How to add code to a single page in Squarespace
This tutorial is for both versions of Squarespace, 7.1 and older versions built with 7. For more information, visit https://insidethesquare.co/themes
Customizing Squarespace with code is kind of my favorite thing to talk about, if this website didn’t make that obvious 😉 Squarespace makes it super easy to add custom code to your site.
In fact - there are three different ways you can do it, and this tutorial covers the two ways you can add code to a single page in your site.
When do you need to use site wide CSS?
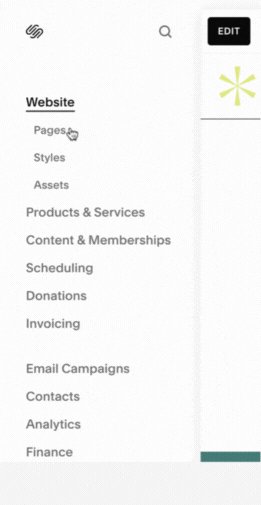
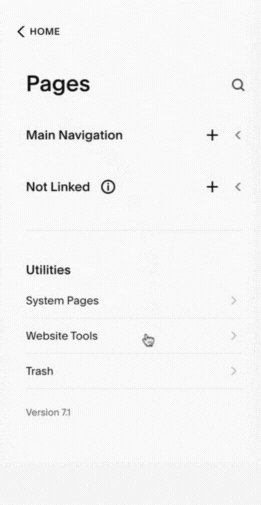
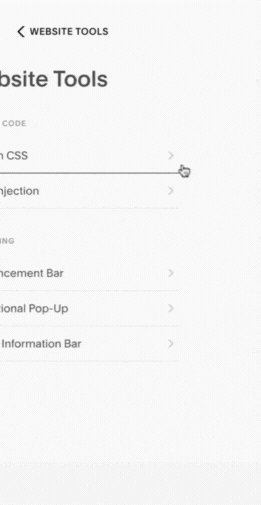
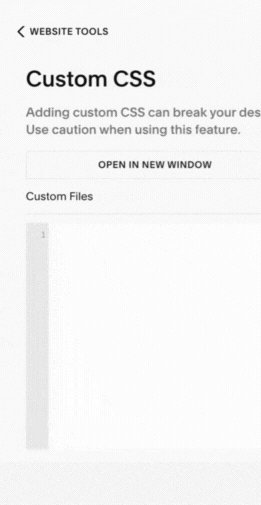
For things you want to change on every page, like adding a custom font, or giving all your buttons a hover effect, or making sure that every time you use a form it matches your brand style, that’s when you need to use the custom CSS file. To access this, click on website and then select website tools. Your first option here will be Custom CSS.
Your custom CSS file will load with every page every time so you’ll see those customizations no matter what part of your site you are looking at.
Be advised that the location and labels inside the Squarespace menu can change. To quickly locate your CSS panel, you can press the / button on your keyboard to open up the program search feature. T
his search feature is for Squarespace program menus, and will not search the content of your site. Look for custom css and you’ll be taken directly to the CSS panel.
What if you want to add code to one specific page?
When you want to change something about just one page, you can use page header code injection or a code block to make sure that code only works on that specific part of your site.
What’s the difference between the two?
Page header code injection is great for standard pages. The header loads before your content does, so your custom code will be one of the first things the computer processes, making your code changes seamless.
Code blocks are a great alternative if you can’t access your page header. Collection items, like blog posts, individual product pages, individual projects in a portfolio, individual events in an event collection, and even specific lessons inside a course. This code block will load with everything else so there is a chance that you won’t see your custom code changes for a second or two.
Anything else I need to know?
Yup! Both of these options are places where you can add different types of code, so you have to let the browser know this is a custom CSS code that will change the style by literally labeling it style. I call these nested style brackets but I have no idea if that is the actual lingo 😅 Place your custom code between these style brackets so the browser knows “this is style code” otherwise it will just consider it random text. Here is an example for changing a font color for heading 4 text to be purple. When you add this code to a code block, or to page header code injection, the only place the code will change content is on that page.
<style> h4 {color: purple} </style>
Ready to give it a try?
Check out this tutorial video to see the step-by-step process you need to take to install your code on your Squarespace site. This video covers site wide CSS, and adding code to a single page, either with page header code injection or a code block.