How to Change "View Event" Button Text on a Squarespace Event List Page
In this tutorial, you’ll learn how to use custom code to changing the default "View Event" button text to something unique that matches your site’s branding and voice. Squarespace doesn’t provide built-in tools to edit this button’s text, but with a simple CSS trick, you can change it to say anything you want.
In this quick and easy tutorial, I’ll guide you through every step of the process. You’ll learn how to remove the default text, add your own custom wording, and even include fun Unicode characters like arrows or icons for added flair. This is a great way to personalize your event list and create a polished, professional look.
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial.
/* event button code from insidethesquare.co */
.eventlist-button {
font-size:0!important
}
.eventlist-button:after{
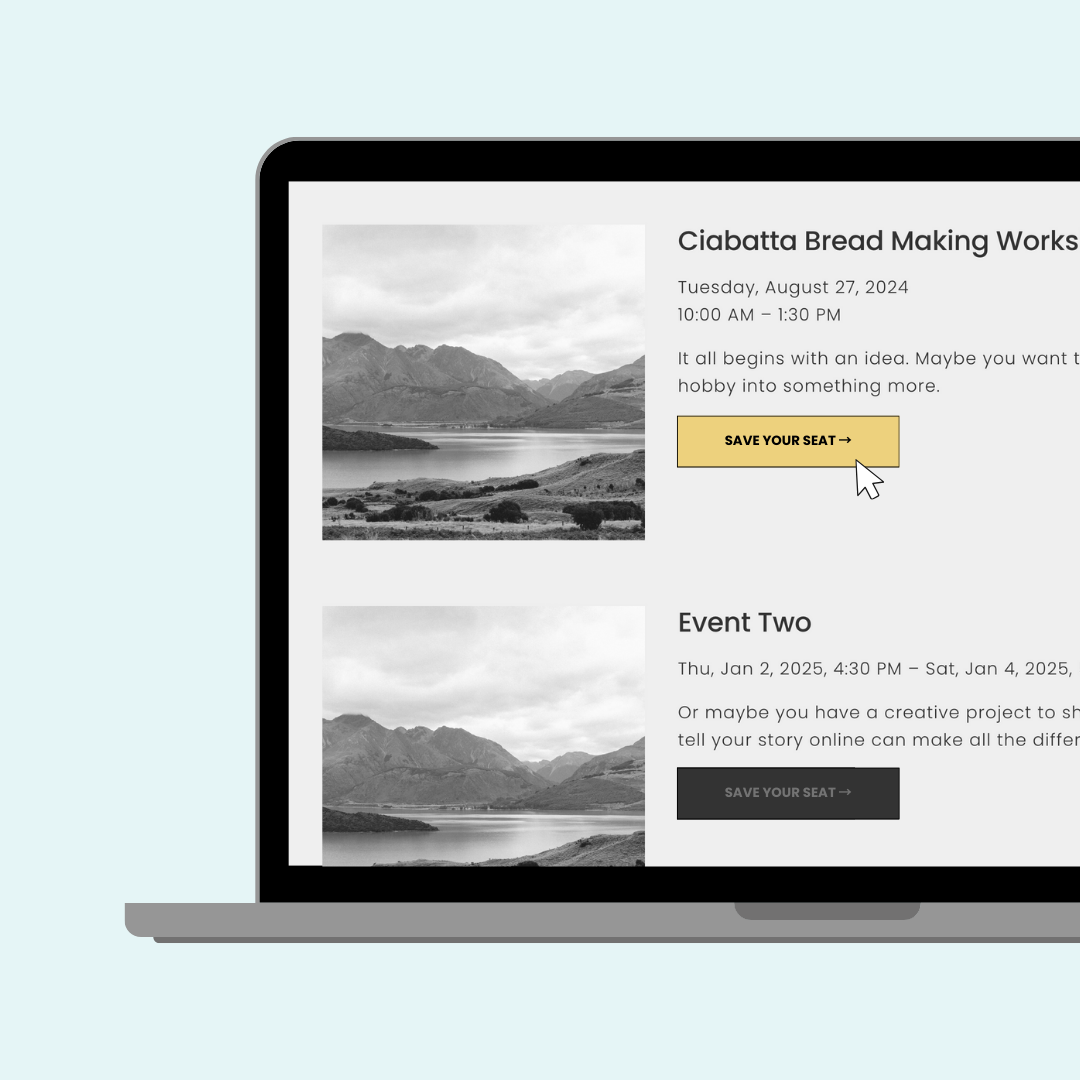
content:"LEARN MORE →";
font-size:16px!important
}