
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

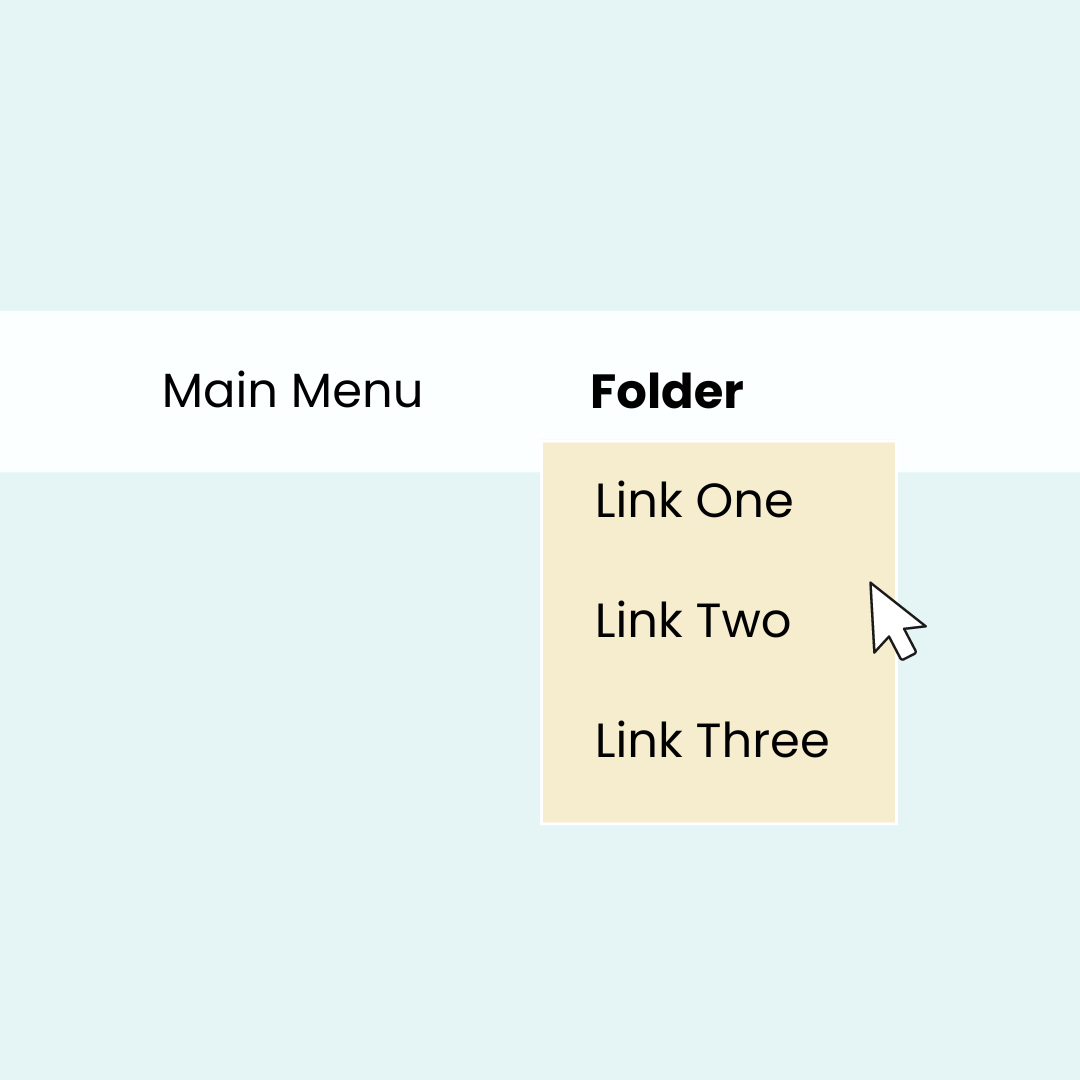
How to Customize the Dropdown Folder Style
This step-by-step tutorial shows you how to change colors, add borders and shadows, adjust alignment, and create hover effects for your dropdown folders.

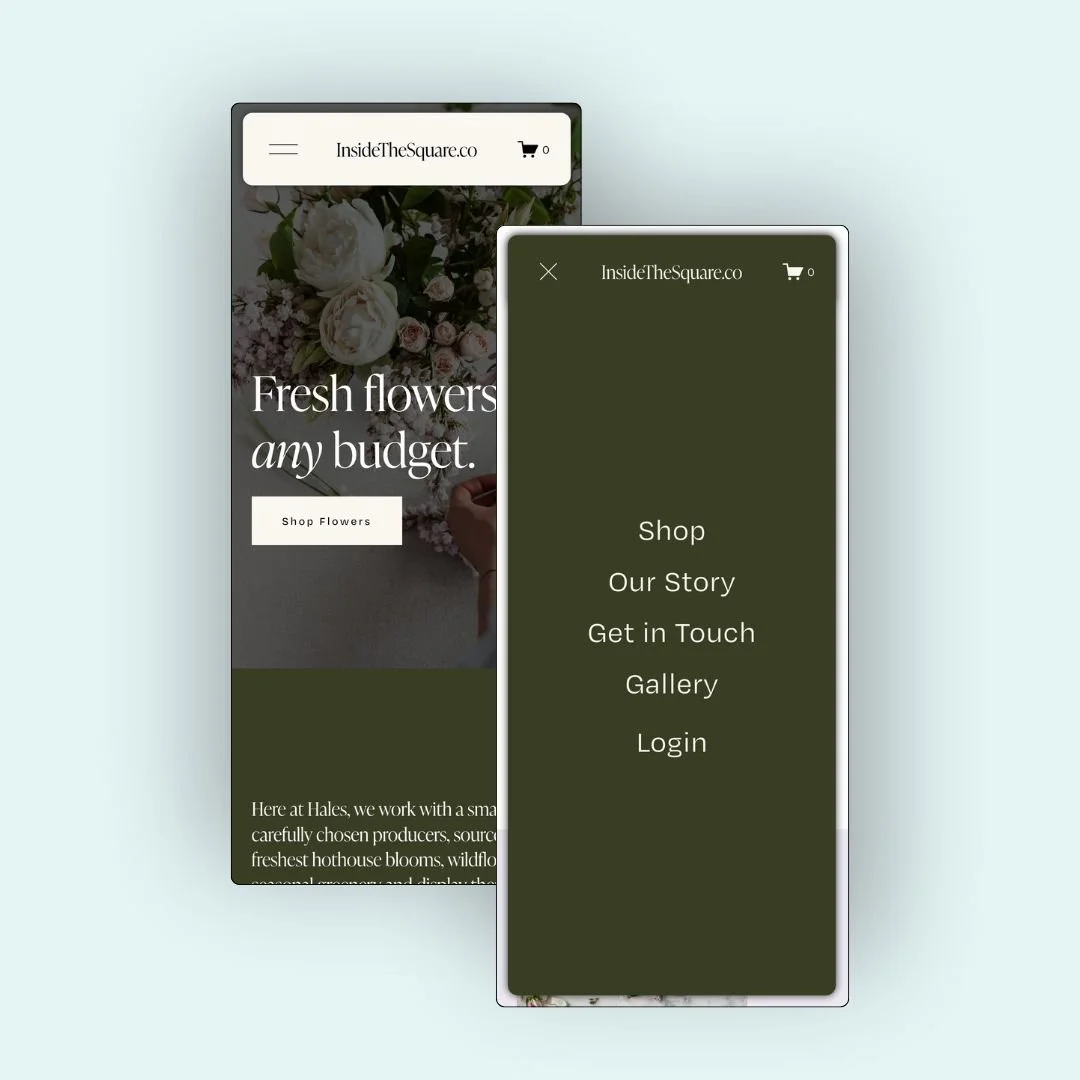
How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.
How to Customize the Social Icons in your Squarespace Header & Mobile Menu
Learn how to style your Squarespace header social icons using custom CSS. This tutorial covers icon color, background, borders, and mobile styles—plus hover effects!

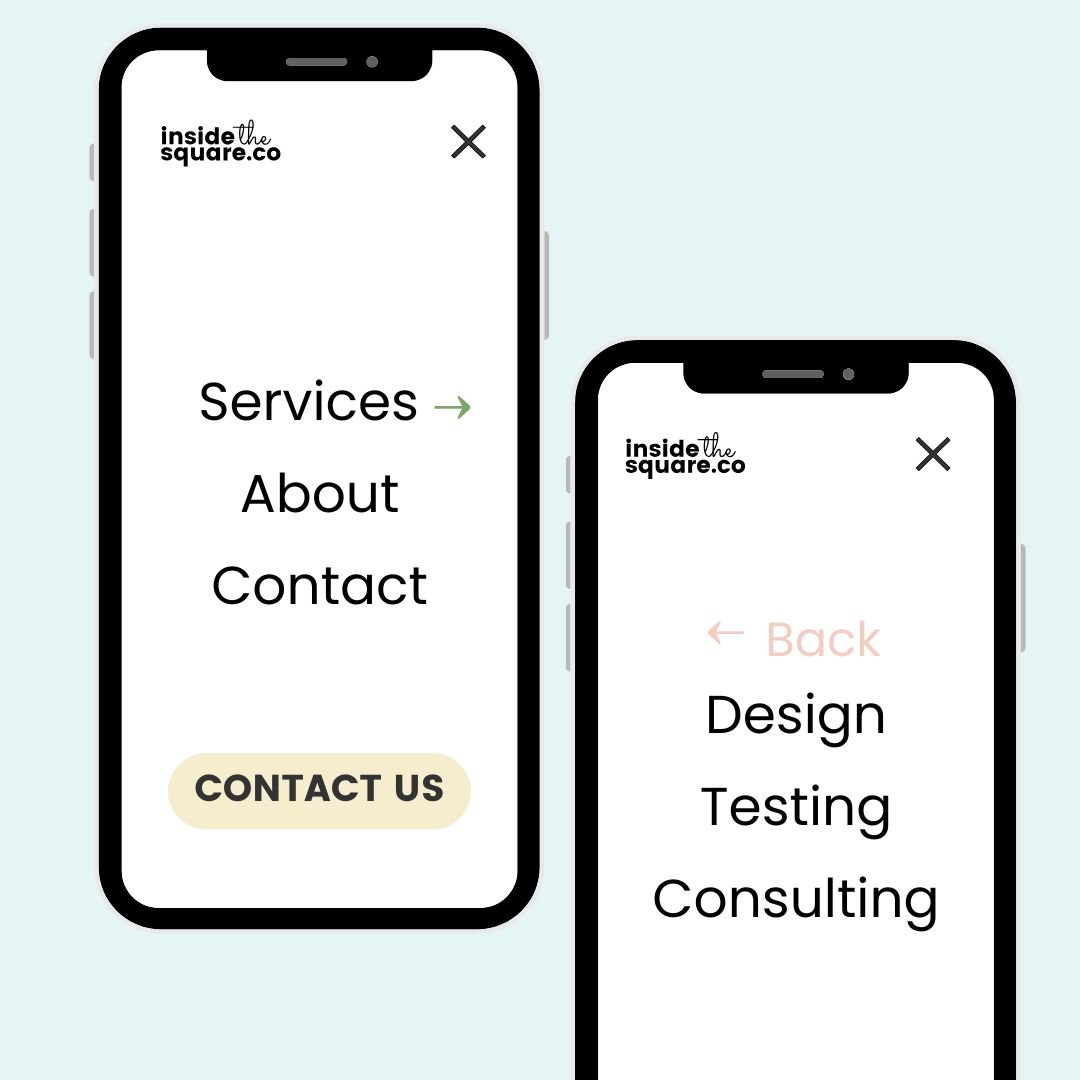
How To Customize Mobile Menu Arrows in Squarespace
Learn how to customize or remove the folder arrows in your Squarespace mobile menu using CSS. This tutorial covers color changes, size adjustments, and how to use your own icons.

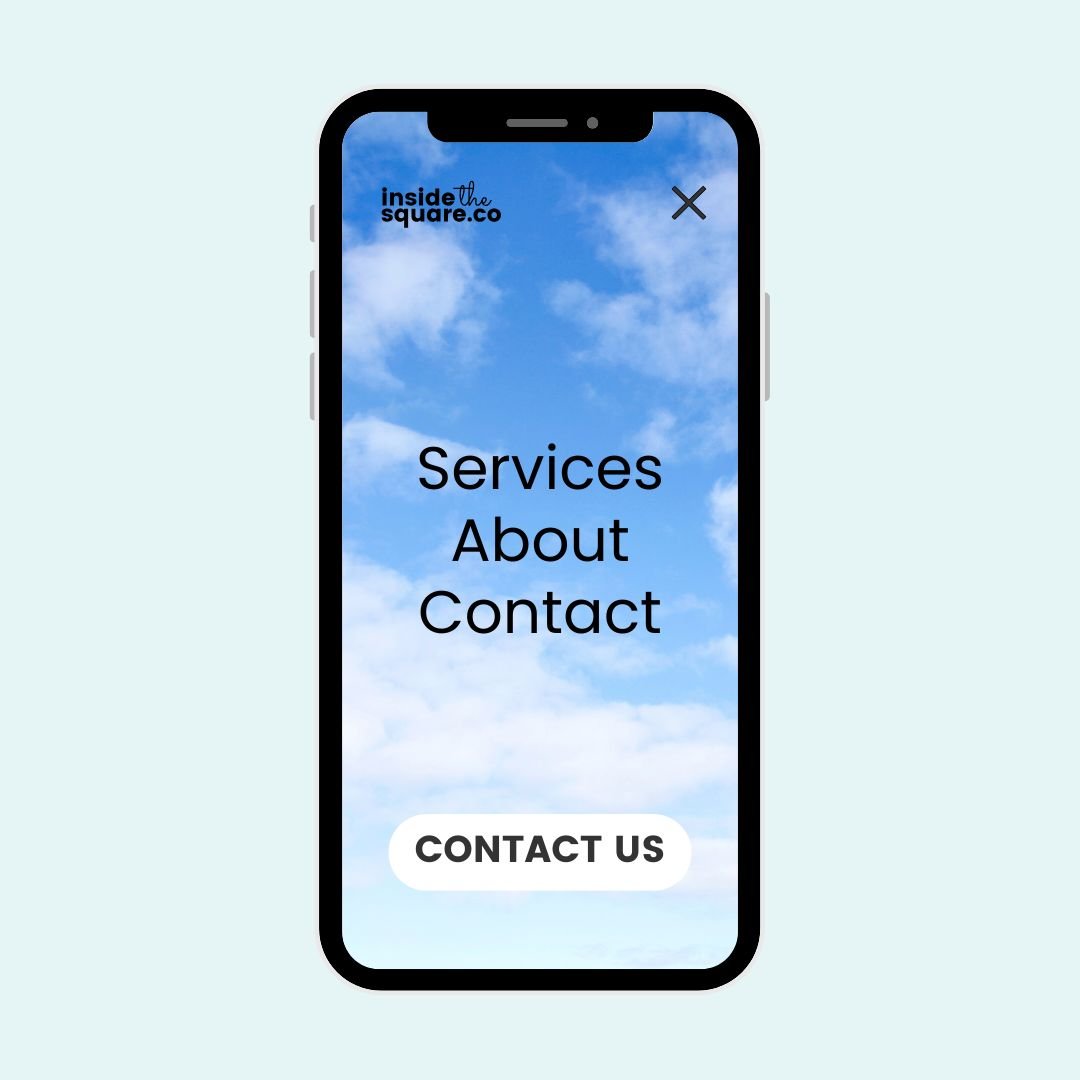
How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.

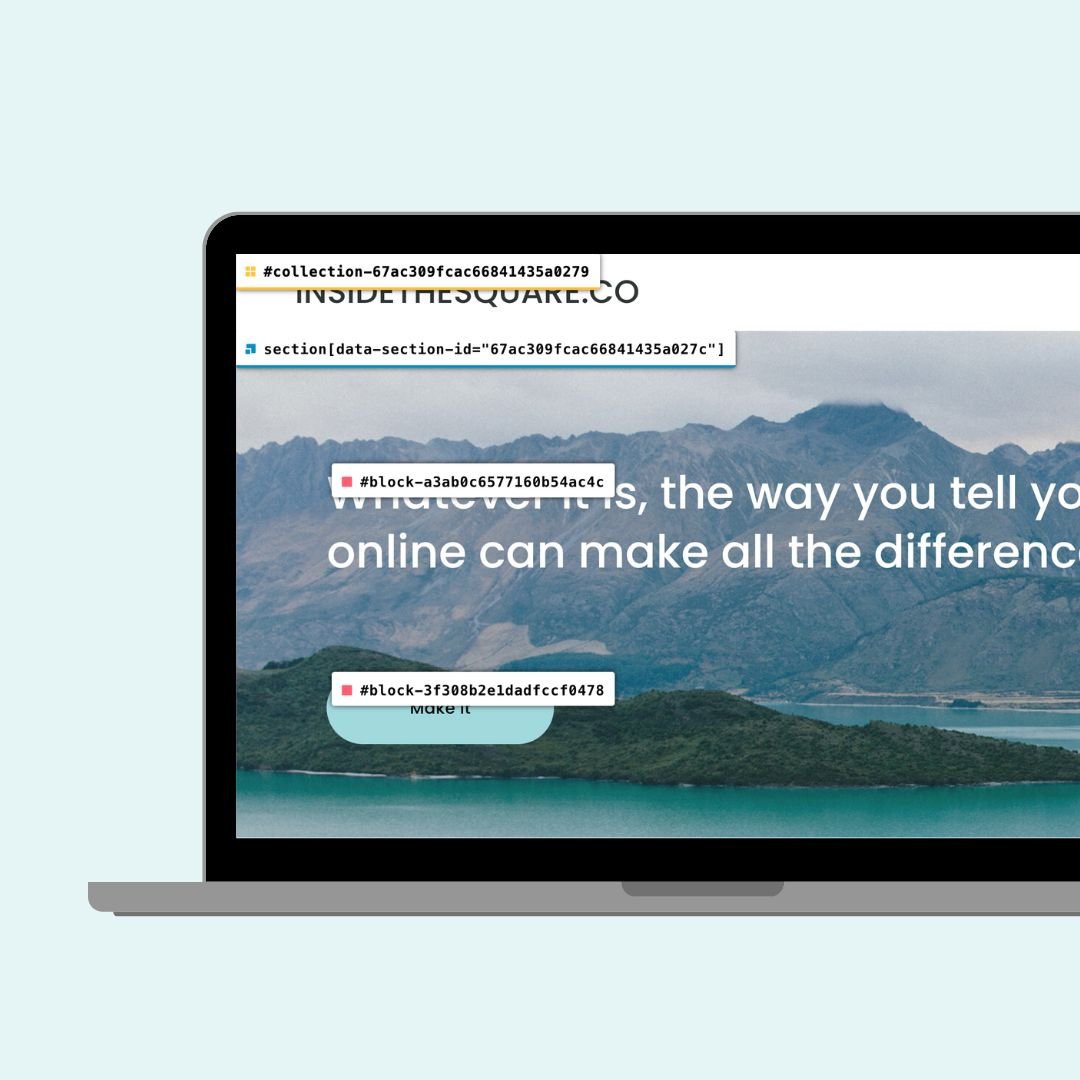
How to Customize Individual Elements in Squarespace 7.1
In this blog post, you'll learn how to customize individual elements on your Squarespace website using CSS, no matter what plan you're on.

How to customize the dropdown menu background in Squarespace
This tutorial will show you how to change the look of the dropdown folder in your main site navigation

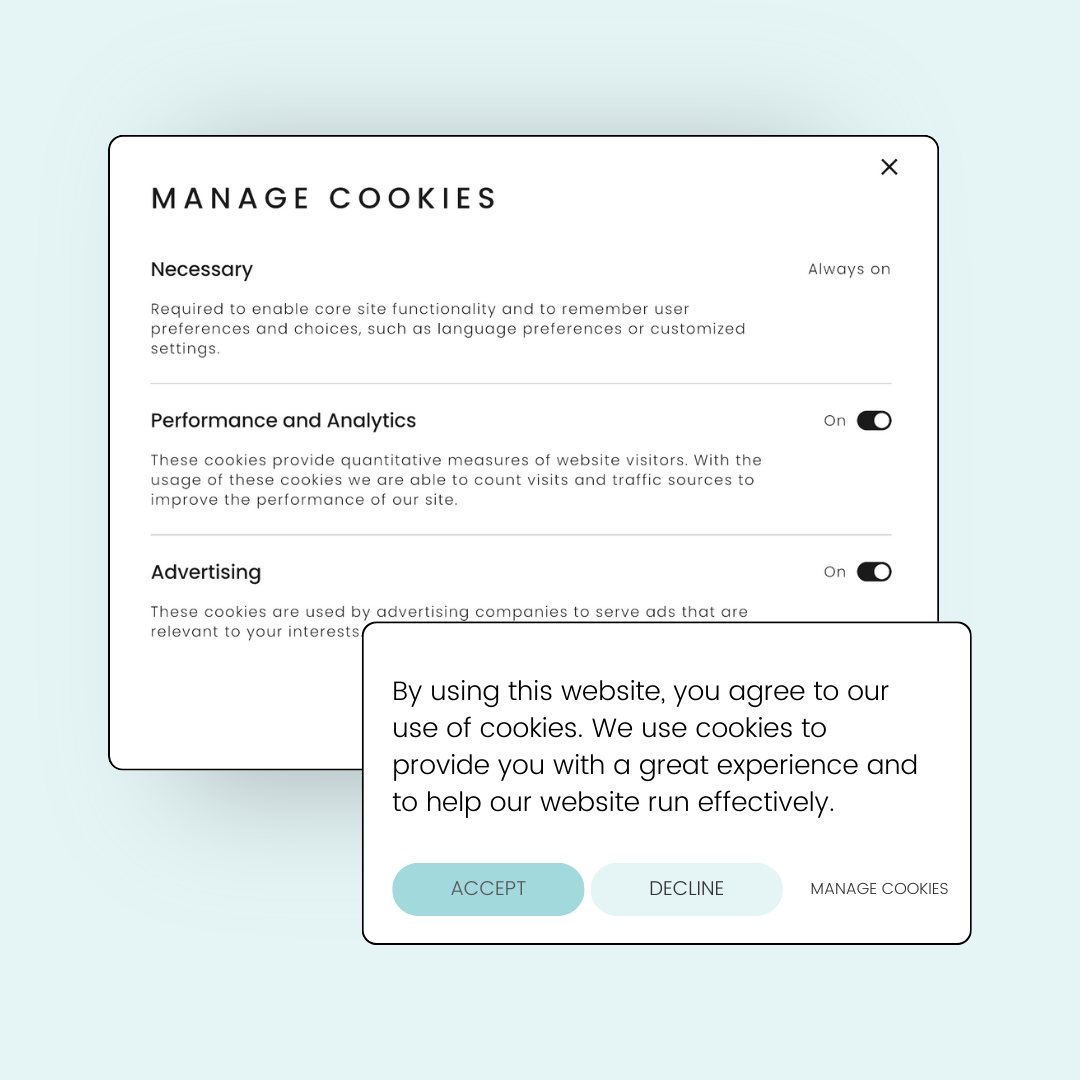
How to Customize Your Squarespace Cookie Alert
In this tutorial, you'll learn how to customize the fonts, colors, and other style settings for your Squarespace cookie alert.
