
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.

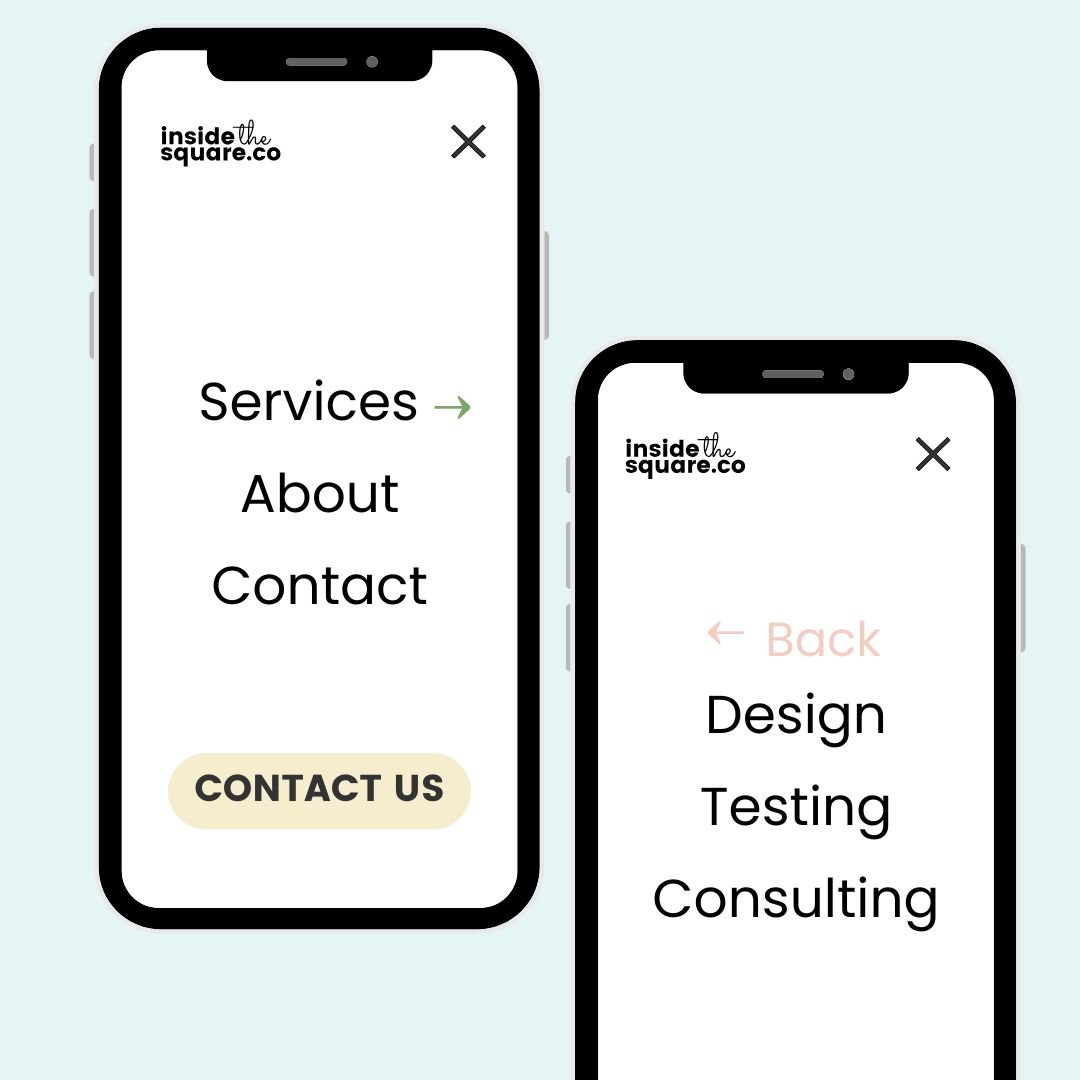
How To Customize Mobile Menu Arrows in Squarespace
Learn how to customize or remove the folder arrows in your Squarespace mobile menu using CSS. This tutorial covers color changes, size adjustments, and how to use your own icons.

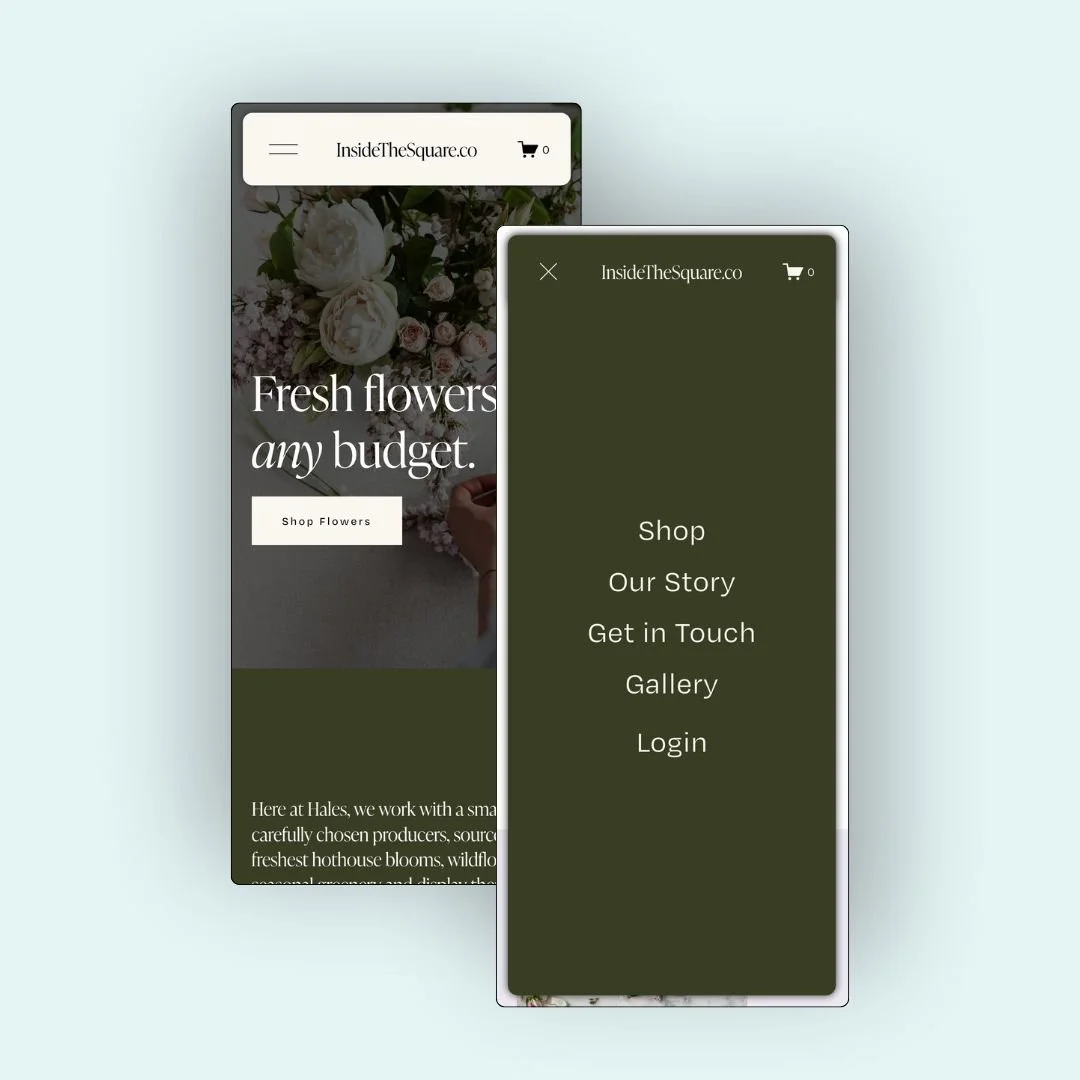
How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

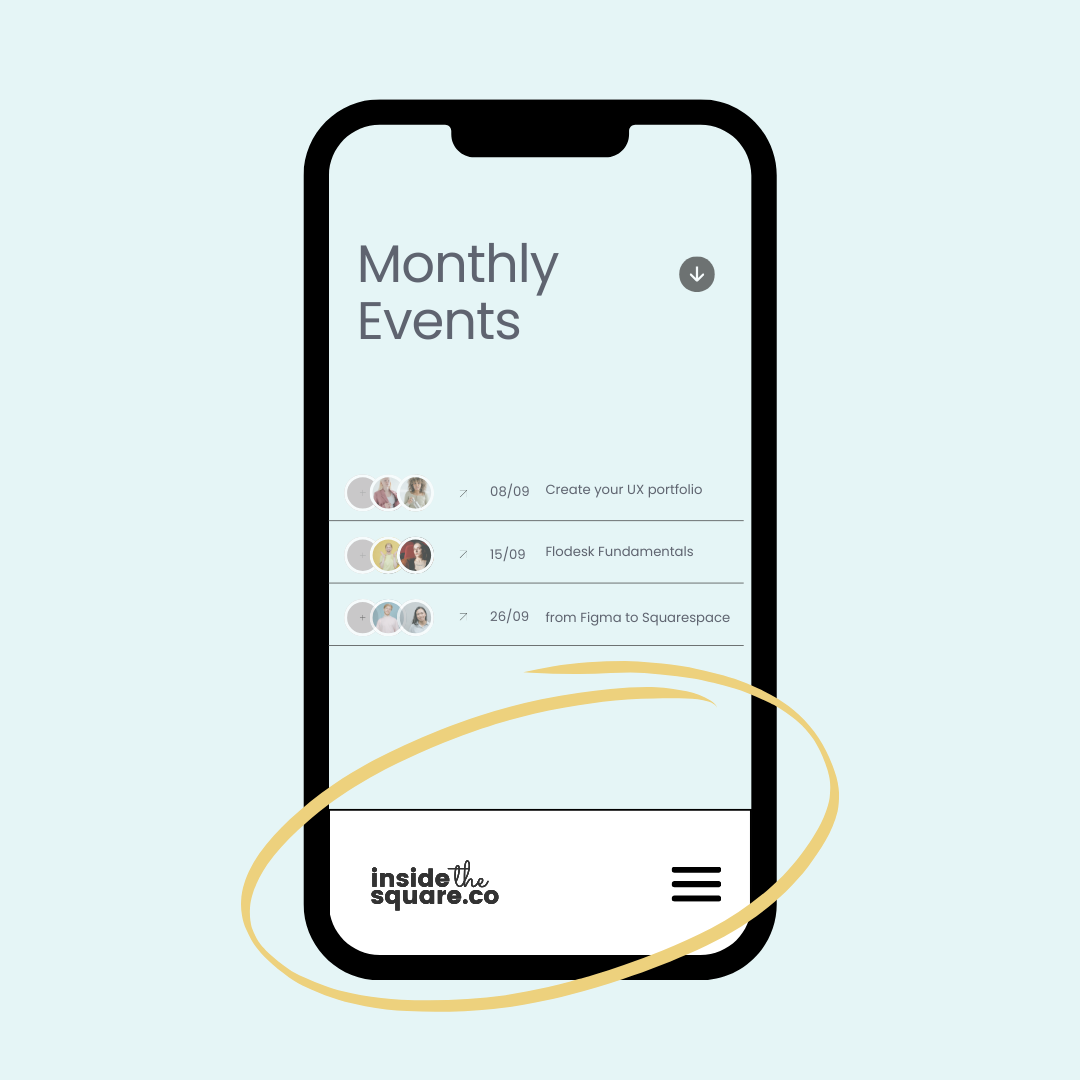
How to move your website header to the bottom of the screen on mobile
Transform your Squarespace mobile navigation with this simple tutorial. Learn how to create an app-like bottom navigation bar that improves user experience and keeps your menu within easy reach.

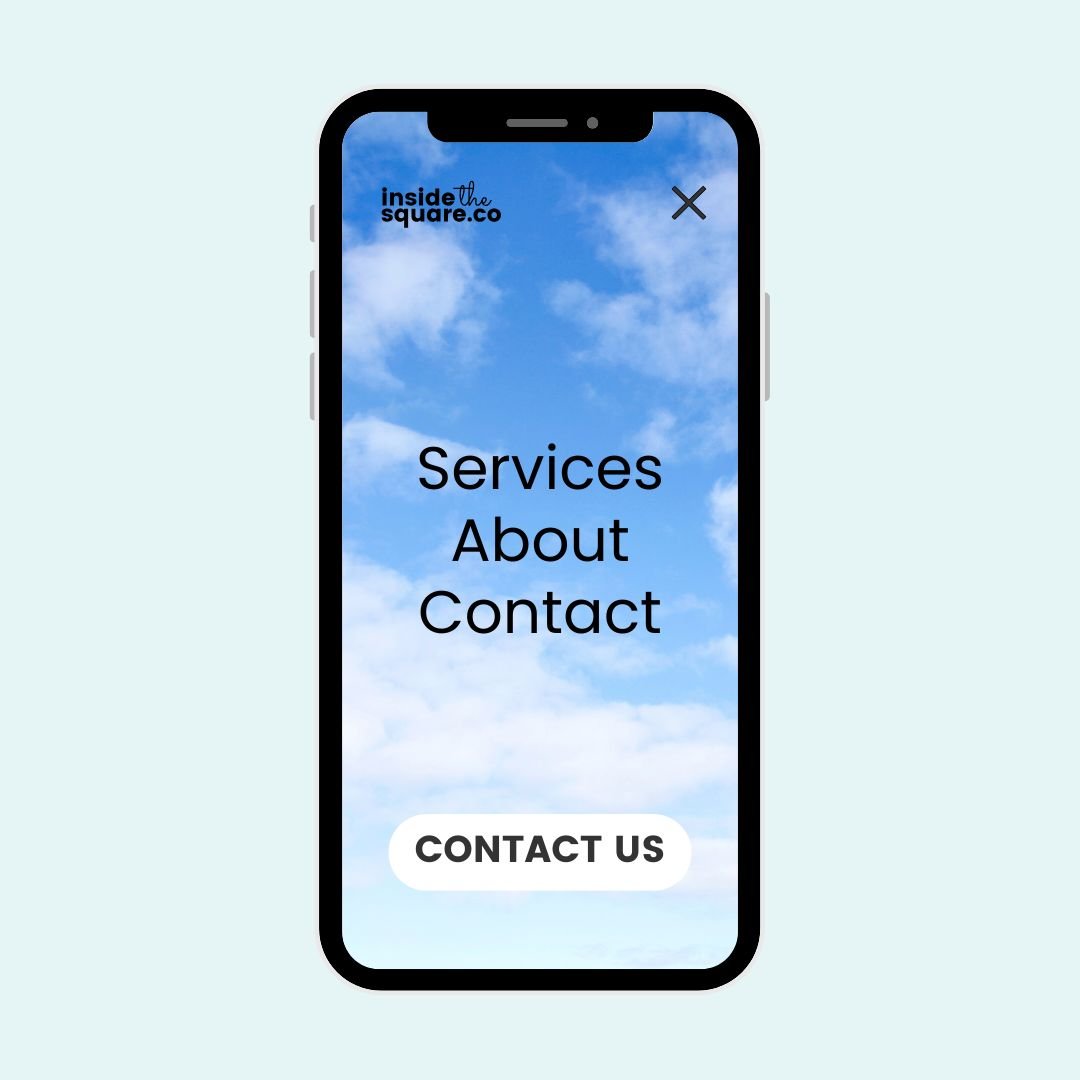
How to move your mobile menu links to the top
With a simple code snippet, you can move the links in your mobile menu to the top of the screen instead of the middle.
Creative customizations for your mobile menu icon
From adding a circular background and changing line colors to rounding corners and replacing the icon with your own image, this tutorial will show you creative ways to customize the mobile menu icon for your Squarespace site.

How to hide one content block on mobile or desktop
Learn how to hide any Squarespace content block on mobile devices (or desktop!) with a simple code snippet.

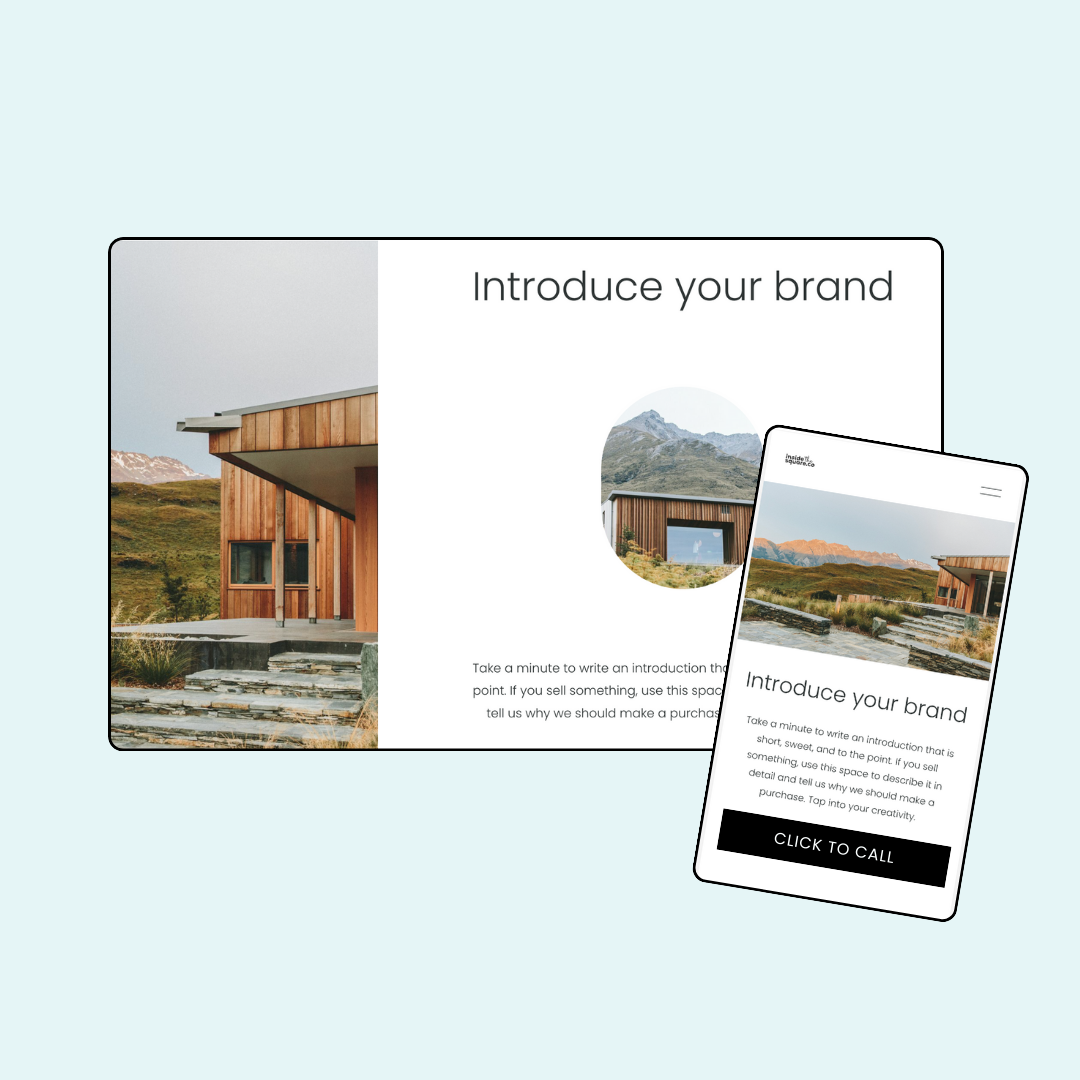
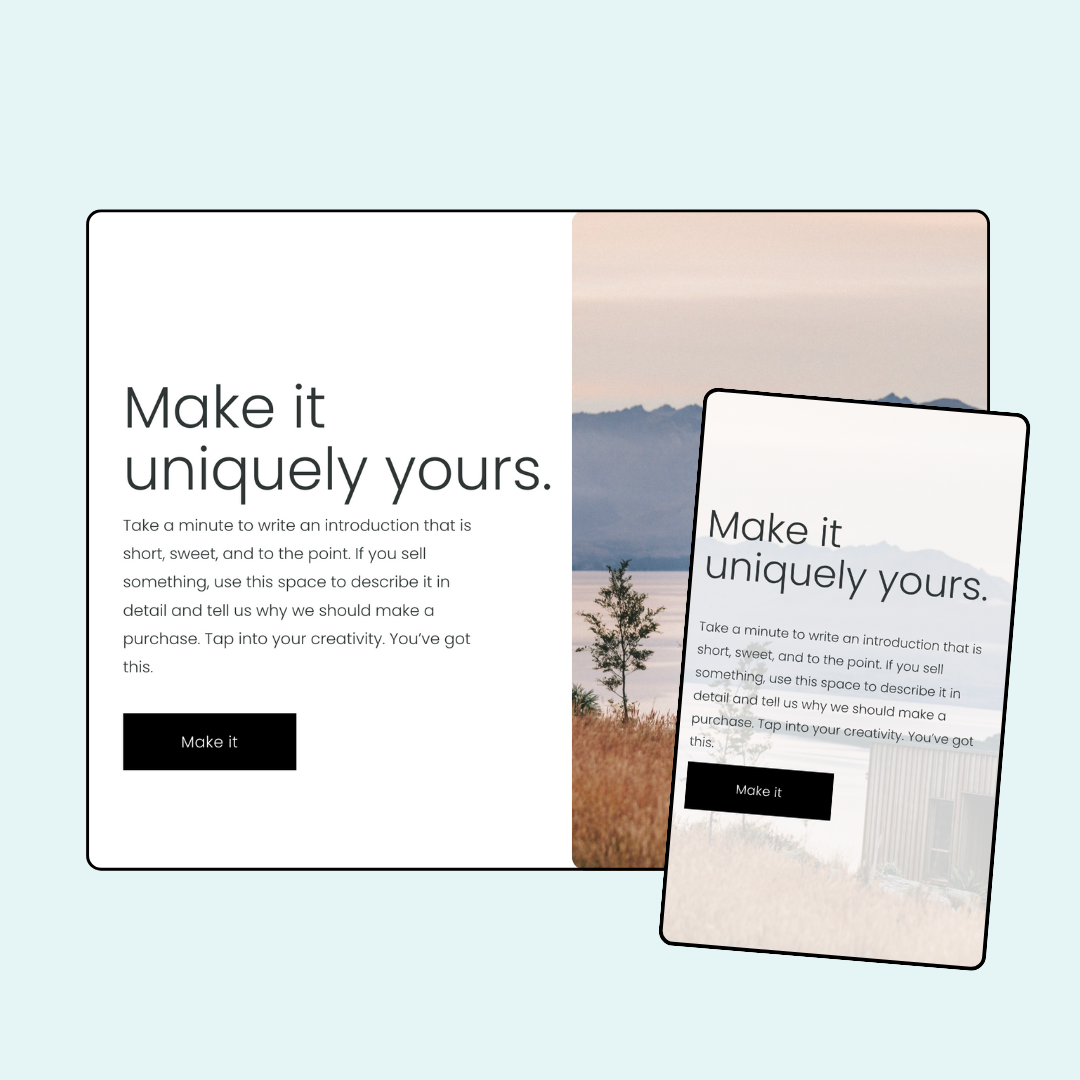
How to create a custom mobile layout in Squarespace
This is one of the simplest ways to create a mobile layout in Squarespace! In this tutorial, you’ll see how two lines of code can create a super customized look specifically for mobile.
How to use an image for your Squarespace mobile menu icon
Learn how to replace the mobile menu icon with your own image in this tutorial.

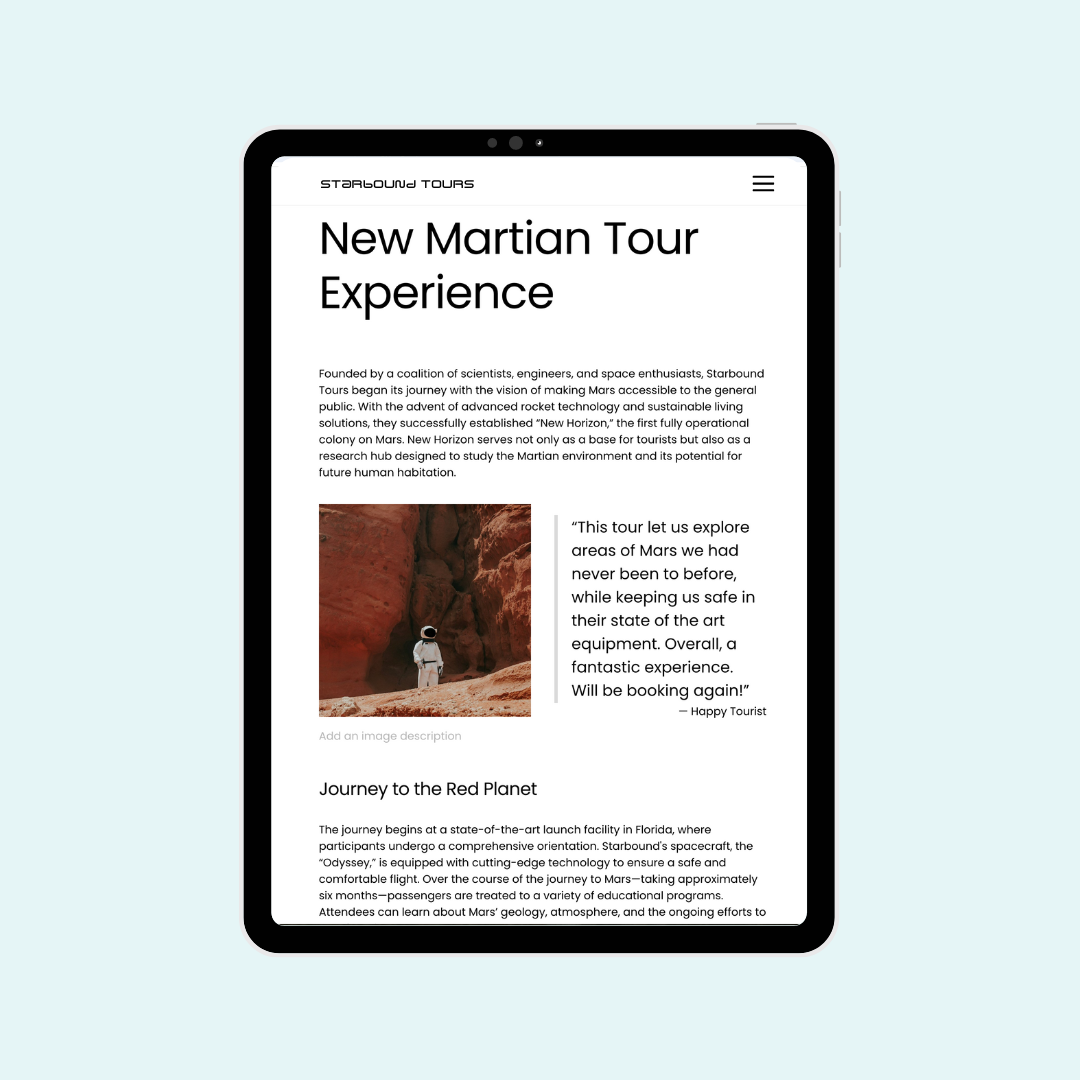
How to customize blog post width on tablet screens
In this tutorial, you’ll learn a quick and easy CSS trick to customize your blog post width specifically for tablets.

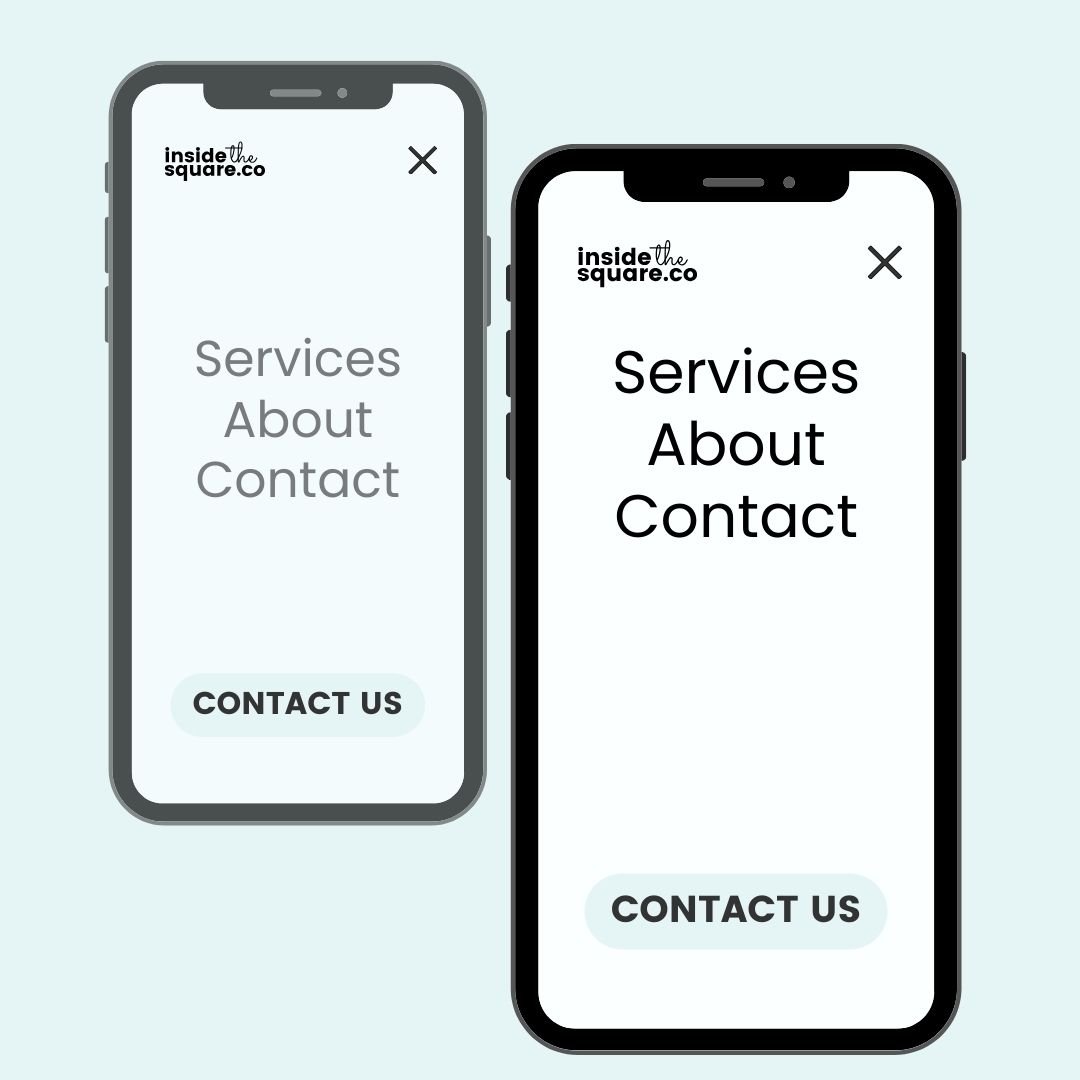
How to change your mobile menu font size in Squarespace 7.1
Frustrated with limited Squarespace mobile menu options? This video unlocks the power of CSS to customize font size, spacing, vertical alignment, and even folders for a perfect mobile experience! Learn the code & best practices for accessibility.

How To Change The Size Of A Squarespace Gallery Section On Mobile
In this tutorial, you’ll learn how to use CSS to change the size of gallery sections on smaller screens.

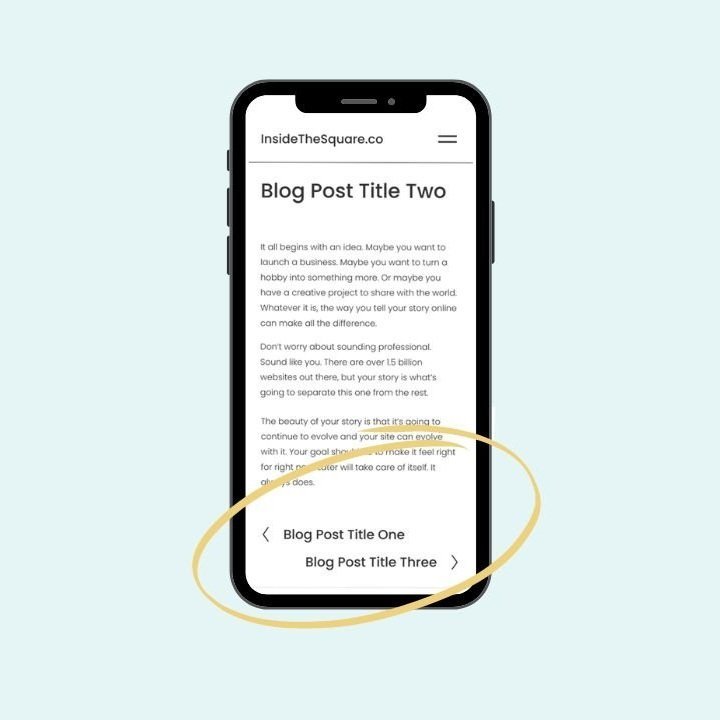
How to fix Squarespace blog pagination on mobile
In this tutorial, you’ll learn how to use CSS to stack blog pagination on mobile screens for a Squarespace website.
