
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to create a vertical line in Squarespace
Learn how to add vertical lines in Squarespace using CSS. This tutorial covers 3 easy methods for shape blocks, list items, and the classic editor, plus mobile tips and code snippets.

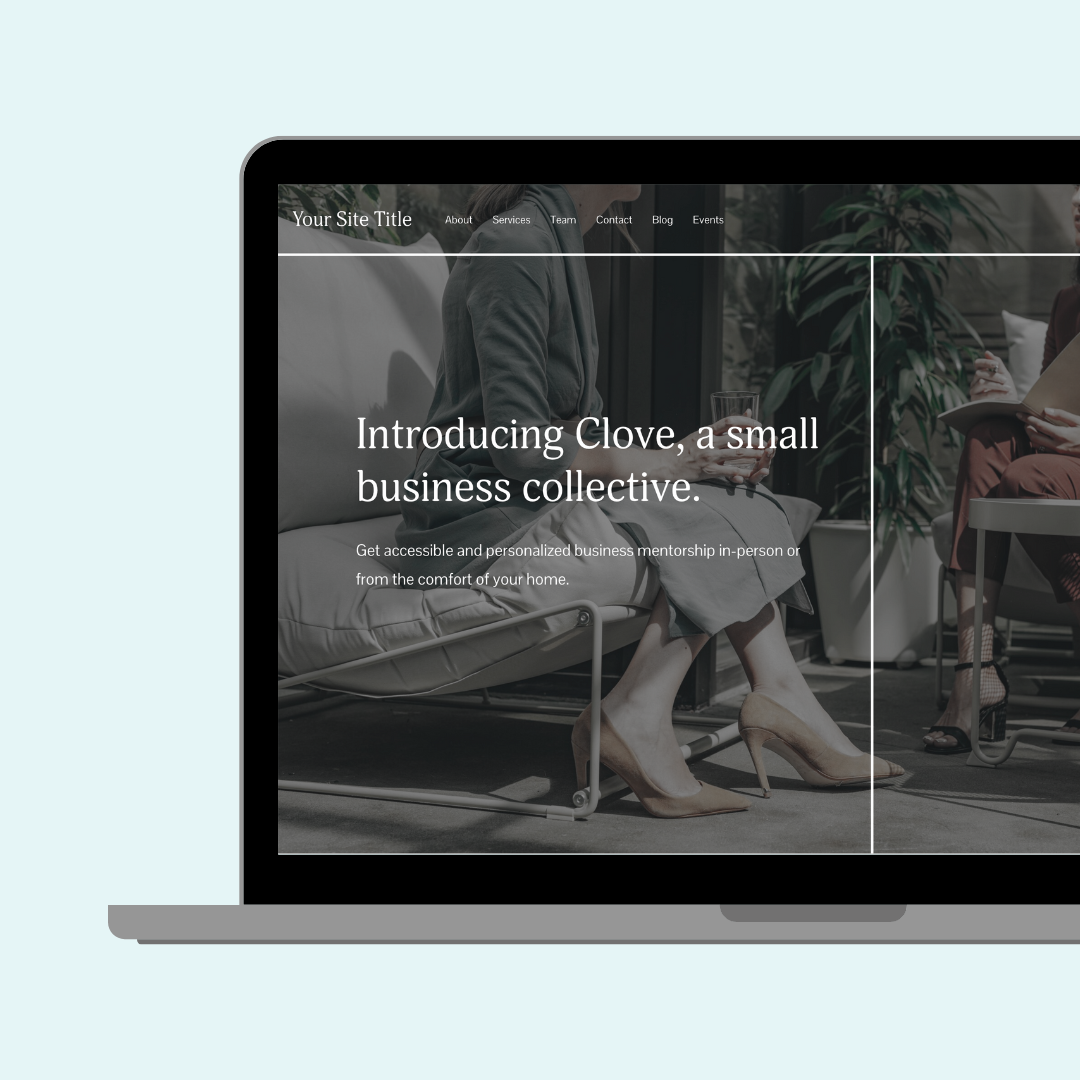
How to create a full screen sideshow in Squarespace
Learn how to create a slideshow cover page in Squarespace with autoplaying images, text overlays, and dynamic content changes.

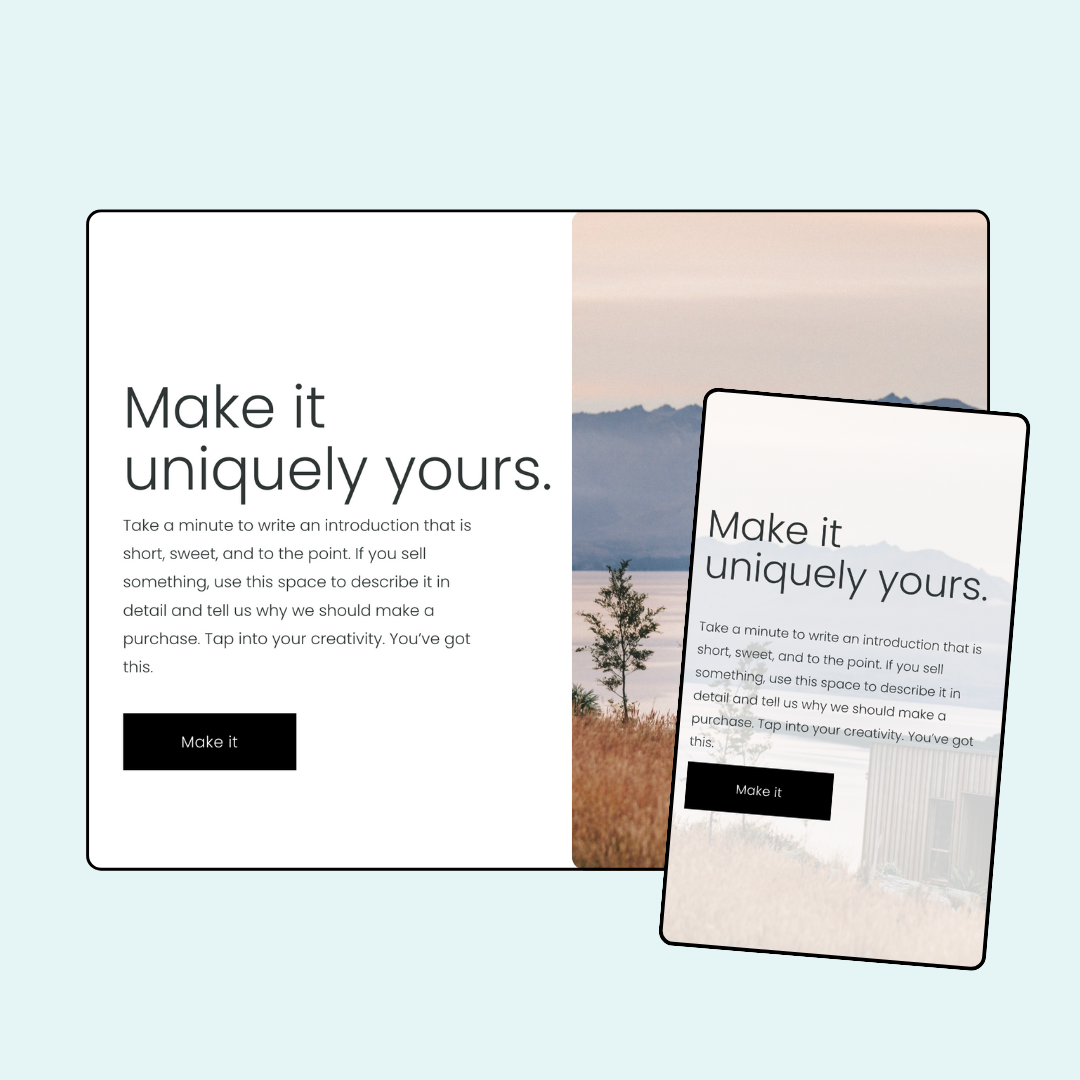
How to create a custom mobile layout in Squarespace
This is one of the simplest ways to create a mobile layout in Squarespace! In this tutorial, you’ll see how two lines of code can create a super customized look specifically for mobile.

How to create anchor links in Squarespace
Anchor links work by naming a section of a page, and when clicked, pulls that "anchor" to the top of the browser window. Learn how to easily create on using Squarespace in this tutorial from InsideTheSquare!

How To Use A Google Font on Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.

How to remove the header and footer from a single page in Squarespace 7.1
Squarespace has recently given us the option to remove the header and footer from a single page using the page settings menu. But what if you want to remove it from a blog post? or a sales page? or create an advanced landing page with it’s own menu? For all that, you’ll need custom code, and that’s exactly what you’ll learn about in this tutorial!

How to use vertical video in Squarespace 7.1
You can display a vertical video on your Squarespace site - this tutorial will teach you how!
