
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

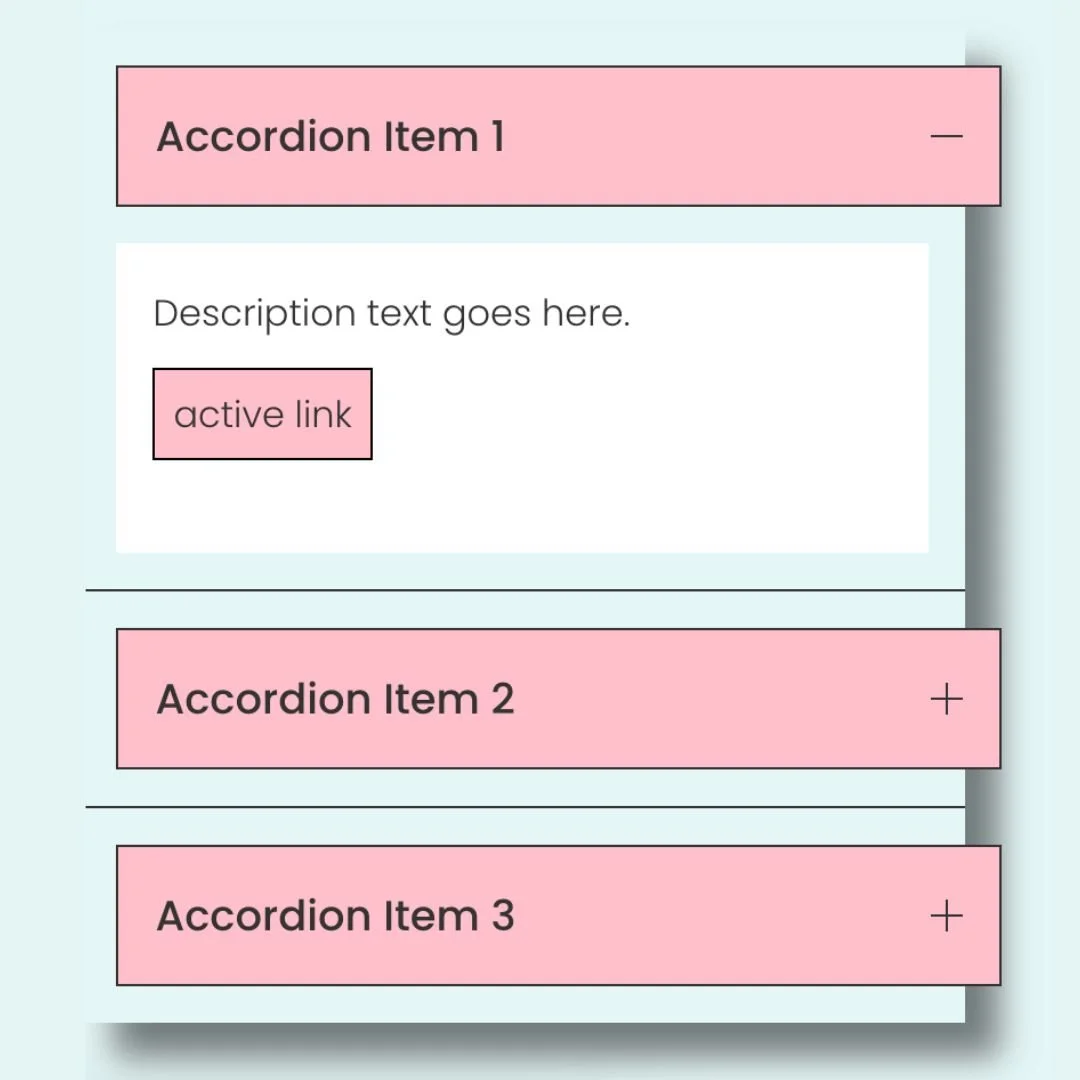
How to customize Squarespace accordion blocks - way beyond your design menu options!
Learn how to customize the accordion block in Squarespace in this step by step beginner tutorial from InsideTheSquare

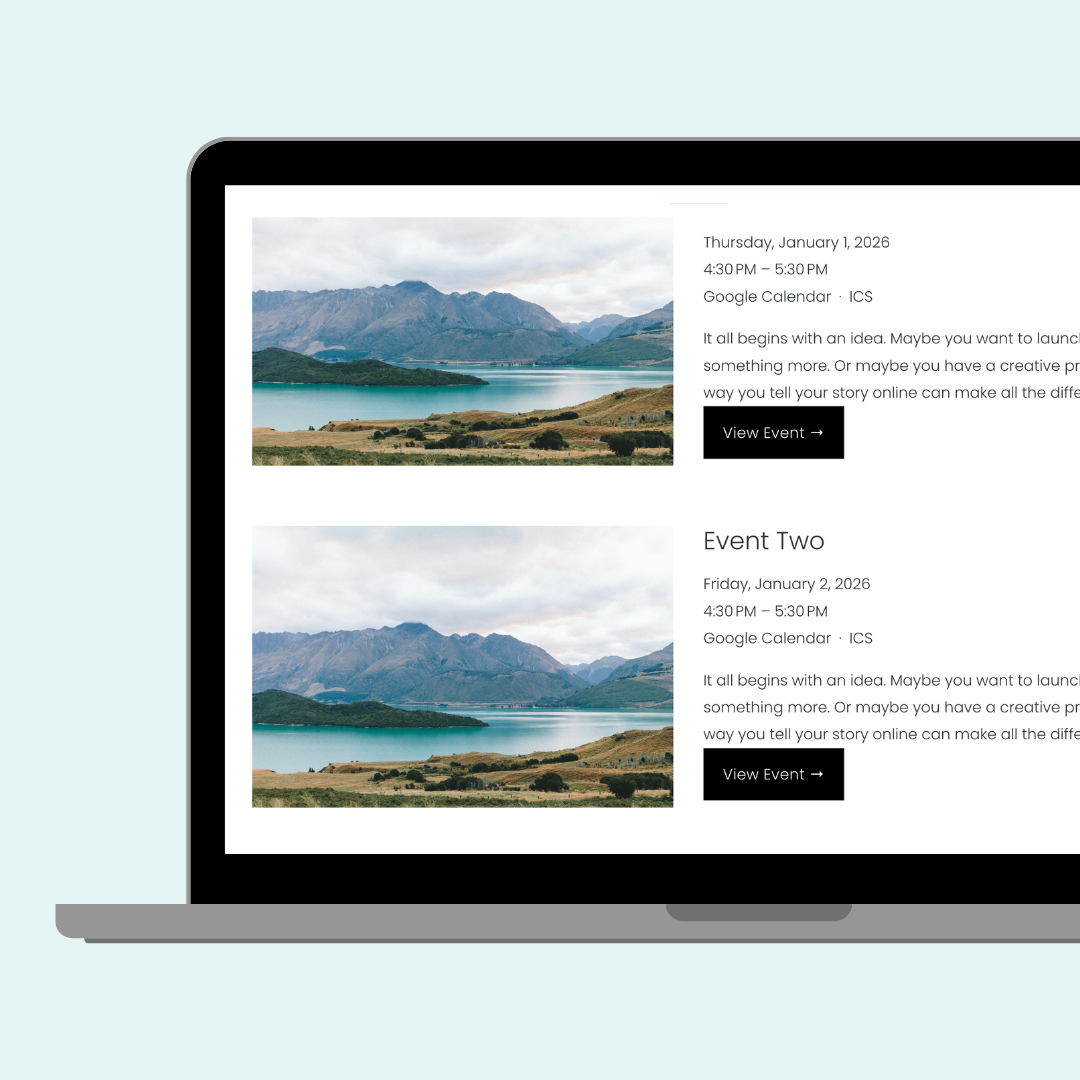
4 Creative Codes to Customize Squarespace Event Pages
Learn 4 simple CSS codes to customize Squarespace event pages—make event details sticky, add time zones, style calendar links as buttons, and hide pagination.

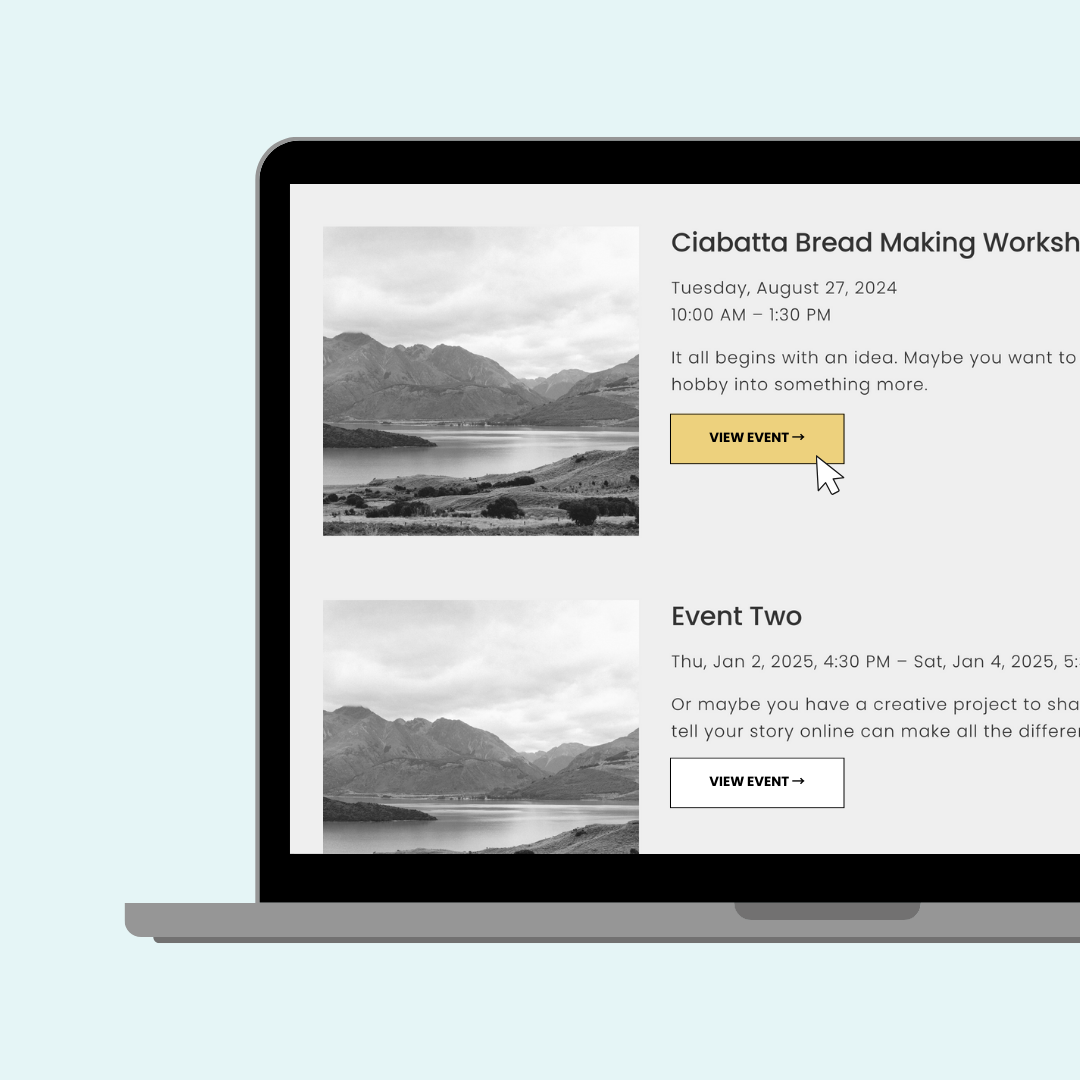
How to Customize the "View Event" Button on Squarespace
In this tutorial, you’ll learn how to modify the style of the view event button in Squarespace with your own custom code.

Creative codes for custom event lists in Squarespace
Learn how to use custom CSS to customizing the look of event pages inside Squarespace

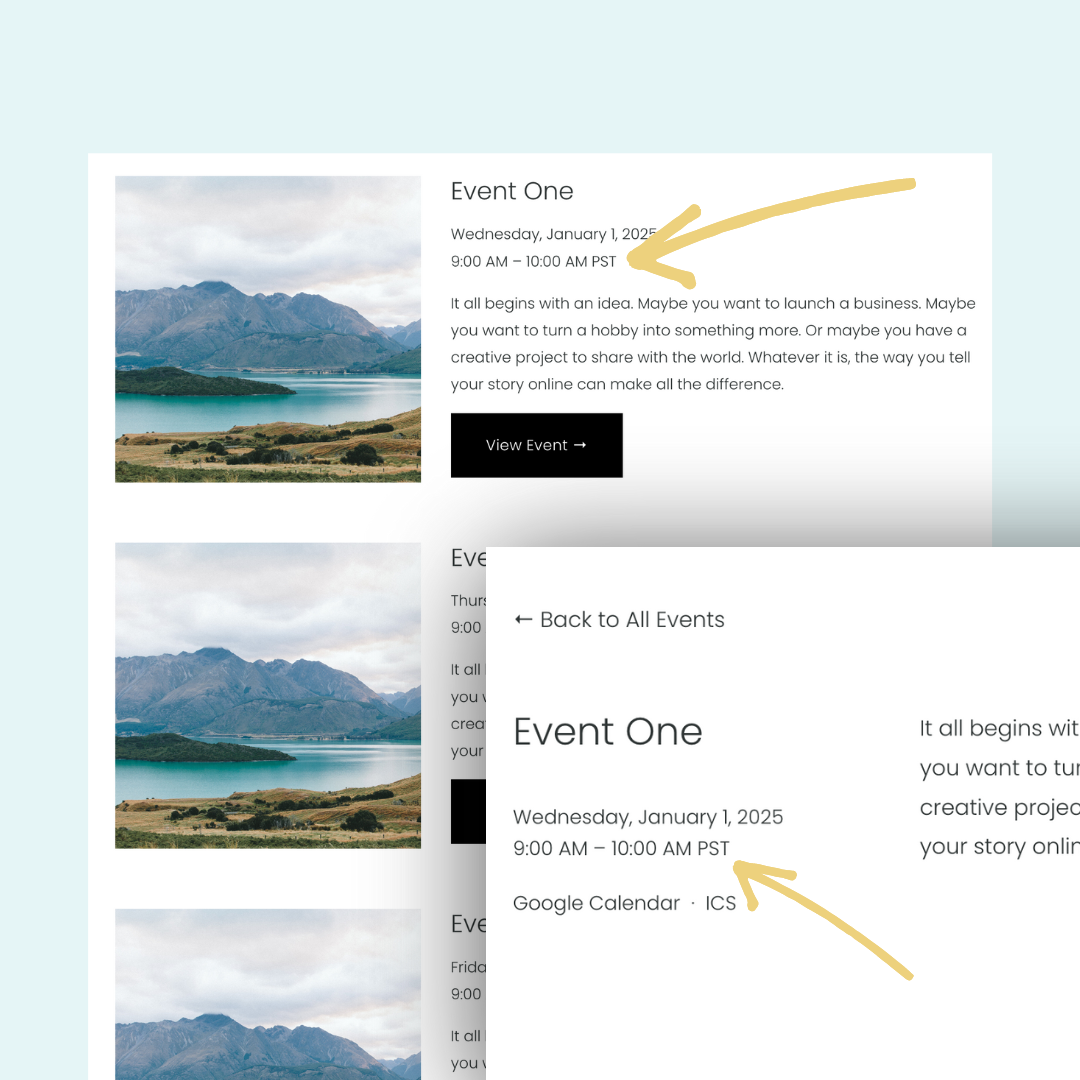
How to add a timezone to your Squarespace events
This super quick Squarespace code tutorial will show you how to add a time zone after the time listed for events in your Squarespace website.

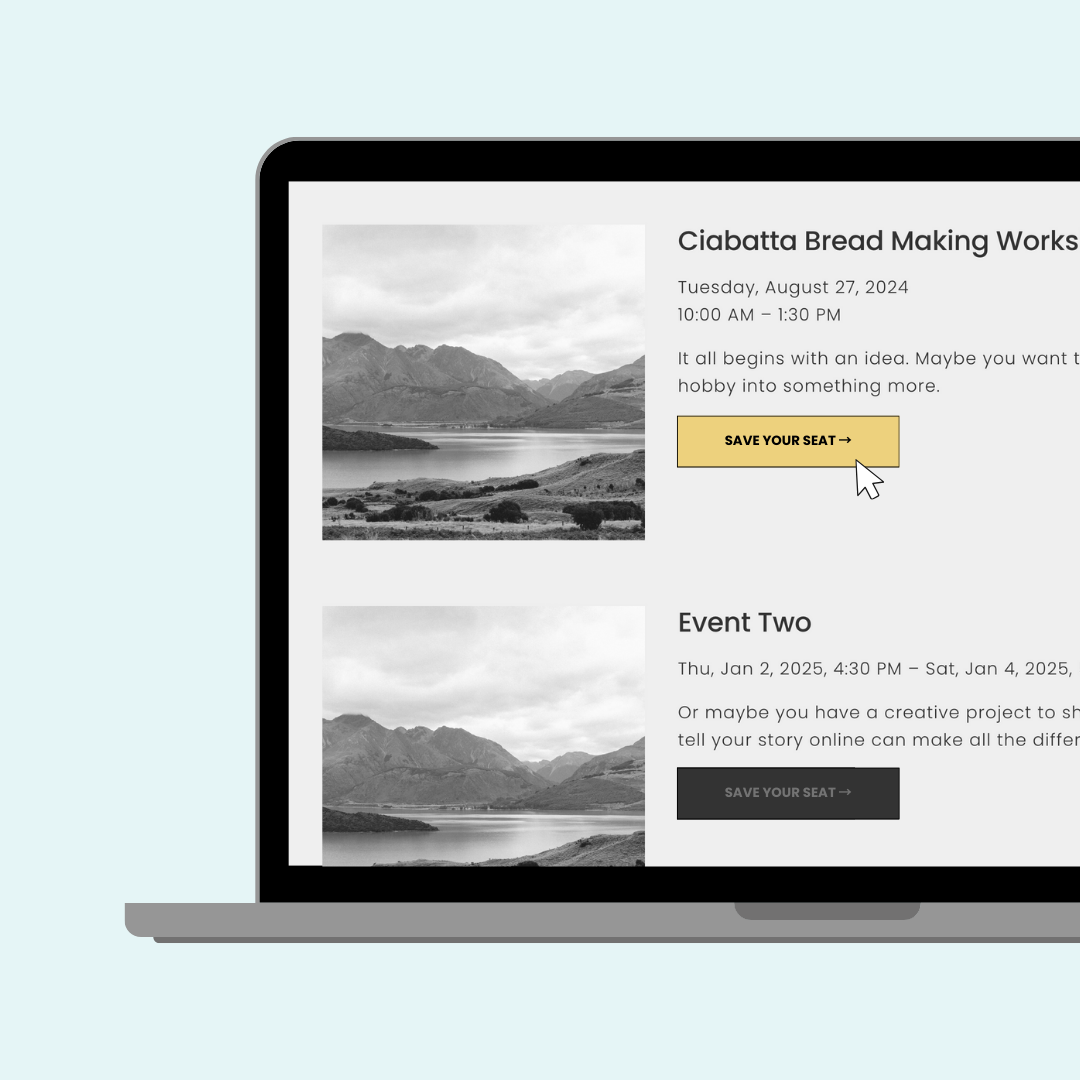
How to Change "View Event" Button Text on a Squarespace Event List Page
In this tutorial, you’ll learn how to use custom code to changing the default "View Event" button text to something unique that matches your site’s branding and voice.

Beginner's Guide to Squarespace Event Collections (2025 Edition for Squarespace 7.1)
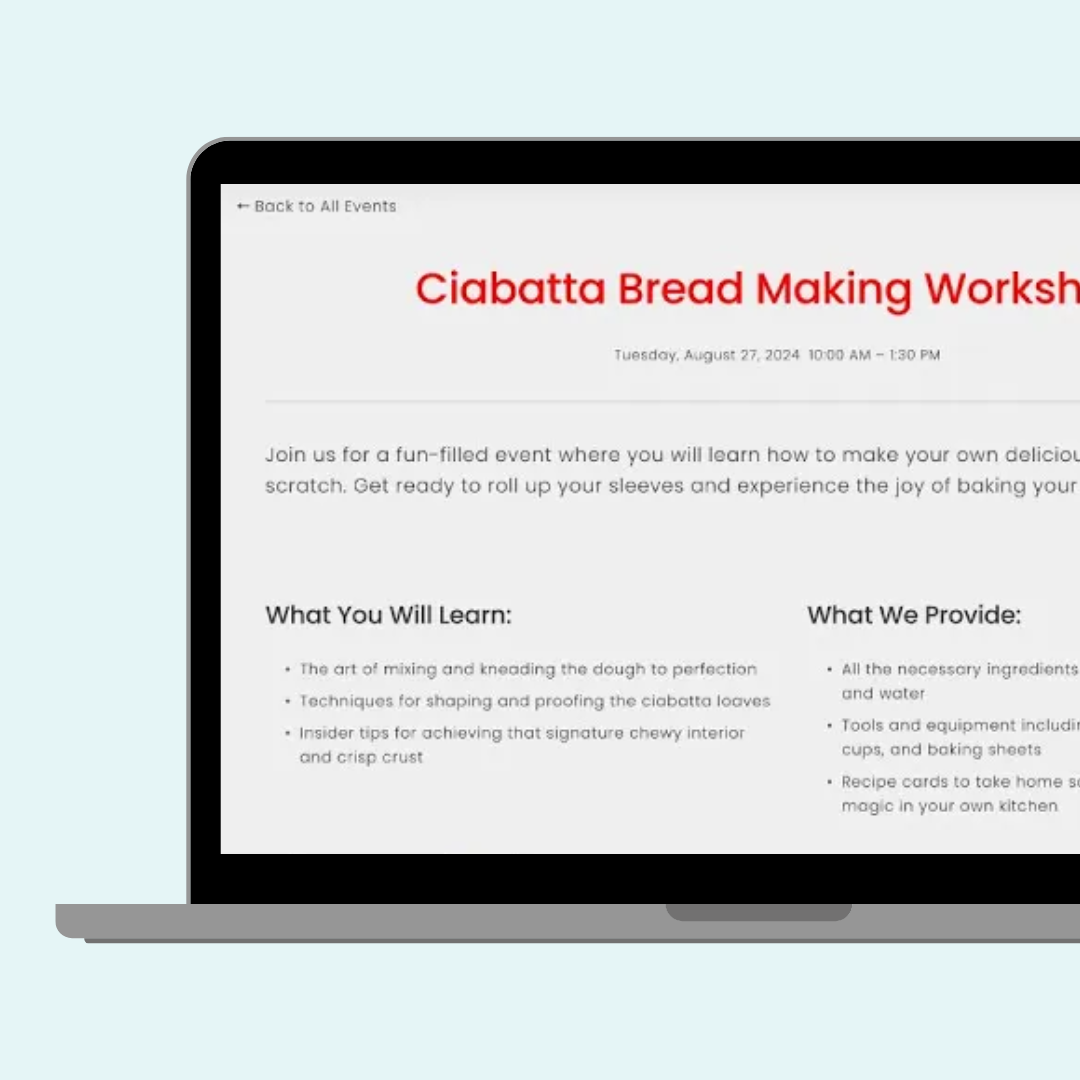
In this tutorial, you’ll learn how to create an event collection, adjust its design, and customize individual event pages to perfectly suit your site’s style.

Full Width Event Page: Squarespace Design Hack
In this tutorial, you’ll learn how to make event pages full-width, as well as adjusting fonts, aligning elements, and even hiding pagination.
