How to turn blog category & tag links into clickable buttons
Blgo categories & tags are a great way to organize content for your readers. Squarespace even turns these categories into clickable links so people can easily explore related content. But those clickable links are anything but eye-catching, unless you customize them with code. 😉
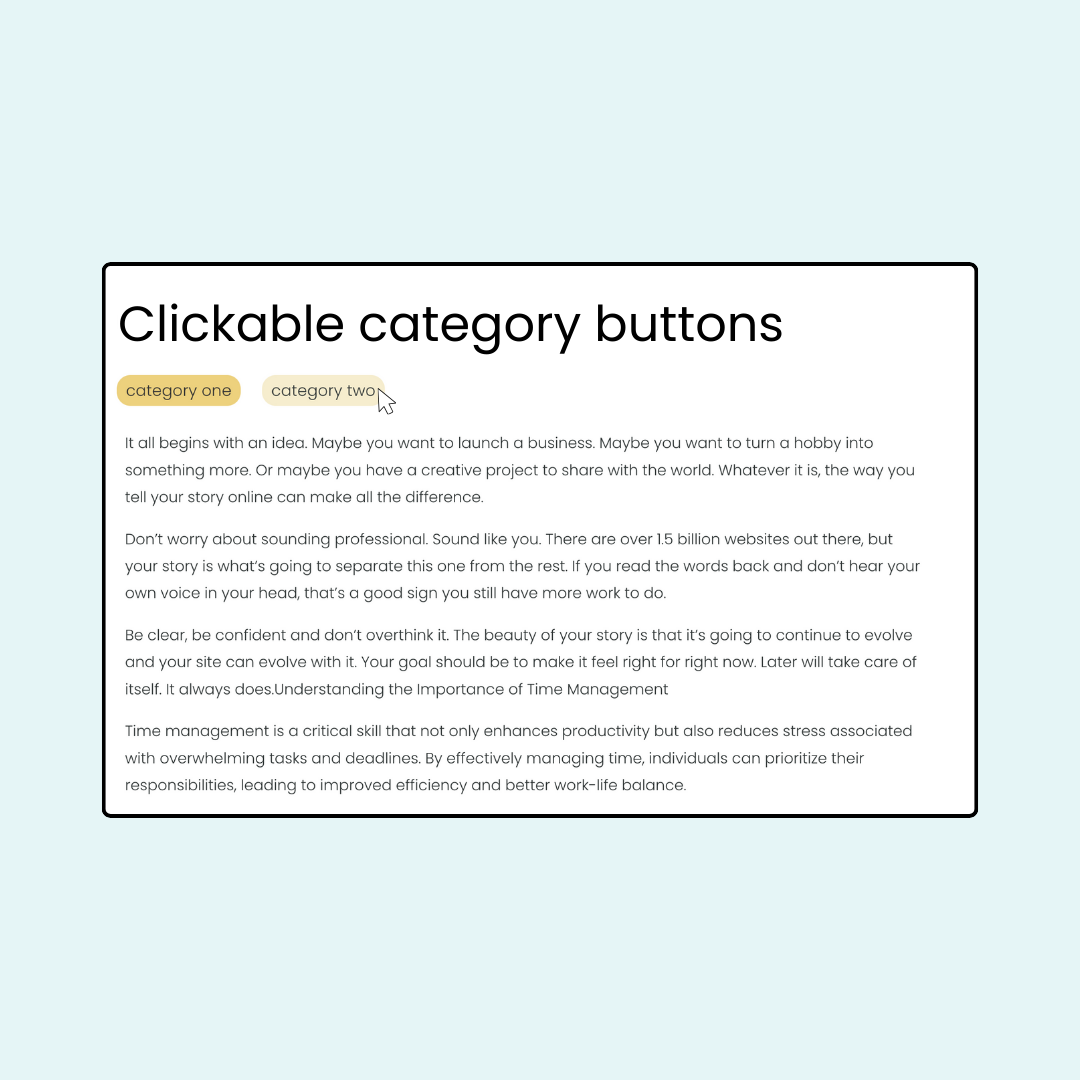
In this tutorial, you’ll learn how to transform those plain text links into colorful clickable buttons that'll make your categories and tags pop! 💫
We're talking hover effects, custom colors, and that satisfying button feel that makes your readers want to click and explore more of your content.
Whether you're a designer looking to add some extra flair or a blogger wanting to improve your site's navigation, this quick tutorial will help you create a unique blog design. You’ll find some creative code ideas below, and in this video I’ll teach you how to use them and how to customize them.
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial. I want to encourage you to get creative with these! Update the values to match your own unique website and try some of the additional font & text properties in my free guide:
/* styled category link code from insidethesquare.co */
.blog-meta-item--categories a {
font-weight: bold;
background: #e5f5f6;
padding: 5px;
}
/* hover effect category link code from insidethesquare.co */
.blog-meta-item--categories a:hover {
background:#333;
color:#fff
}
/* styled tag link code from insidethesquare.co */
.blog-meta-item--tags a {
font-family: serif;
color: red;
background: yellow;
padding: 5px;
}
/* hover effect tag link code from insidethesquare.co */
.blog-meta-item--tags a:hover {
background:#333;
color:#fff
}
/* hide the tag and category separator character code from insidethesquare.co */
.blog-item-wrapper .blog-item-category-wrapper:after,
.blog-item-wrapper .blog-item-tag-wrapper:after {
opacity:0
}