How to create a multiple-column dropdown in Squarespace
We all know first impressions matter, and your website's navigation plays a huge role in that. But when you have a lot of links to share in a dropdown menu, a single-column layout can feel overwhelming for your website visitors. 😬 This free Squarespace tutorial is here to change the game!
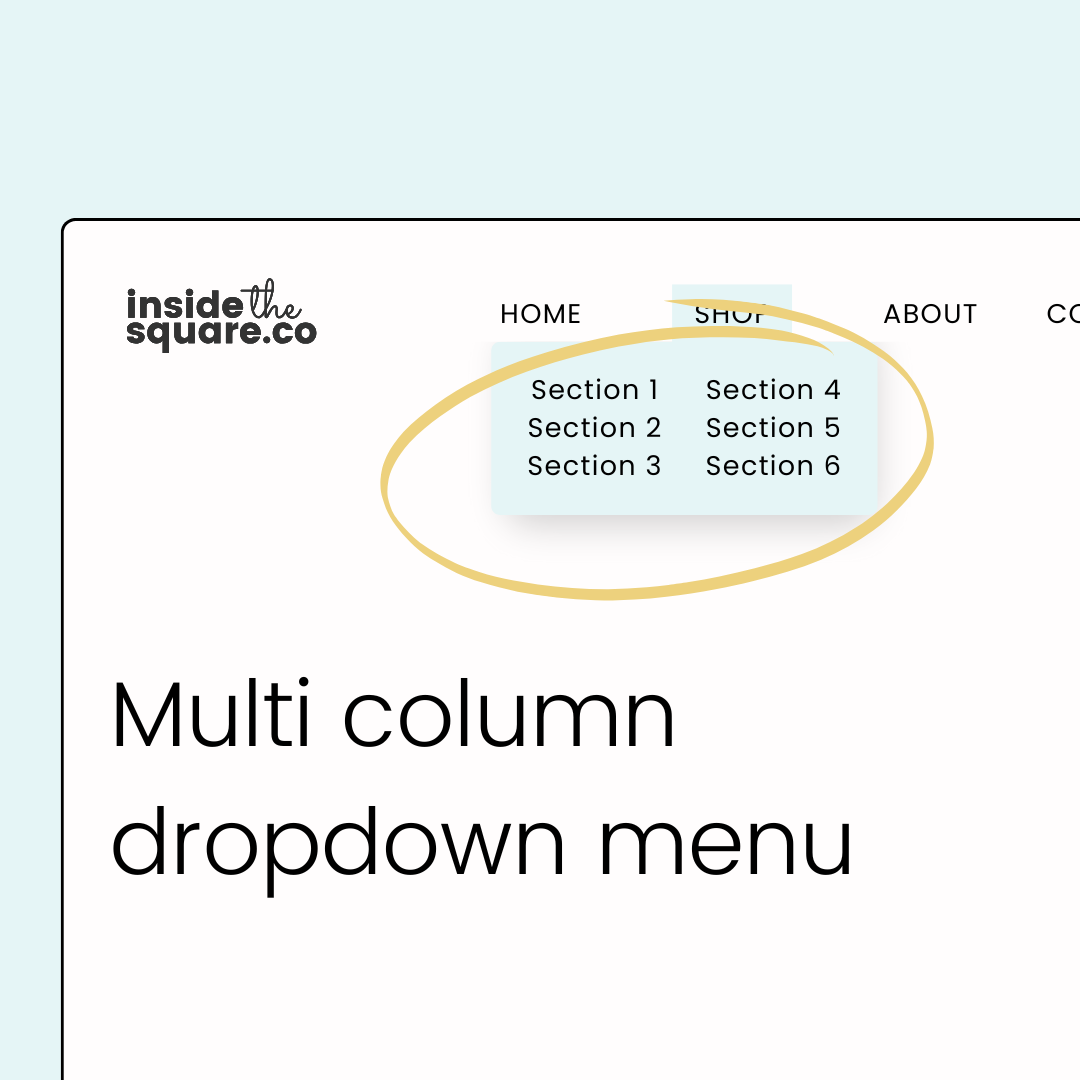
In this tutorial, you'll learn the super simple code trick to creating a multi-column dropdown folder in Squarespace 7.1
The custom codes to create this multi-column dropdown are below. If you’re brand new to custom CSS, be sure to watch the tutorial video first so you can understand how to use them. I've also included some other codes below so you can change the colors, fonts, and alignment of your dropdown menu to match your brand aesthetic perfectly!
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
This is the main code that creates the two columns. Change the number 2 to the number of columns you want to have in your menu.
.header-nav-folder-content {column-count: 2}
You can use additional CSS to change the gap between the columns and add a line between them. Use this code below and adjust the gap value and the rule values to suit your site style:
.header-nav-folder-content {
column-count: 2;
column-gap: 30px;
column-rule: 3px dotted blue
}