
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to Add a Background Image to Buttons in Squarespace
Learn how to use custom CSS to add a background image to any button on your Squarespace site. Apply it to all buttons, specific types, or one section.

How to Add Text Shadow in Squarespace
Learn how to add and customize text shadows in Squarespace using CSS. This step-by-step tutorial shows you how to change shadow color, blur, and positioning, plus how to target individual blocks or words. Perfect for Squarespacers who want a bold, custom look.

How to create gradient text in Squarespace
Learn how to create stunning gradient text in Squarespace using CSS. This step-by-step tutorial includes the exact code, how to target specific blocks, and bonus design tips.

How to create a text outline in Squarespace
Learn how to create outlined text on your Squarespace site using custom CSS. This tutorial covers block targeting, color and opacity customization, and styling part of a sentence.

How to create gradient buttons in Squarespace
Learn how to add a gradient background to buttons in Squarespace using simple CSS. This tutorial covers targeting all buttons or individual elements with block or section IDs.

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.

How To Customize Bullet Points in Squarespace
Are you tired of using those same boring bullet points on your Squarespace website? Have you ever wished that customizing them was as easy as changing font color, style and something a little more unique than a dot? Well, now it is!

How to create accordion subtitles in Squarespace
Learn how to add a second line of text to accordion titles in Squarespace with this step-by-step CSS tutorial. Customize each title individually using block IDs and styling tips.

How to Change Mobile Font Size in Squarespace
Learn how to use custom CSS to change font sizes on mobile in Squarespace—including headings, paragraphs, and even specific content blocks—with easy-to-follow tips and free code snippets.

How to Add a Zoom Hover Effect to Squarespace Images
Learn how to create a stylish zoom-in hover effect for Squarespace image blocks using CSS. Includes customization tips and how to apply the effect to list sections, too!

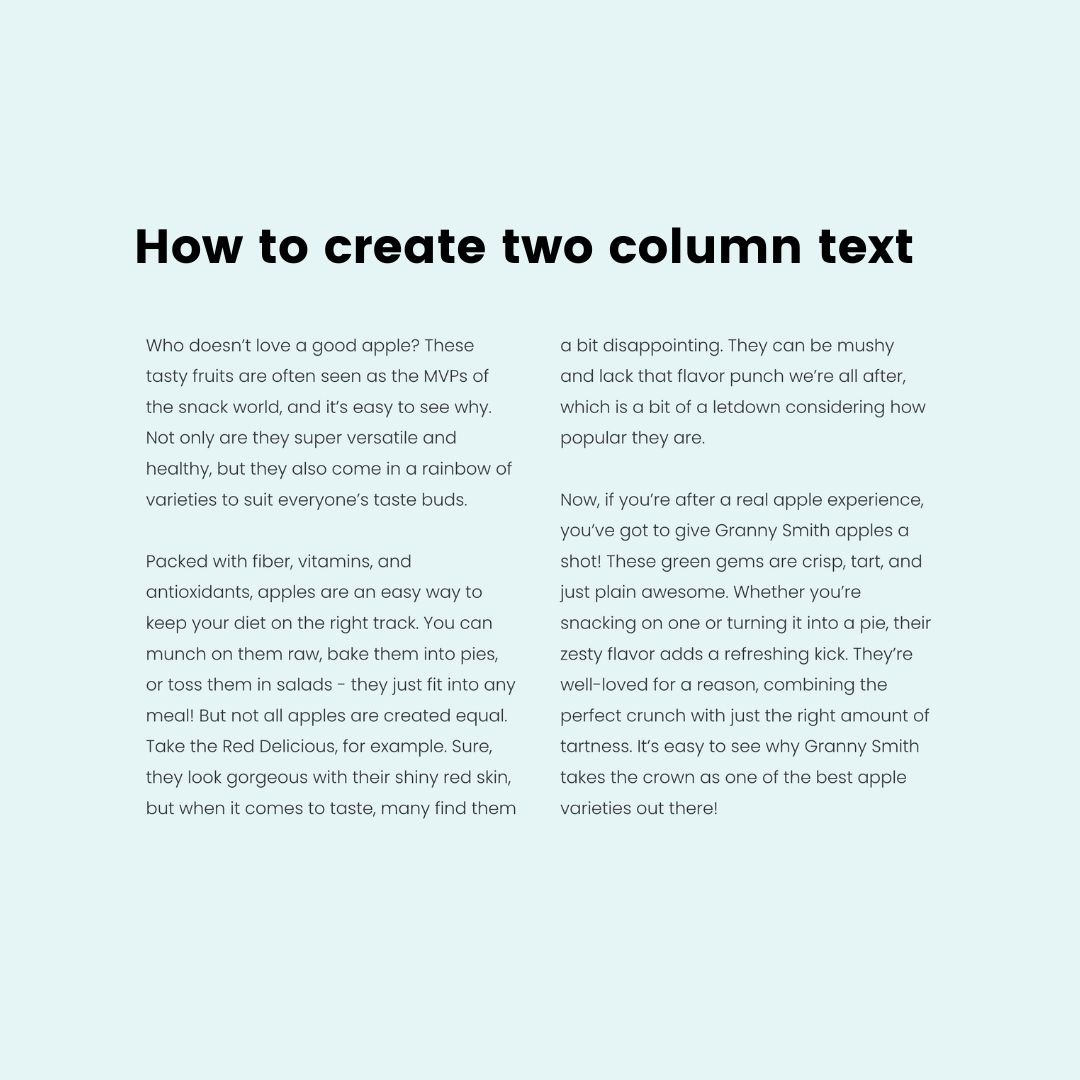
How to create two-column text in Squarespace
Learn how to create two columns of text on your Squarespace website using a simple CSS trick. This tutorial shows you how to customize spacing, make it mobile-friendly, and target specific blocks.

How to customize any text color in Squarespace
Learn how to customize text colors in Squarespace beyond the basic editor.

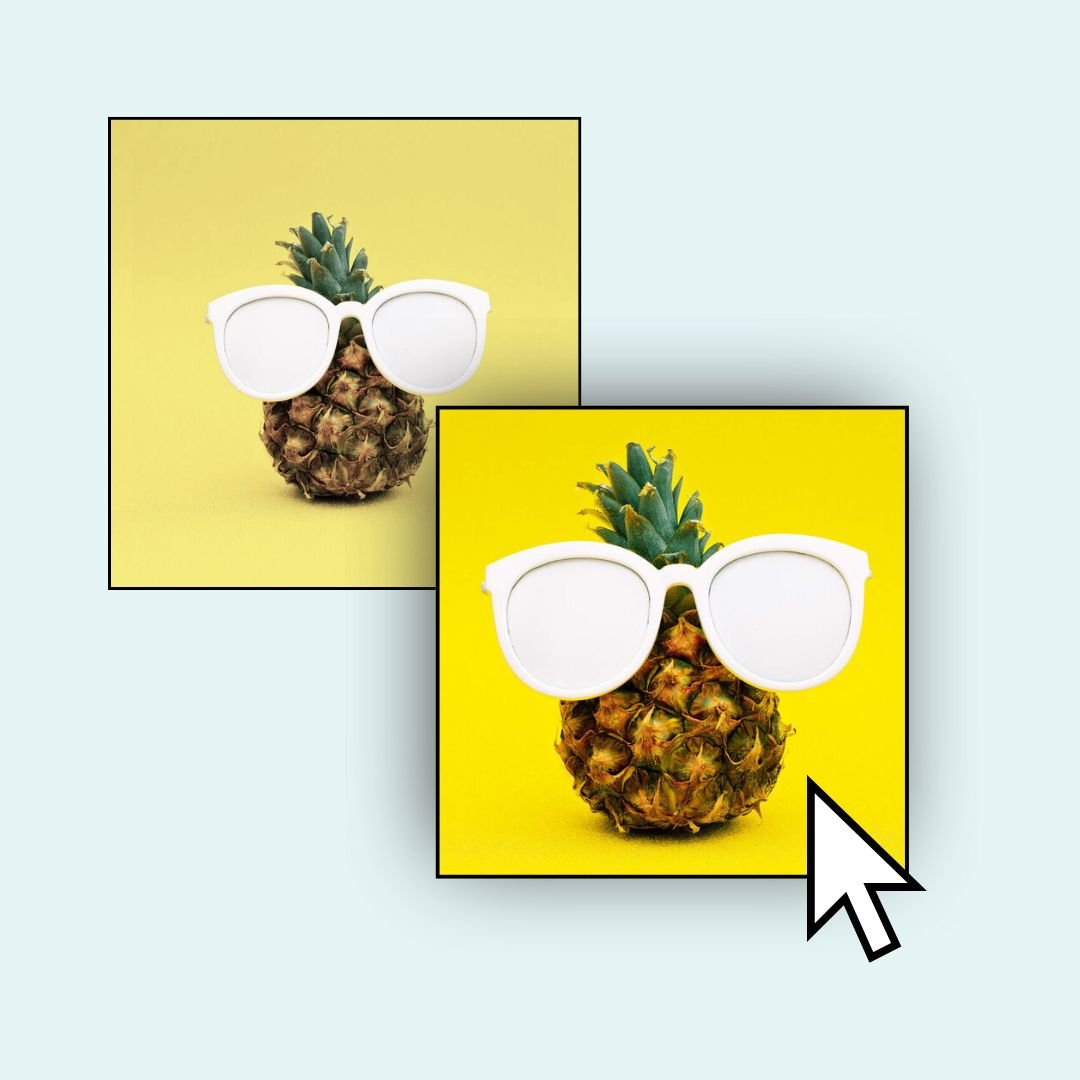
How to show a second image on a hover in Squarespace
This tutorial shows you how to show a second image on a hover using a combination of CSS and an on page code blocks.

How to style selected text in Squarespace
Did you know that you can use CSS to change the look of anything highlighted on your website? Your browser refers to it as a selection, and this tutorial is all about how to customize it.

How to customize your summary block styles with code
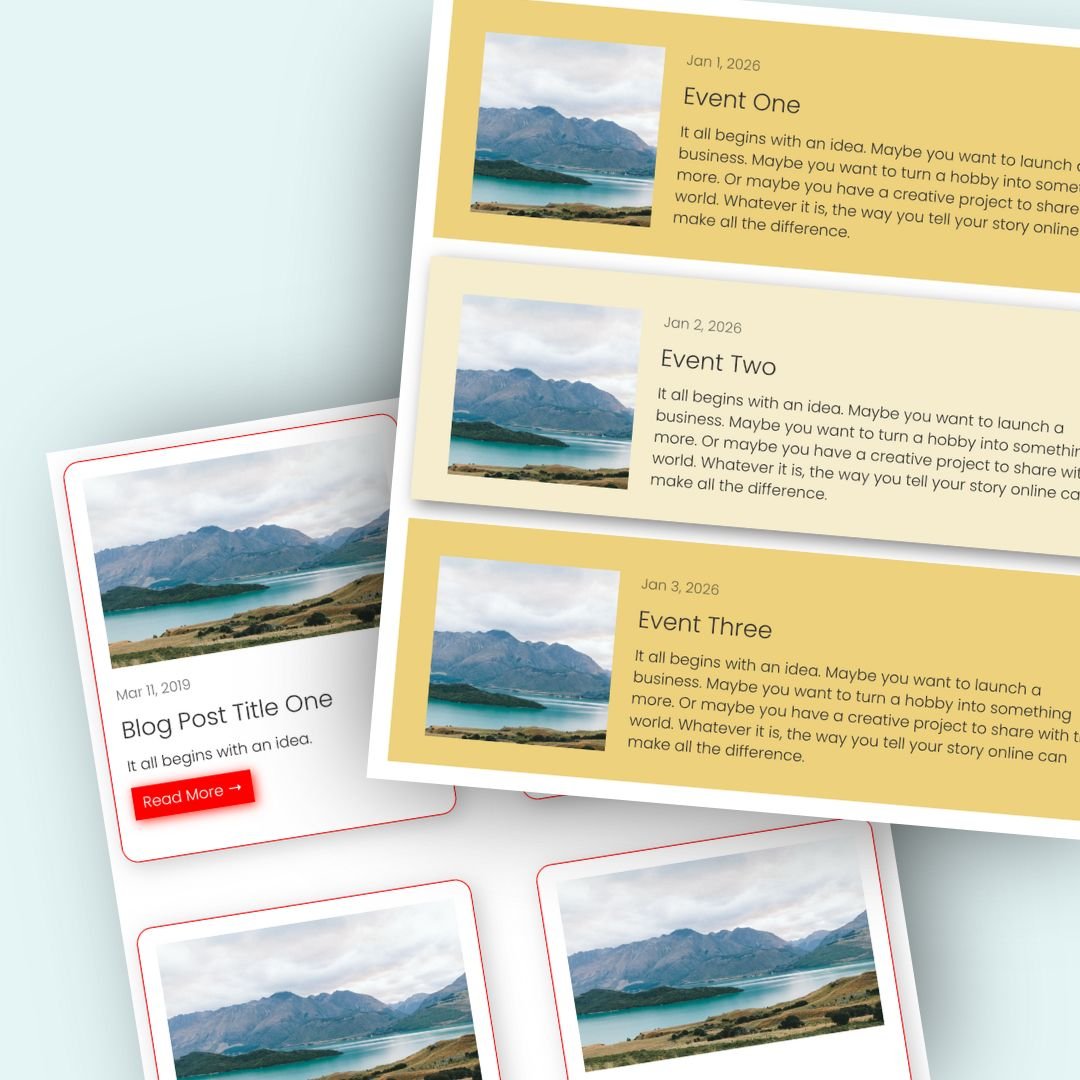
Transform basic Squarespace summary blocks into eye-catching displays with these 5 custom CSS tricks. Learn how to create button effects, move carousel arrows, add hover effects, and more!

How to customize the hyperlinks in your Squarespace text blocks
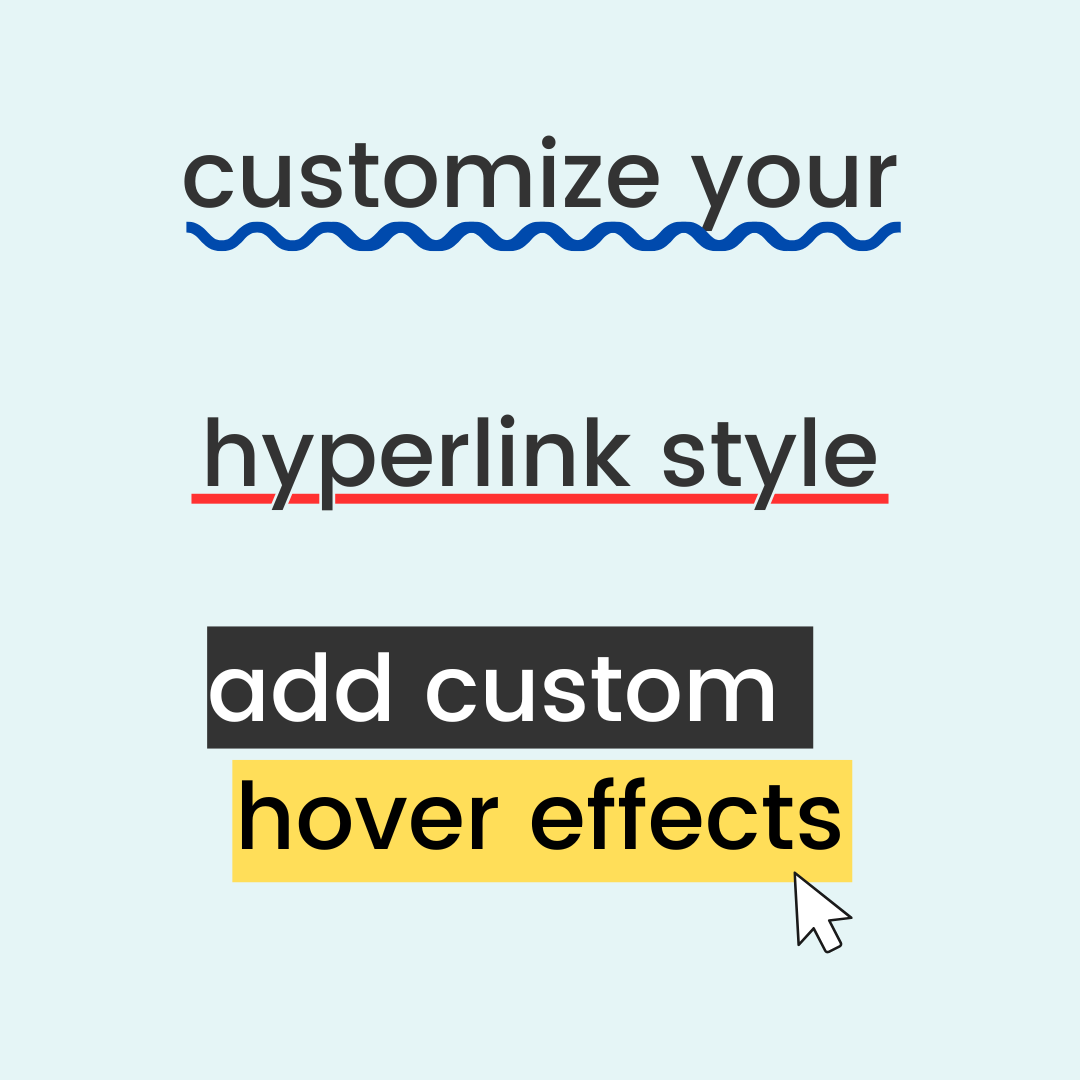
Transform boring default hyperlinks into eye-catching design elements with these 3 simple CSS tricks. Learn how to create custom-colored underlines, background highlights, and wavy effects that match your brand and enhance your Squarespace website's user experience.

How to create a countdown timer in Squarespace
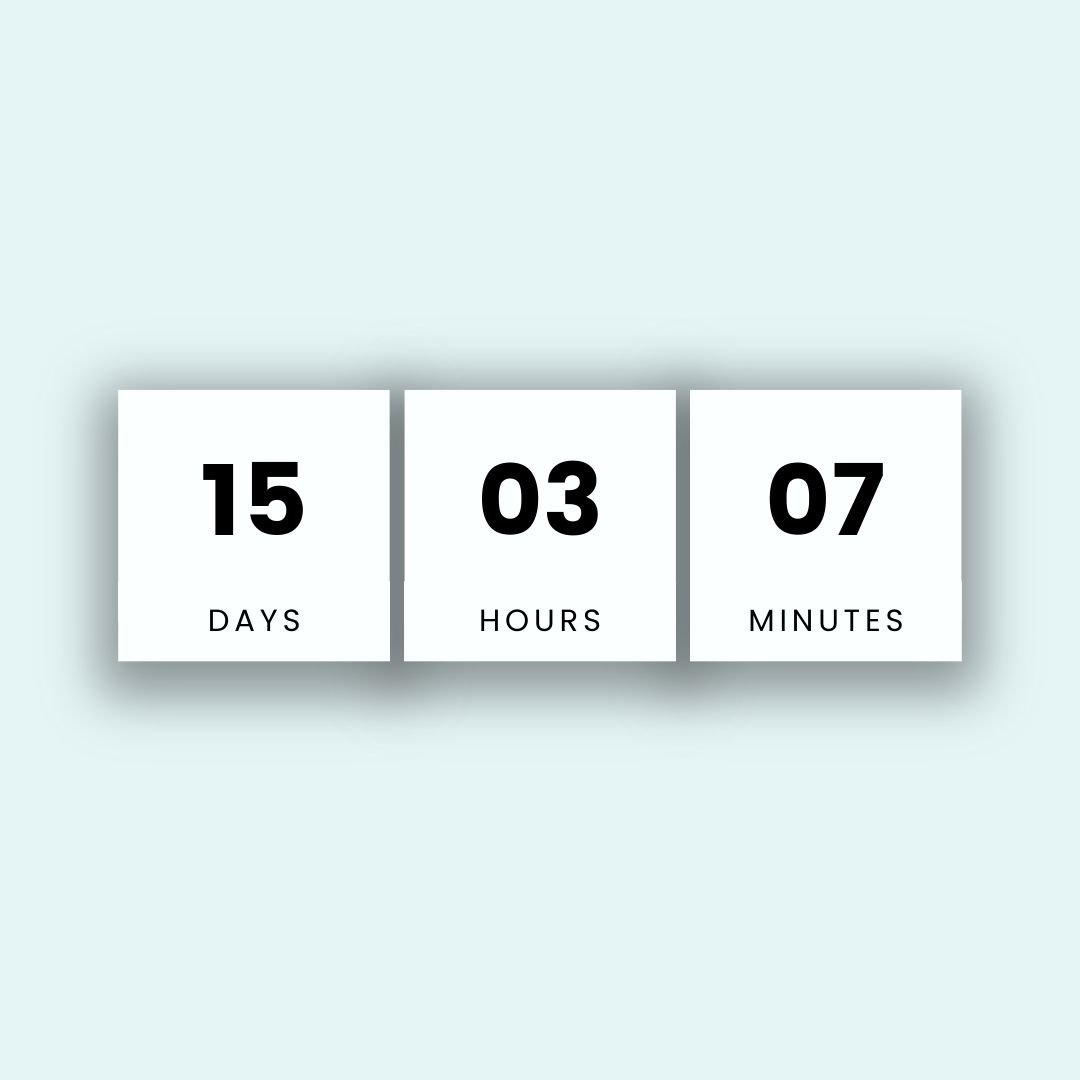
Squarespace doesn't have a built-in countdown timer, but with this simple code snippet, you can add a fully customizable countdown to create urgency and excitement on your site!

How to customize your search bar & search results page in Squarespace
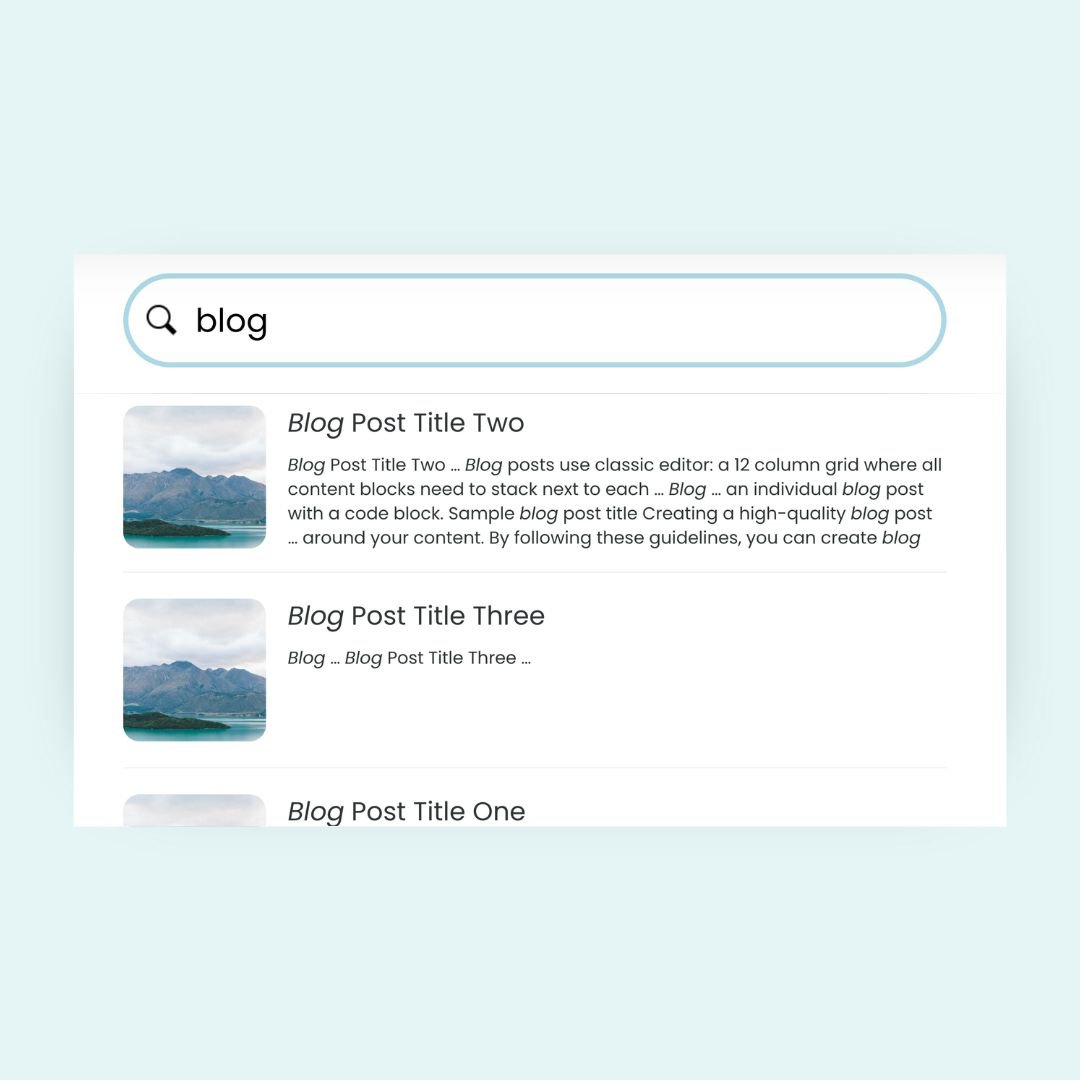
Transform your basic Squarespace search bar into a branded design element with simple CSS tricks. These custom codes make your website more professional and uniquely yours.

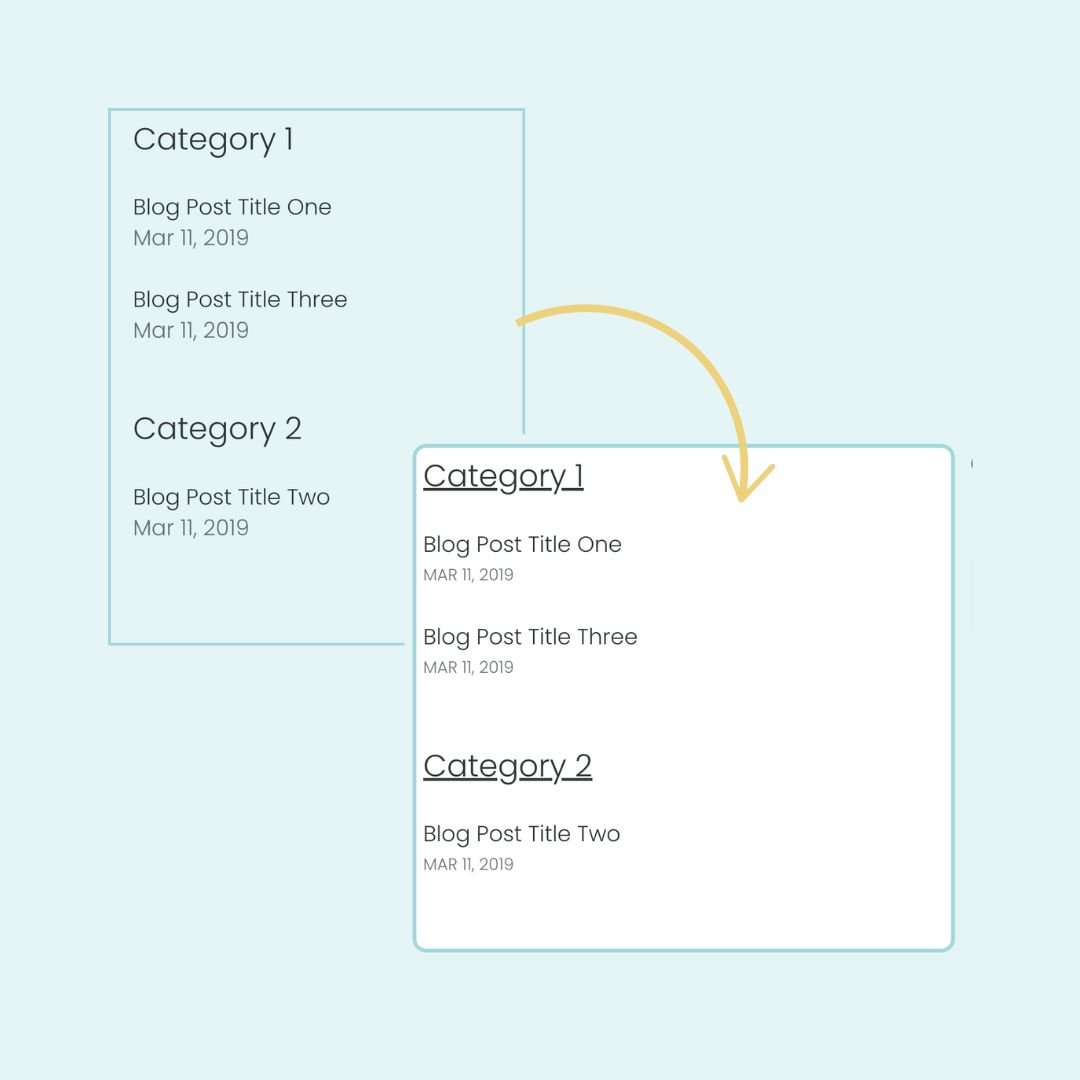
How to customize archive blocks
Learn how to add backgrounds, borders, custom fonts, and interactive hover effects to create eye-catching archives that match your brand. Step-by-step tutorial with copy-paste code examples!

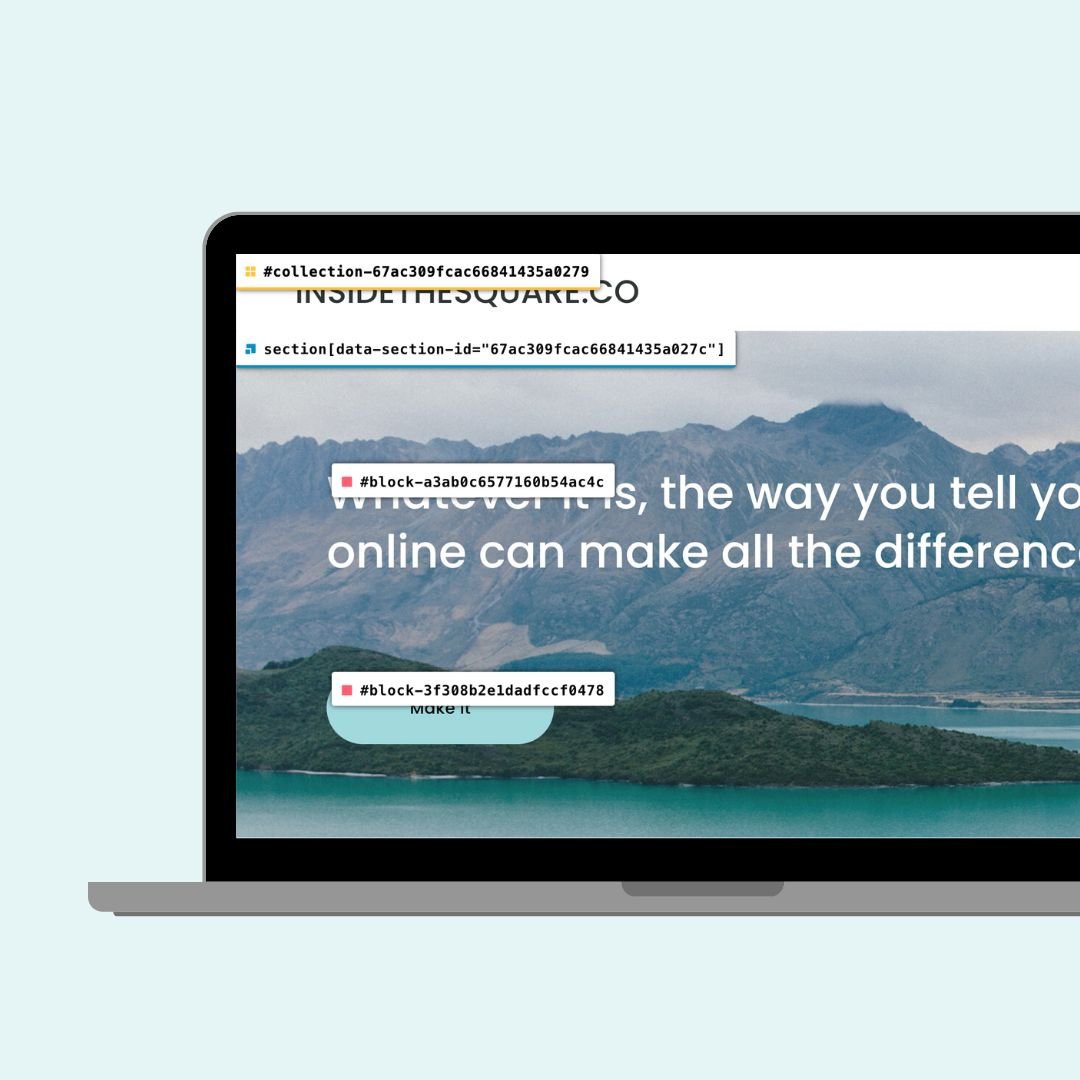
How to Customize Individual Elements in Squarespace 7.1
In this blog post, you'll learn how to customize individual elements on your Squarespace website using CSS, no matter what plan you're on.
