
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to customize Squarespace accordion blocks - way beyond your design menu options!
Learn how to customize the accordion block in Squarespace in this step by step beginner tutorial from InsideTheSquare

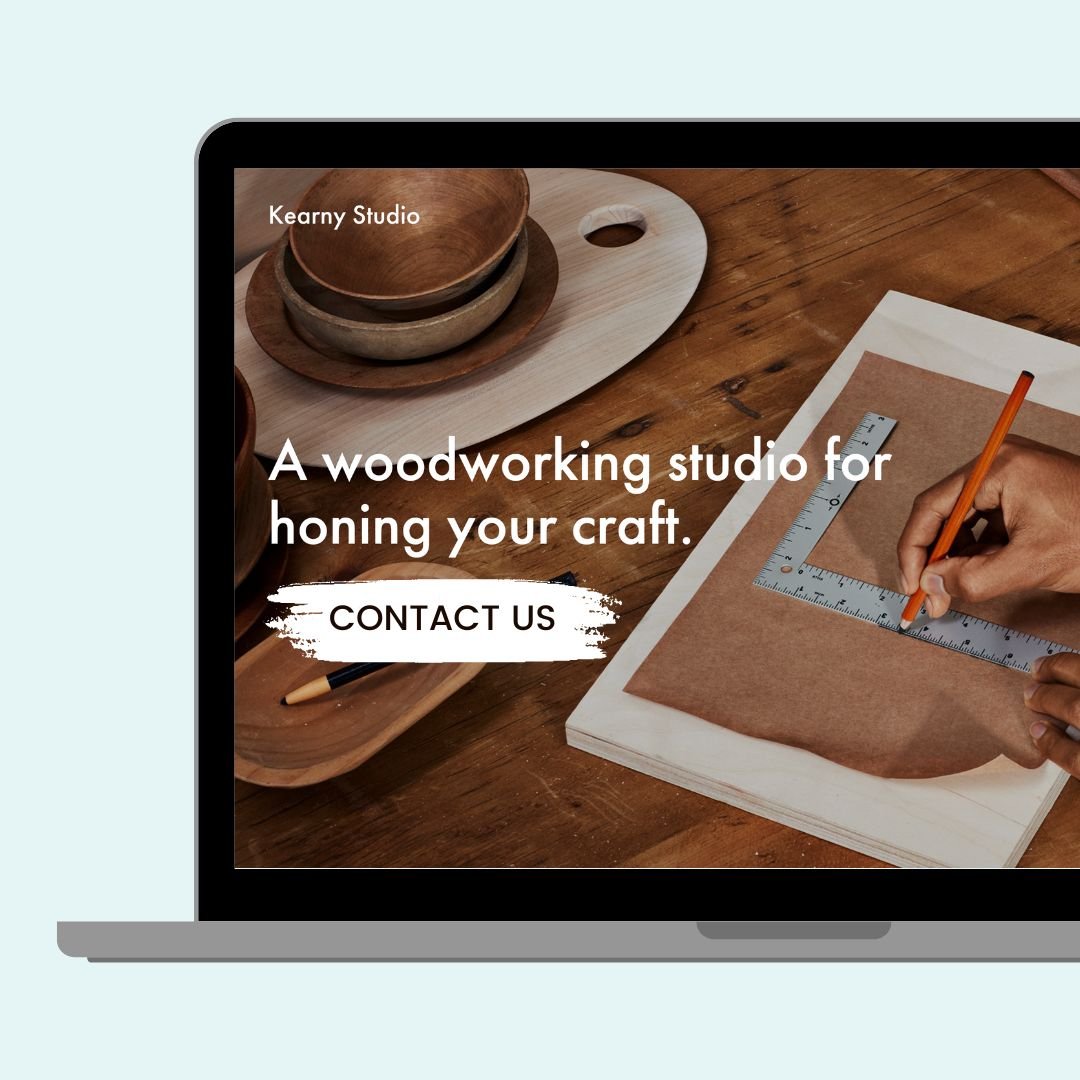
How to Add a Background Image to Buttons in Squarespace
Learn how to use custom CSS to add a background image to any button on your Squarespace site. Apply it to all buttons, specific types, or one section.

How to create gradient buttons in Squarespace
Learn how to add a gradient background to buttons in Squarespace using simple CSS. This tutorial covers targeting all buttons or individual elements with block or section IDs.

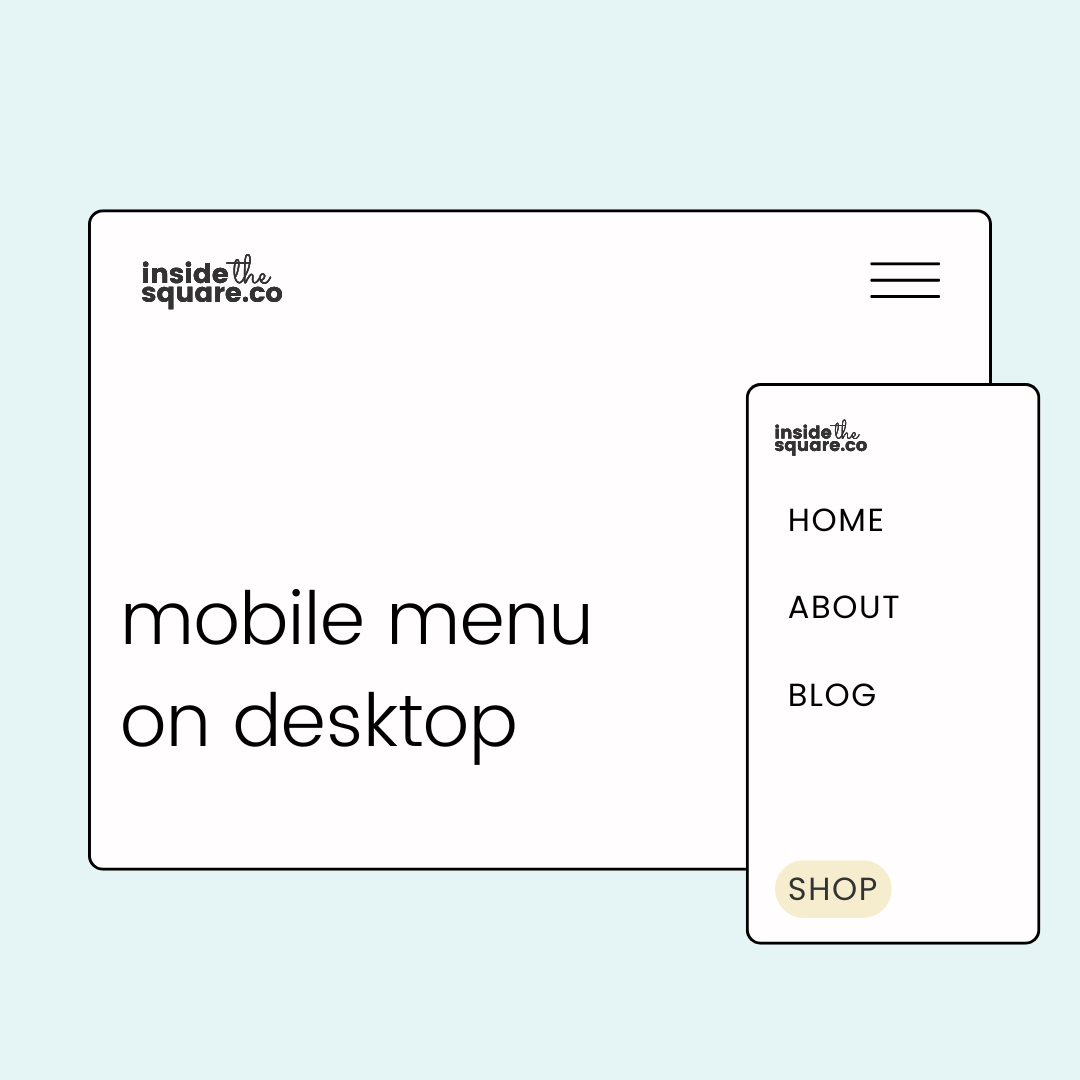
How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.

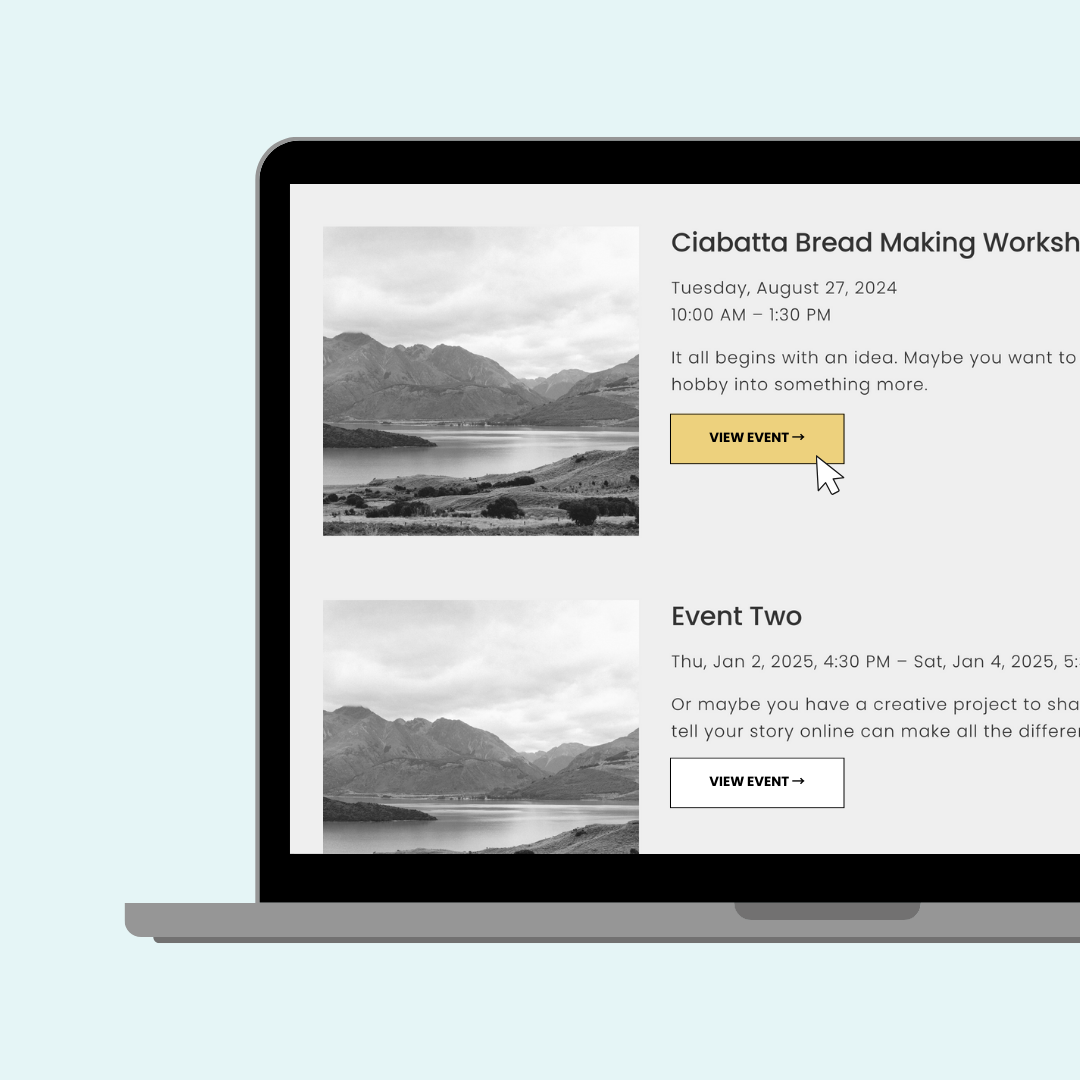
How to Customize the "View Event" Button on Squarespace
In this tutorial, you’ll learn how to modify the style of the view event button in Squarespace with your own custom code.

How to turn blog category & tag links into clickable buttons
Learn how to transform Squarespace blog categories and tags into interactive buttons using custom CSS.

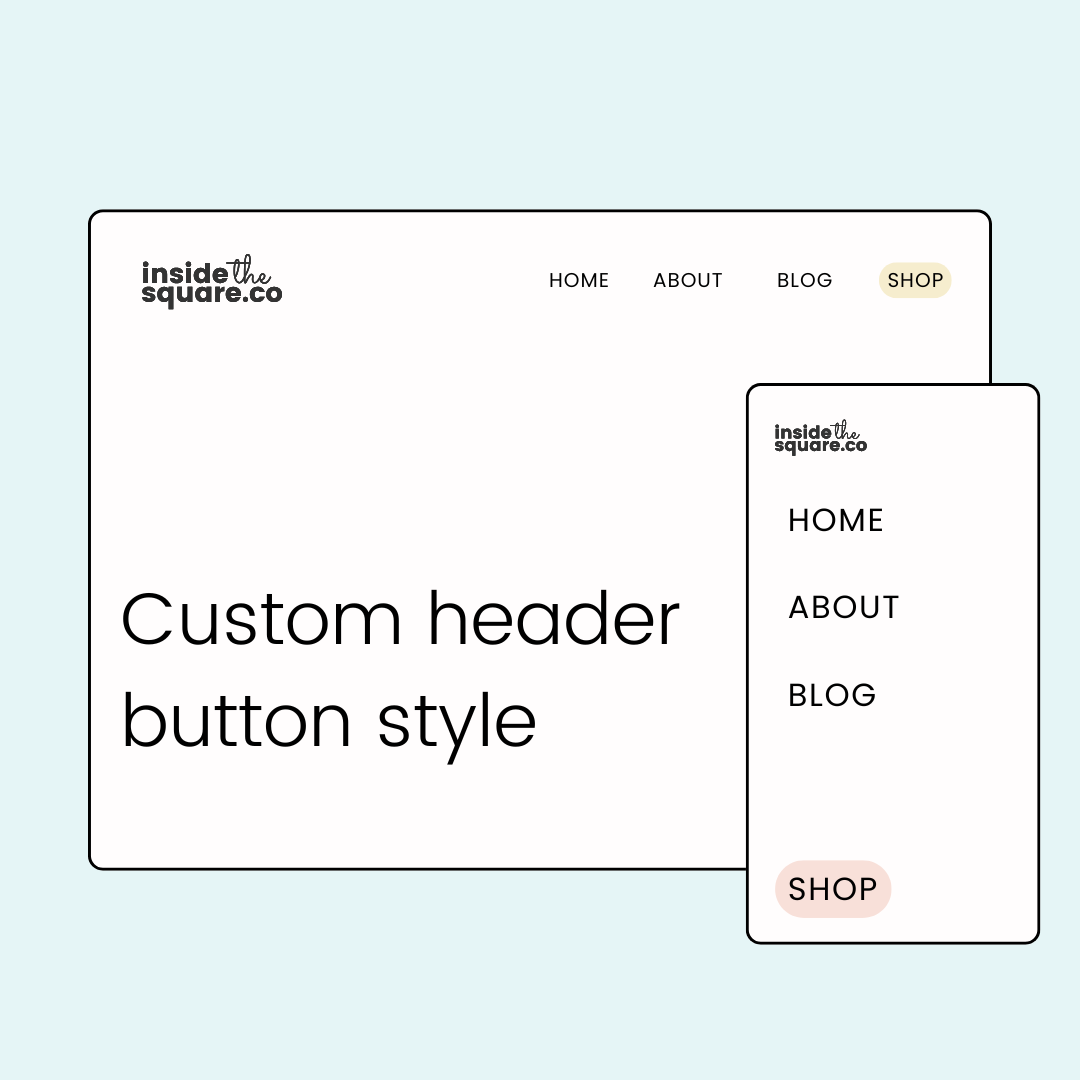
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!

How to create a custom mobile layout in Squarespace
This is one of the simplest ways to create a mobile layout in Squarespace! In this tutorial, you’ll see how two lines of code can create a super customized look specifically for mobile.

How to create anchor links in Squarespace
Anchor links work by naming a section of a page, and when clicked, pulls that "anchor" to the top of the browser window. Learn how to easily create on using Squarespace in this tutorial from InsideTheSquare!

How to change read more link text on a Squarespace summary blocks
Change the automatic text link for a summary block with the codes from this tutorial!
How to add an icon to a Squarespace button
Learn to enhance Squarespace buttons with custom icons using CSS. This guide covers multiple button types, sizes, and includes unicode character tips for better design.

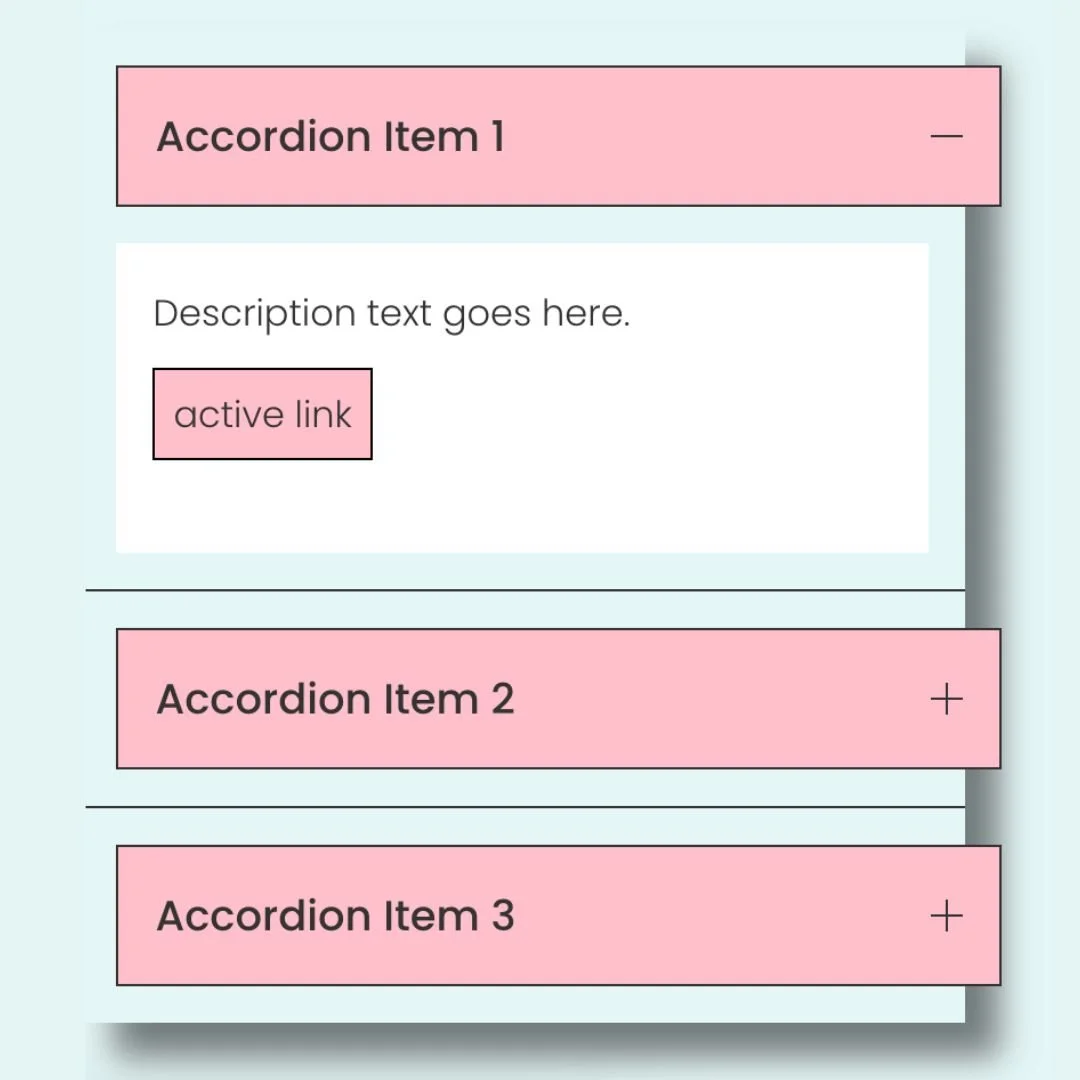
How to add a button to an accordion block in Squarespace
This tutorial will teach you how to customize the style of an active link inside an accordion block so it looks like a button, hover effects and all!

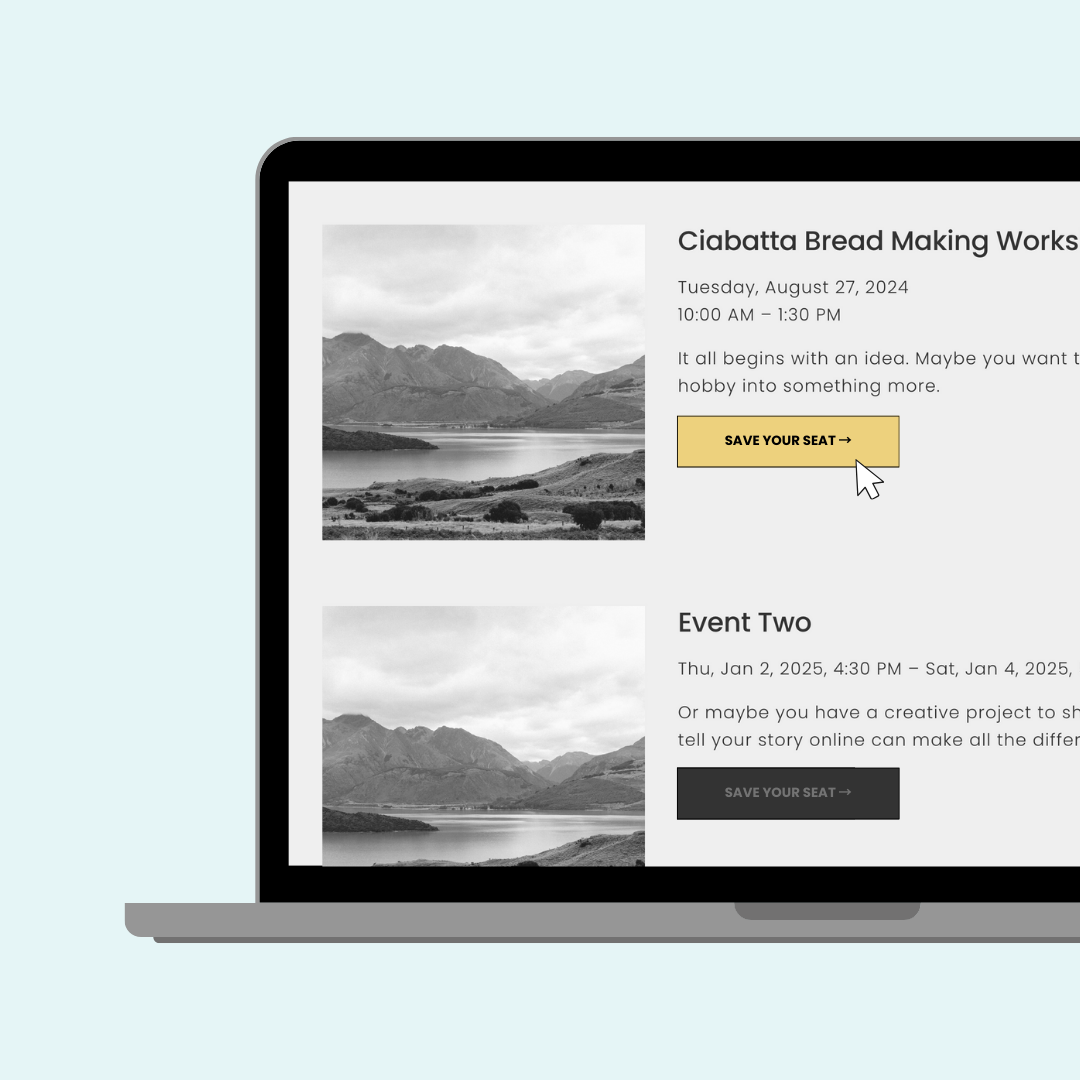
How to Change "View Event" Button Text on a Squarespace Event List Page
In this tutorial, you’ll learn how to use custom code to changing the default "View Event" button text to something unique that matches your site’s branding and voice.

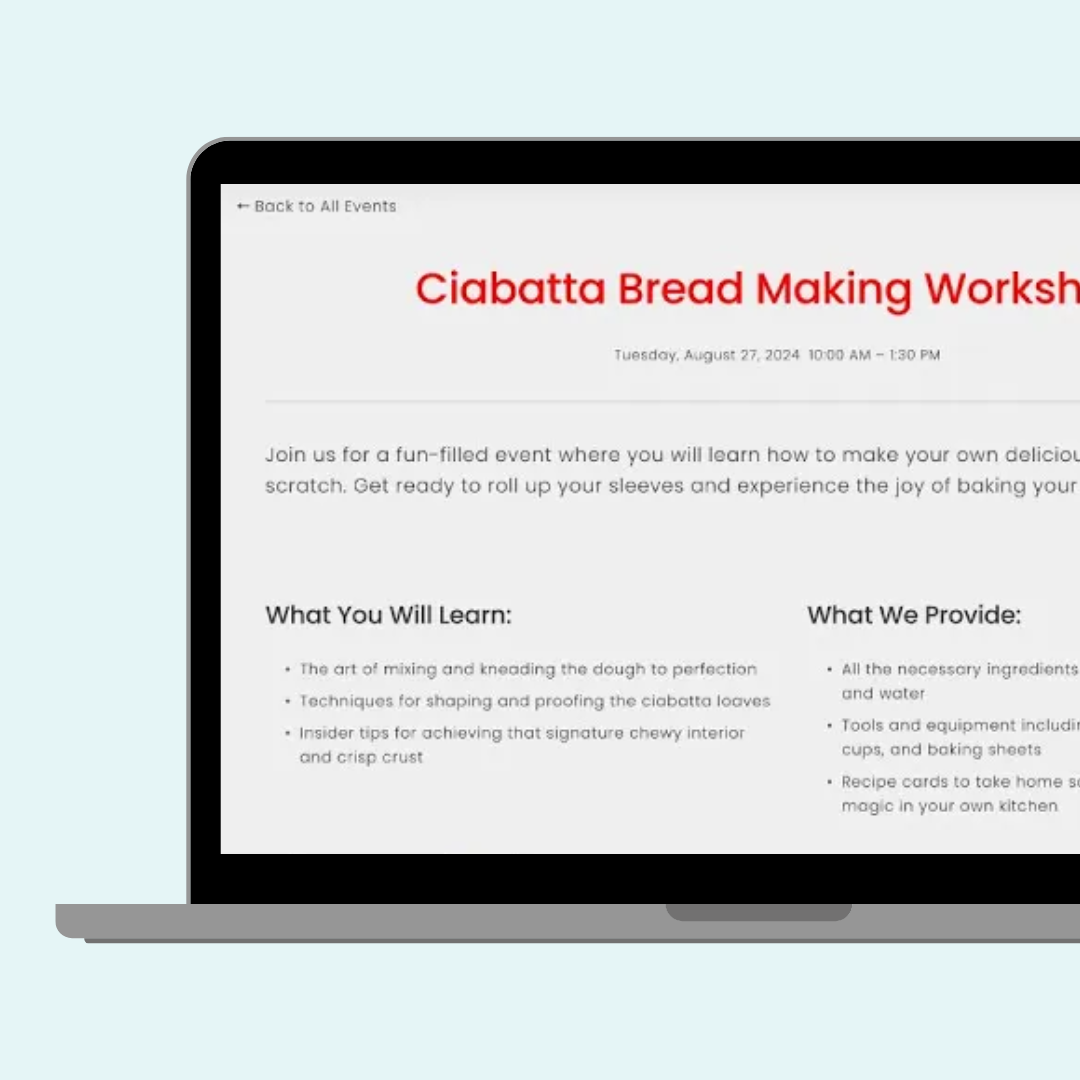
Full Width Event Page: Squarespace Design Hack
In this tutorial, you’ll learn how to make event pages full-width, as well as adjusting fonts, aligning elements, and even hiding pagination.
