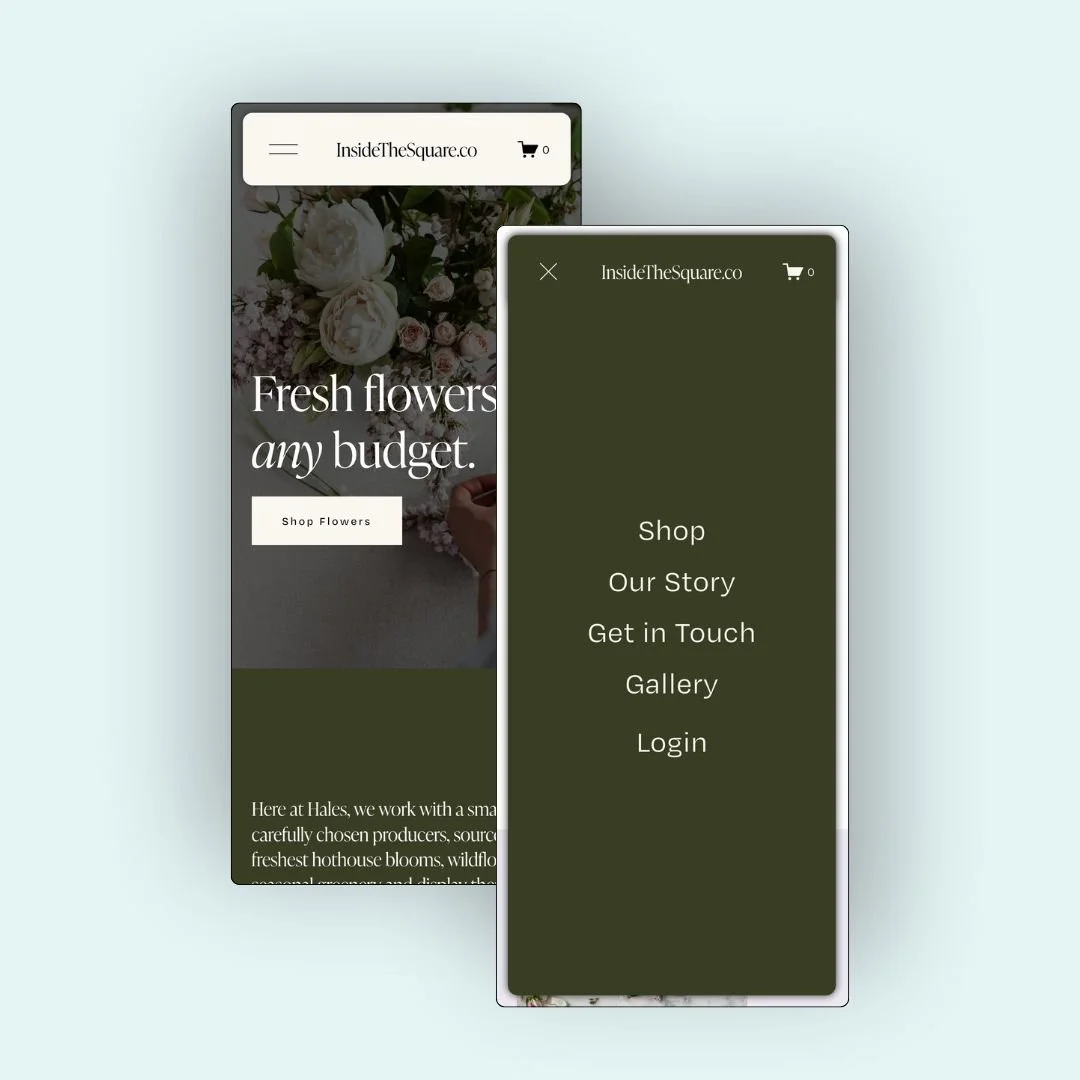
How to Customize the Member Area Login Link
Learn how to customize the Squarespace login/account link text with CSS. Change "Login" or "Account" to say "Sign In," "VIP Area," or anything you want. Step-by-step tutorial with free code snippets.

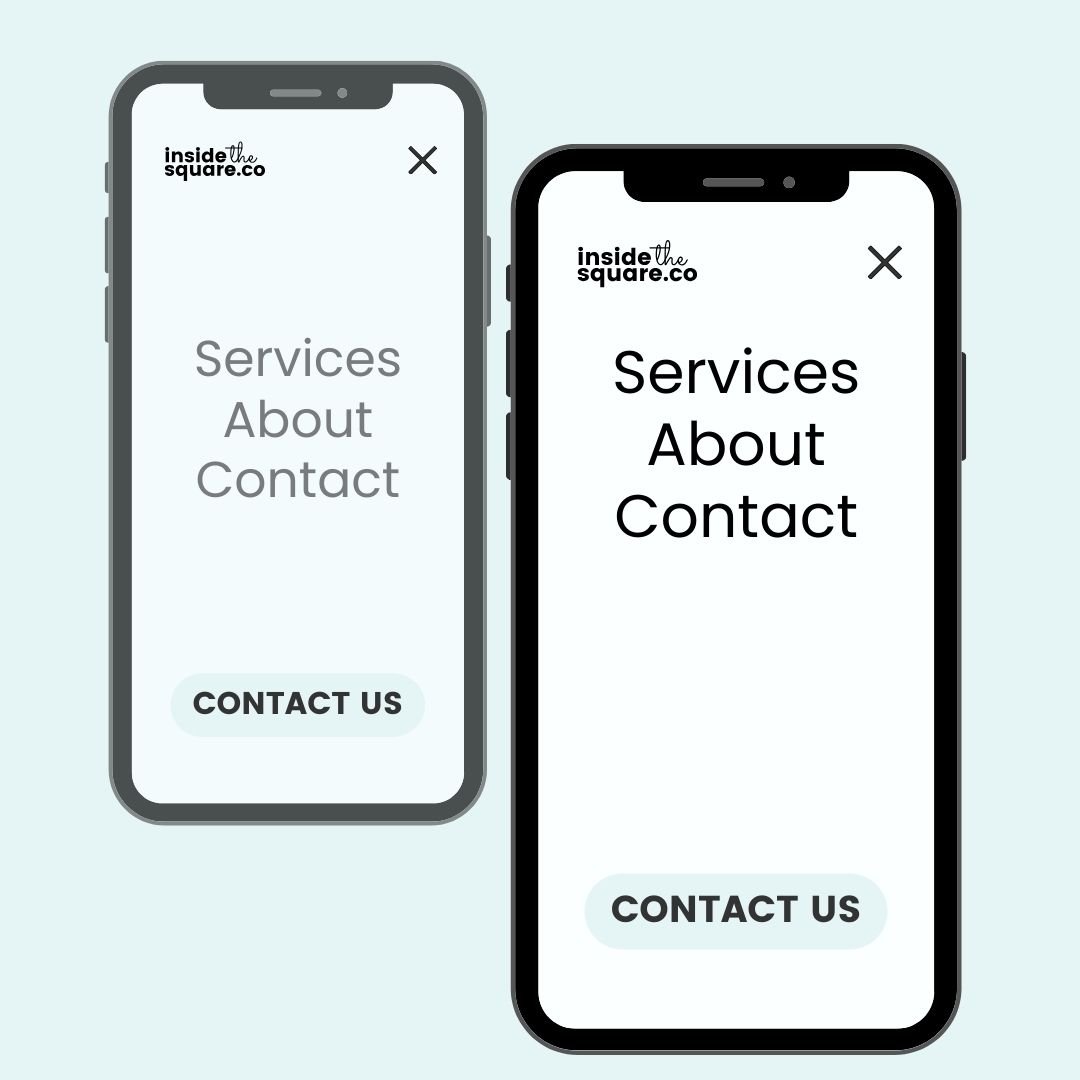
How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.
How to Customize the Social Icons in your Squarespace Header & Mobile Menu
Learn how to style your Squarespace header social icons using custom CSS. This tutorial covers icon color, background, borders, and mobile styles—plus hover effects!

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.

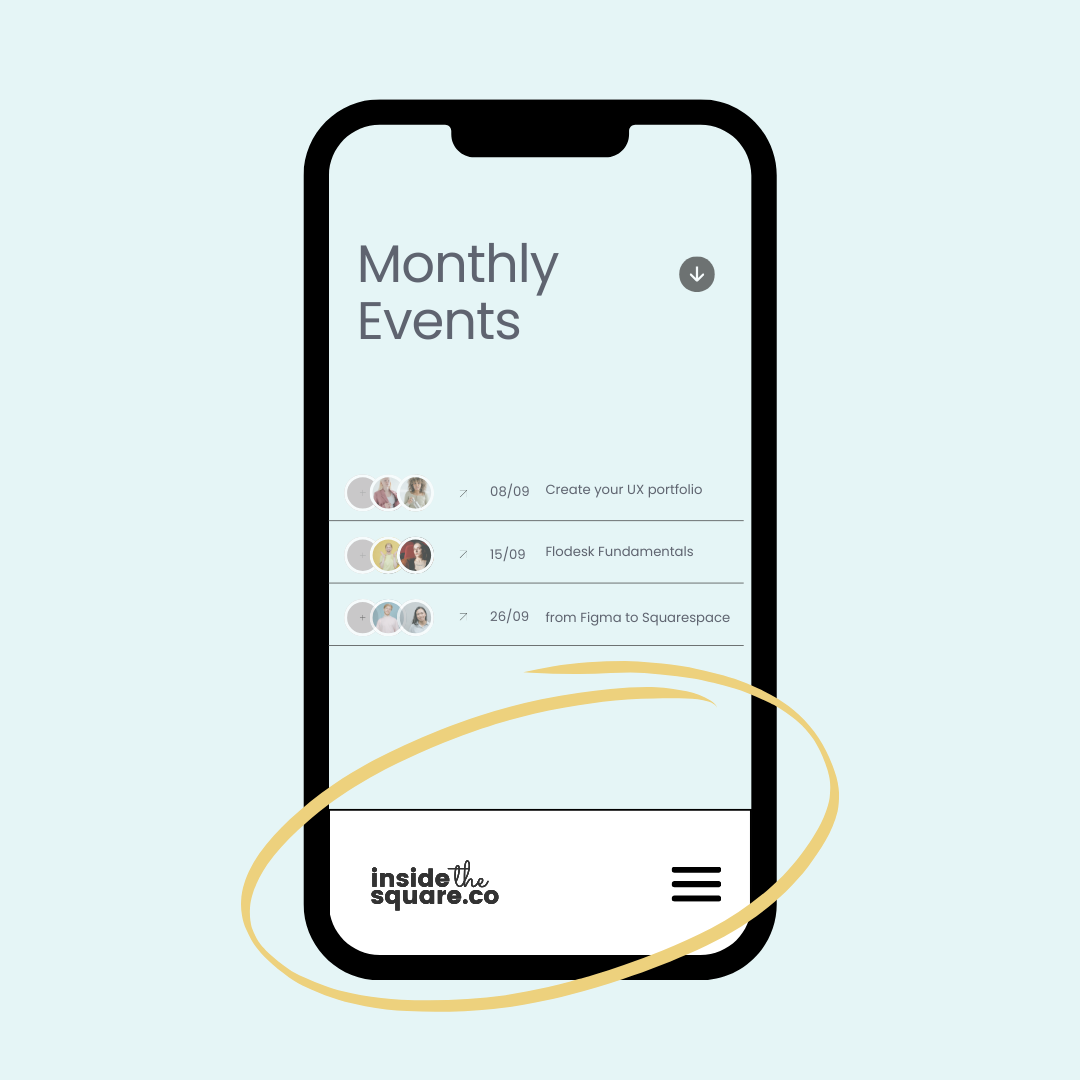
How to move your website header to the bottom of the screen on mobile
Transform your Squarespace mobile navigation with this simple tutorial. Learn how to create an app-like bottom navigation bar that improves user experience and keeps your menu within easy reach.

How to use an image for your Squarespace header
Learn how to add custom background images to your Squarespace header with our step-by-step CSS tutorial from InsideTheSquare

How to move your mobile menu links to the top
With a simple code snippet, you can move the links in your mobile menu to the top of the screen instead of the middle.

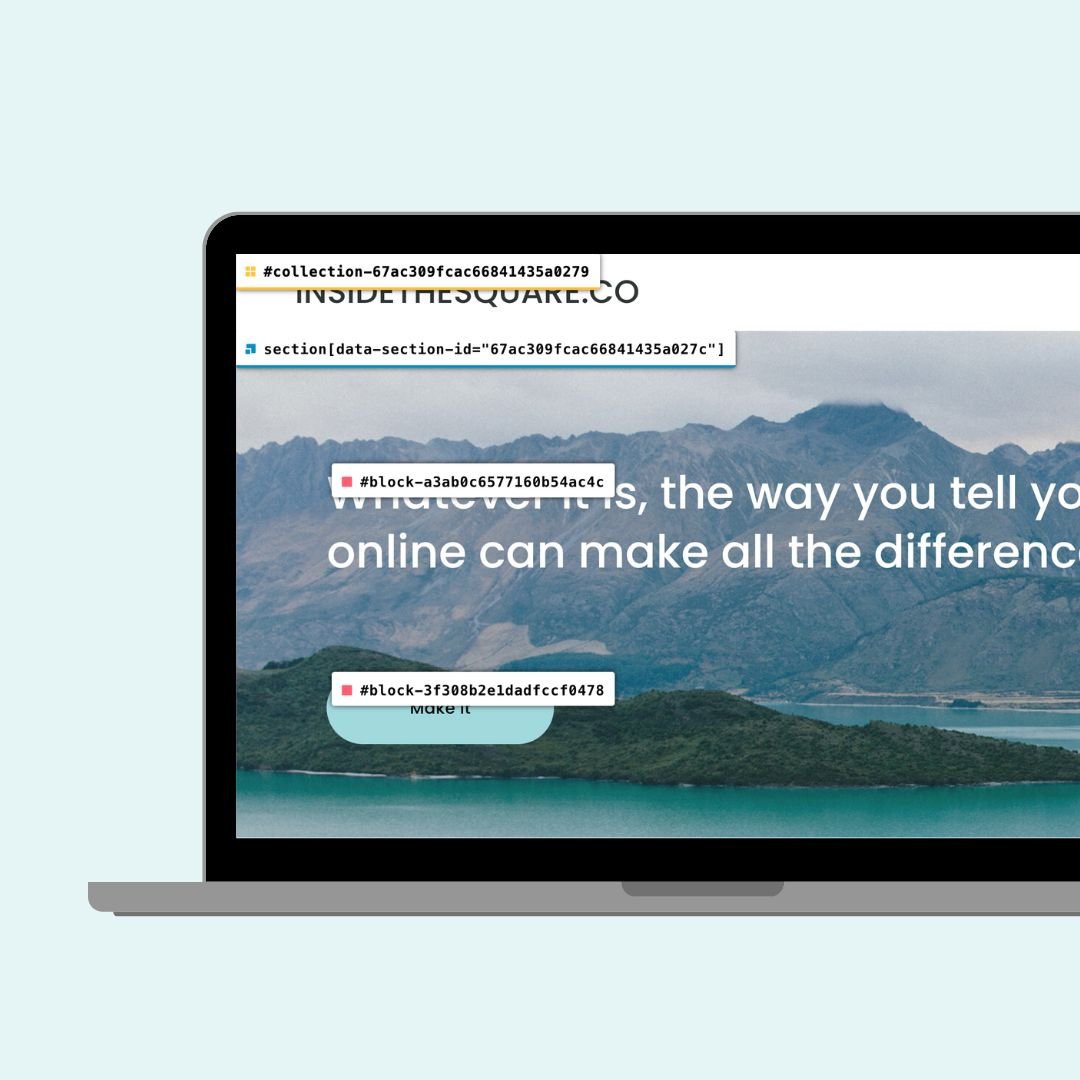
How to Customize Individual Elements in Squarespace 7.1
In this blog post, you'll learn how to customize individual elements on your Squarespace website using CSS, no matter what plan you're on.

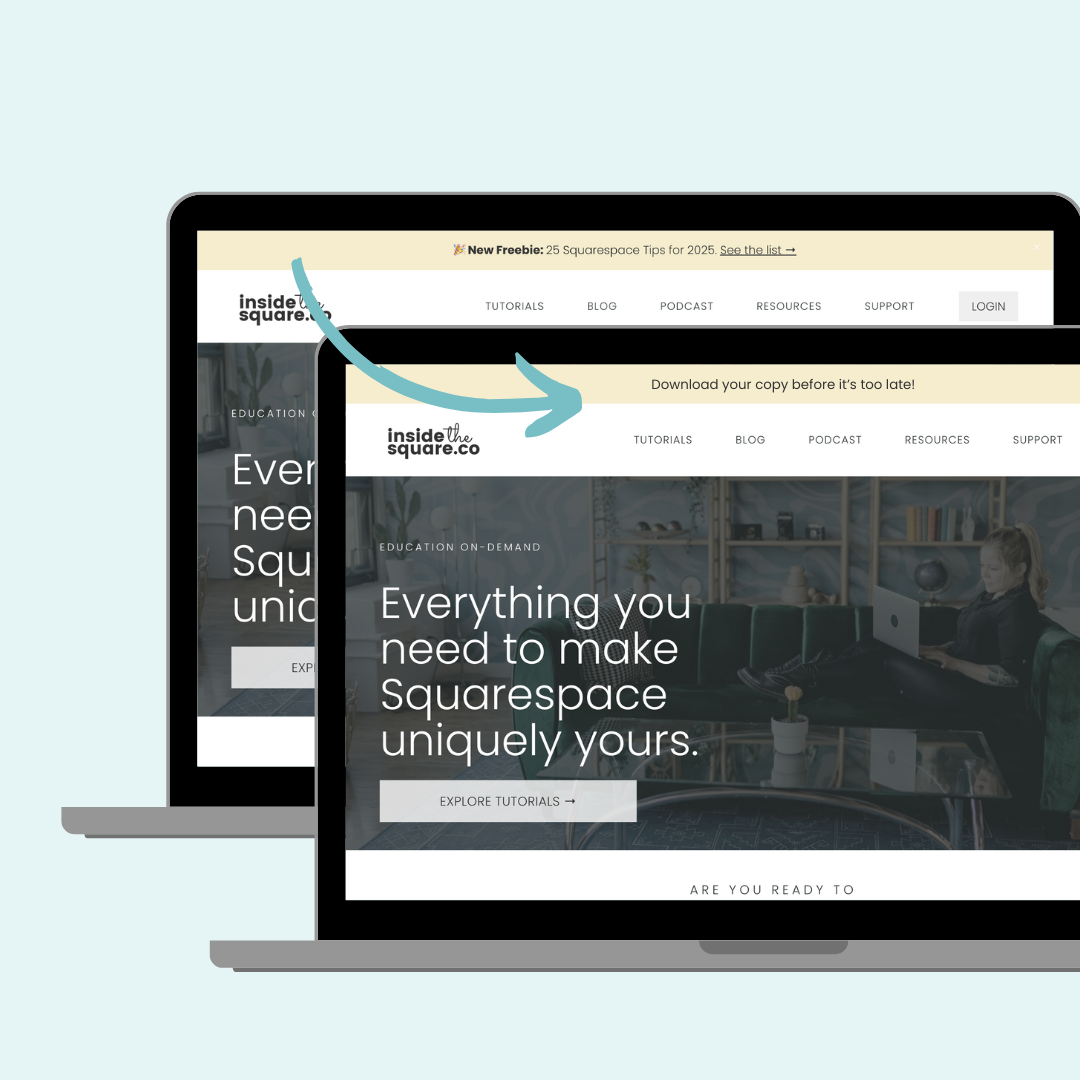
Two creative ways to animate a Squarespace announcement bar
Transform your static Squarespace announcement bar into an attention-grabbing animated element with two simple CSS code snippets. Perfect for highlighting sales, events, or important updates!

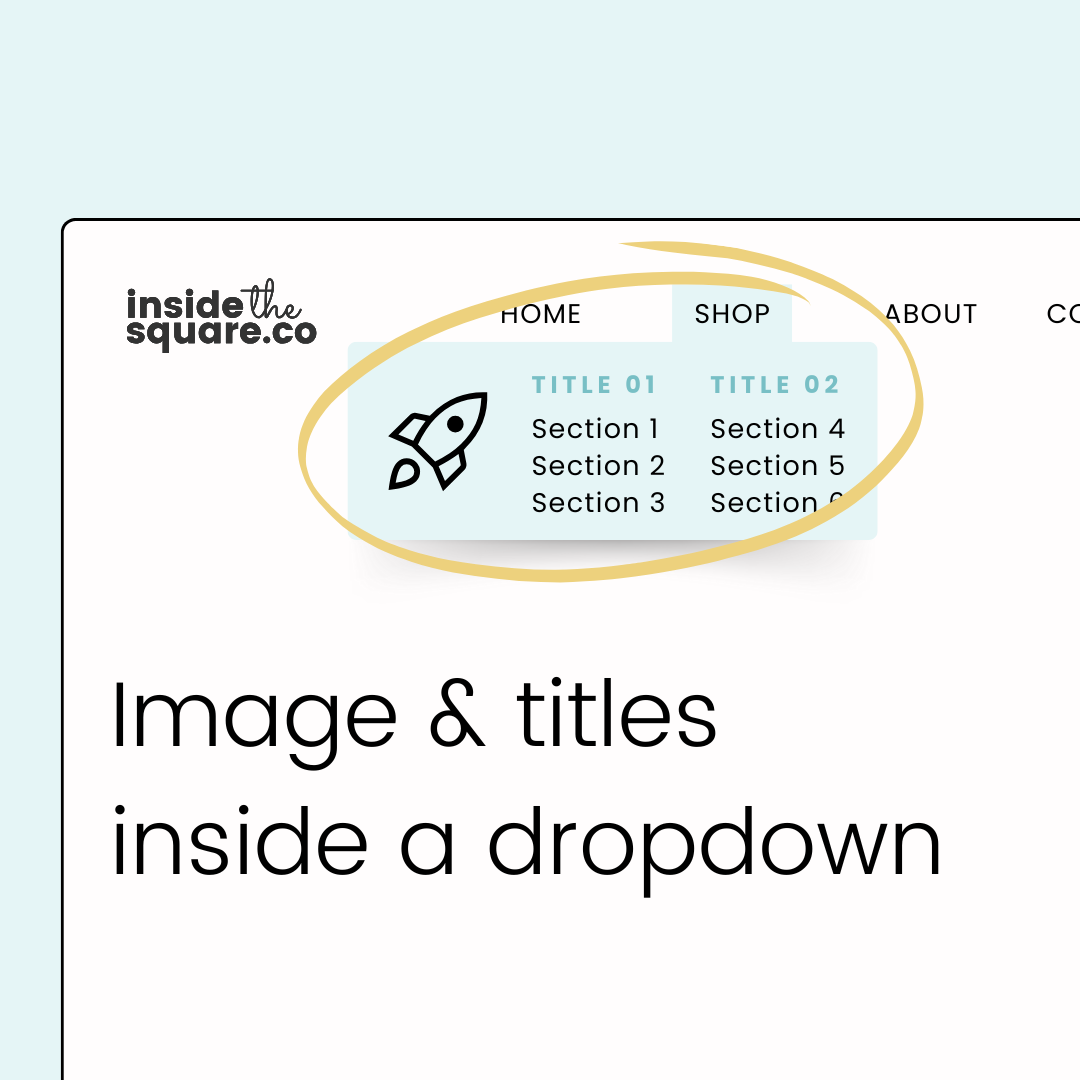
How to add images to your Squarespace dropdown
Transform your Squarespace navigation with custom dropdown menus featuring multiple columns, section headers, and branded icons. Learn how to create an organized, visually appealing navigation system.

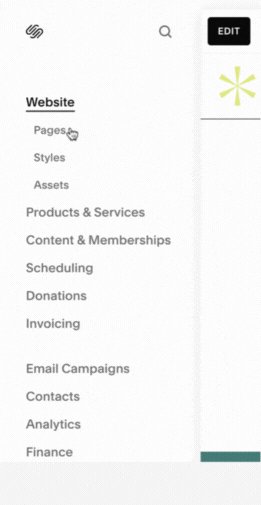
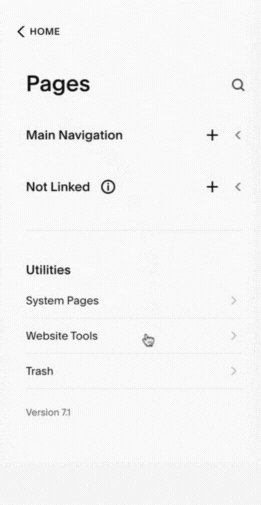
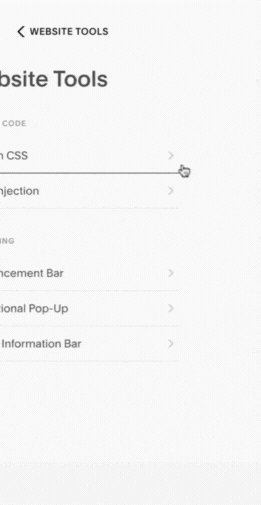
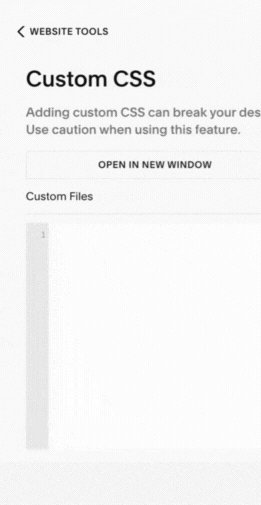
How to add code to a single page in Squarespace
Learn how to add custom code to a single page in Squarespace. Updated for 2025

How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.
Creative customizations for your mobile menu icon
From adding a circular background and changing line colors to rounding corners and replacing the icon with your own image, this tutorial will show you creative ways to customize the mobile menu icon for your Squarespace site.

How to add a tagline to Squarespace 7.1
Add a tagline to your Squarespace site with this simple custom code!

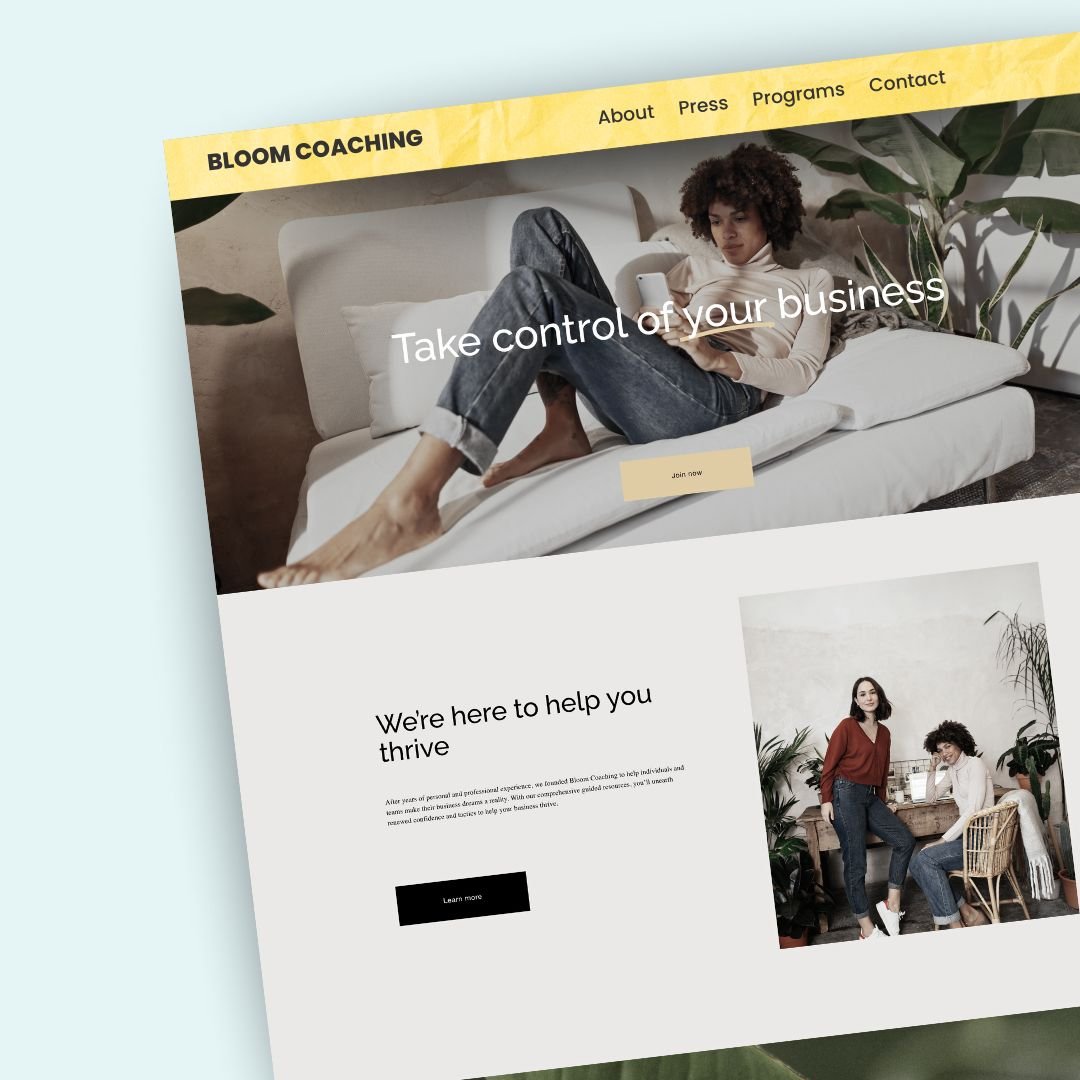
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!

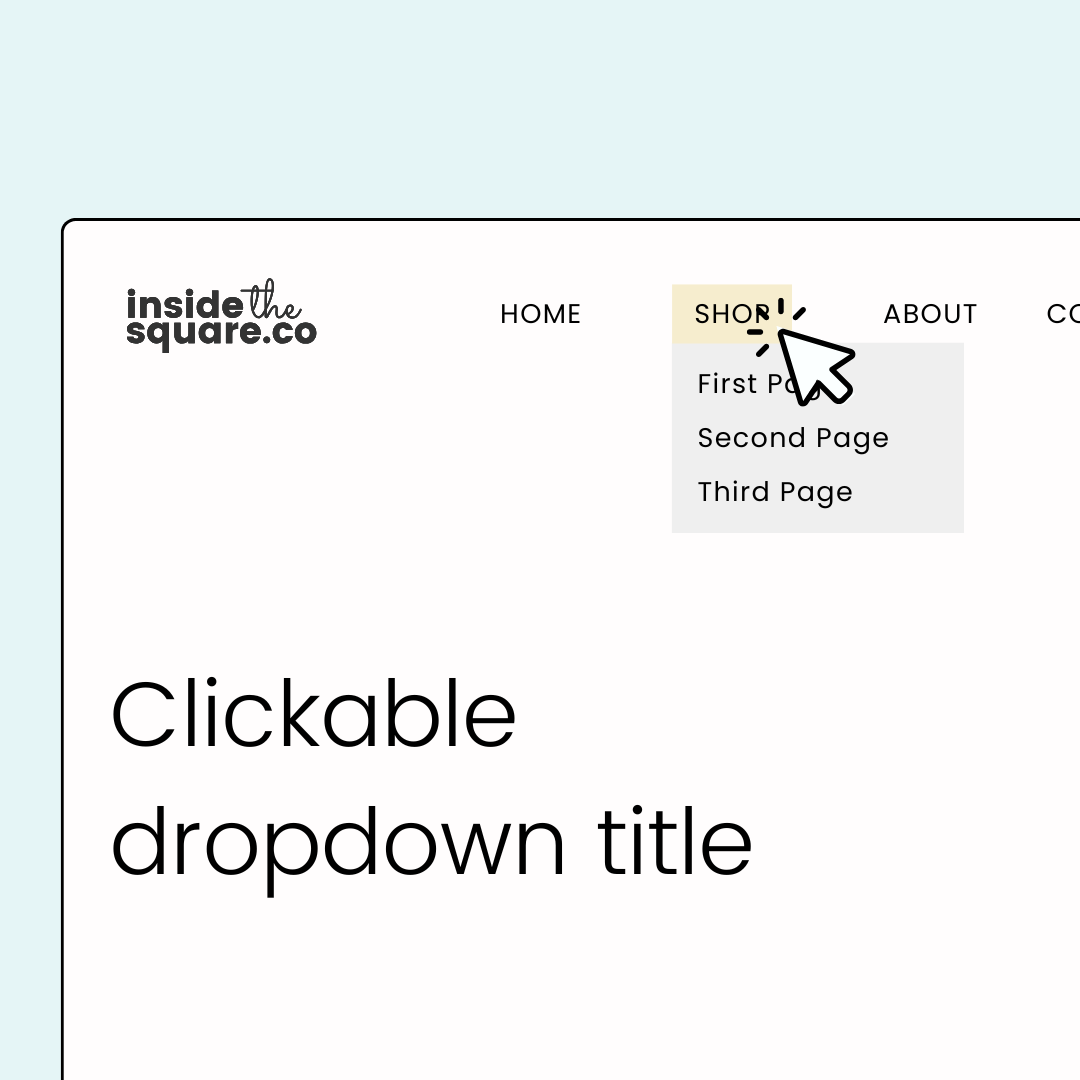
How to make a dropdown title clickable in Squarespace
A folder of content in your Squarespace menu creates a drop-down, but that folder doesn't have a URL so it can't be a clickable link. But with a little bit of creative CSS, we can make it clickable anyway!

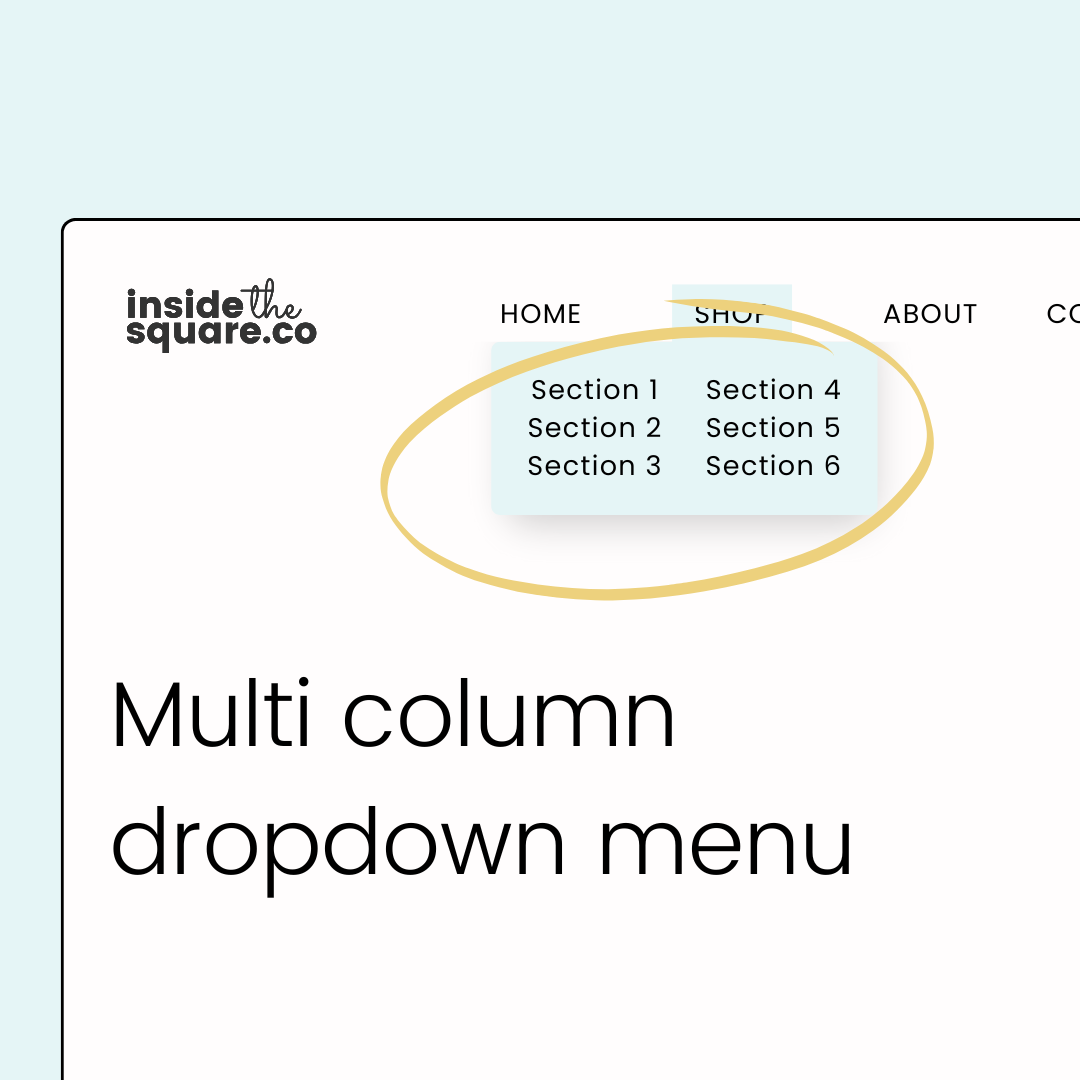
How to create a multiple-column dropdown in Squarespace
This Squarespace tutorial guides you step-by-step through creating a user-friendly, two-column dropdown menu. Learn how to organize your website content logically, improve navigation, and provide a smoother browsing experience for your visitors. Boost usability and make your Squarespace website shine!

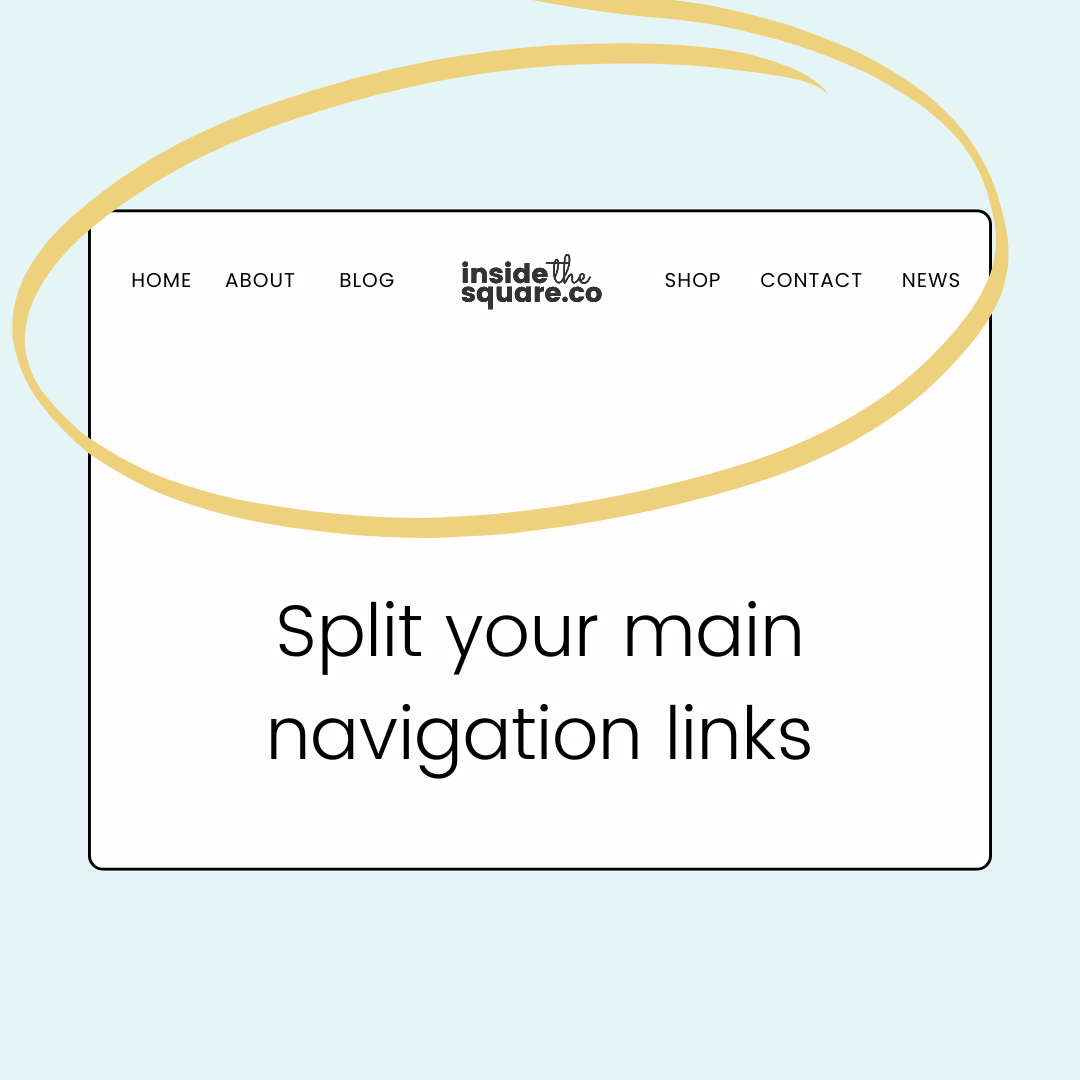
How to create split navigation in Squarespace 7.1
In this tutorial, you’ll learn how to use CSS to create the illusion of two navigation menus, showing half to the left of the logo and half to the right.

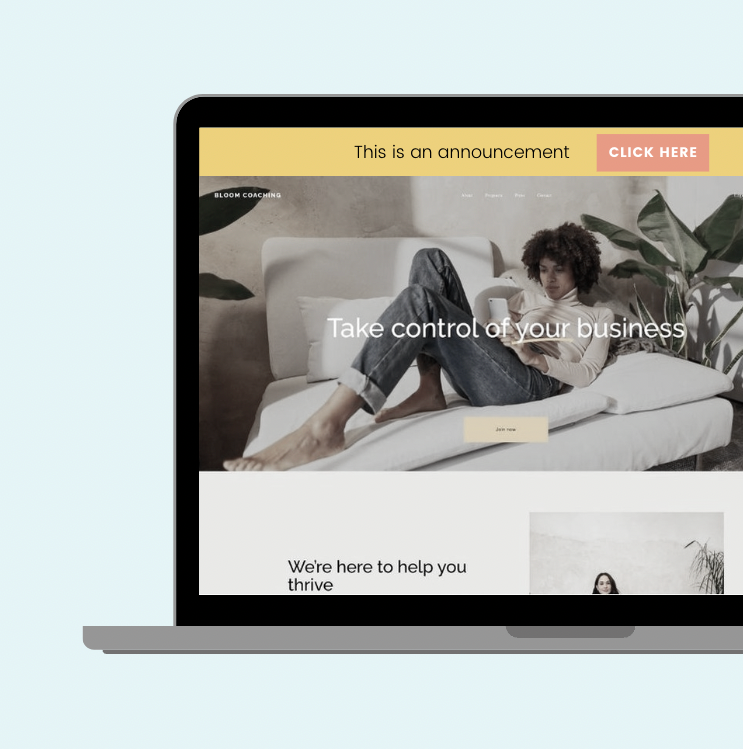
How to add a button to your announcement bar
Announcement bars are a great place to get the attention of your website visitors. Make it even more actionable by adding a button to the announcement bar with this week’s CSS tutorial!
