LET’S MAKE SQUARESPACE UNIQUELY YOURS
Free custom CSS codes for Squarespace
Squarespace is called a "no code" platform - but without code, a lot of Squarespace websites look like the same boring template. 😬
Custom CSS is how the pro's make one of a kind sites that sell for thousands. But I'll let you in on a little industry secret . . . you don't have to be a pro designer to use code! All you need is an expert (that's me) to show you the ropes. The blog is a collection of my step-by-step custom code tutorials for Squarespace. If you want to change one little thing to make your site perfect - and the design menu just won’t cut it - this where you’ll find the info you need!
explore by category
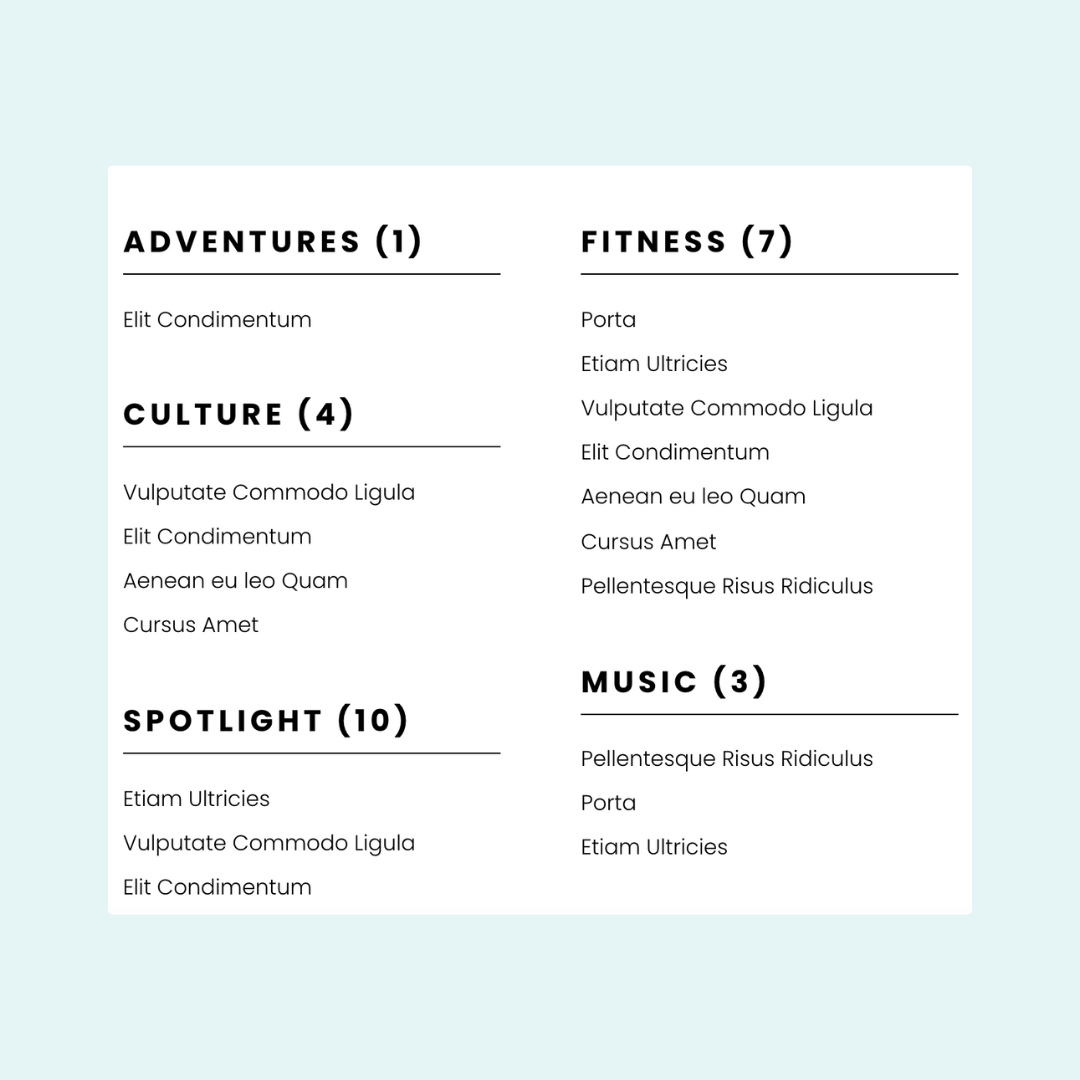
How to customize archive block links
Learn how to modify font size, color, and weight of Squarespace archive block links using custom CSS.
How to customize accordion block divider lines in Squarespace
In this Squarespace tutorial, you'll learn how to customize the accordion block divider line, creating a unique line.
How to add a button to an accordion block in Squarespace
This tutorial will teach you how to customize the style of an active link inside an accordion block so it looks like a button, hover effects and all!
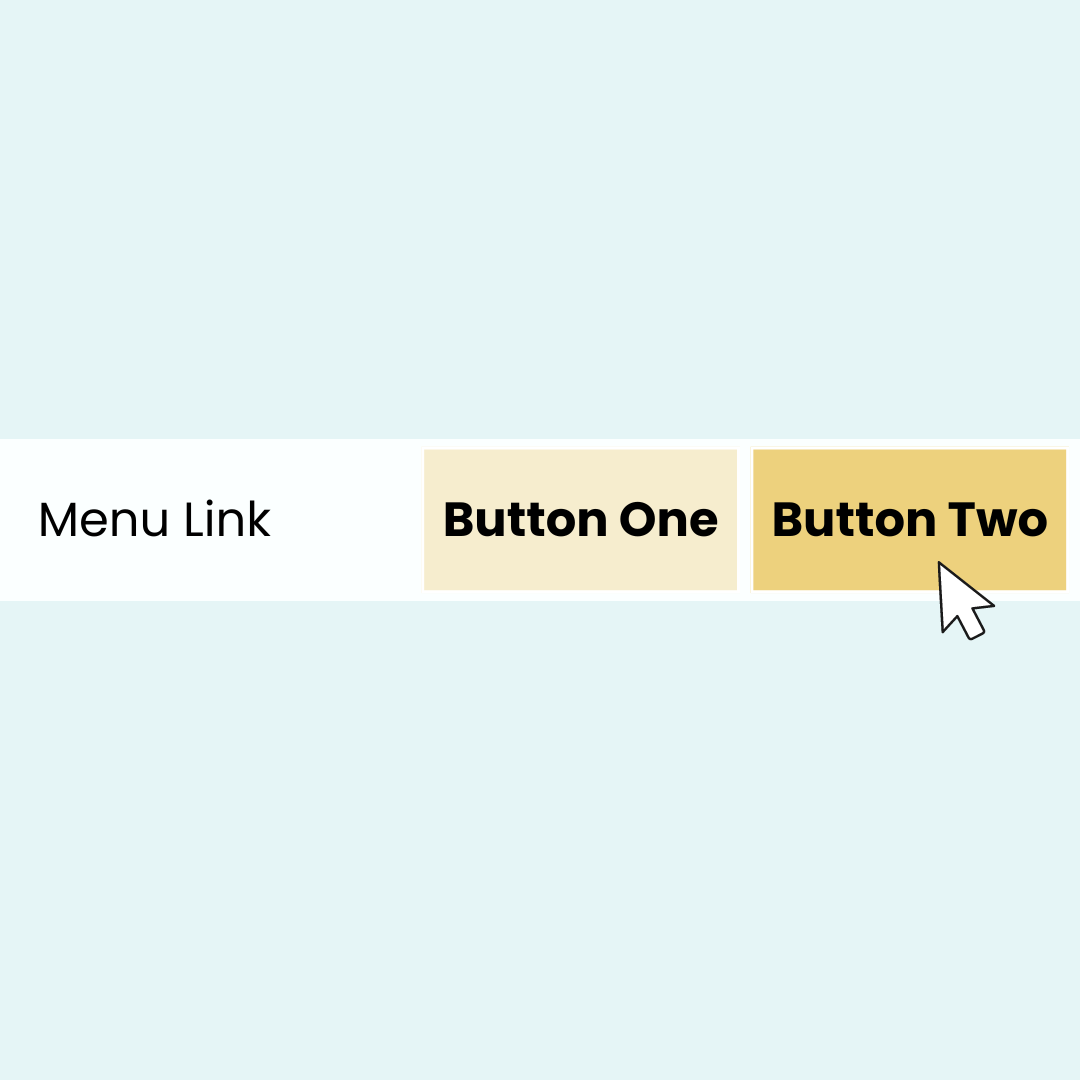
How to add a second button to your Squarespace menu
Learn how to combine multiple font styles within one line of text on Squarespace.
How to use an image for a button background in Squarespace
This tutorial will show you how to use an image for a button background in Squarespace and works for both version 7 and 7.1
How To Create A Gradient Page Section Background in Squarespace
This tutorial will show you how to create gradient section backgrounds in Squarespace 7.1 using a clever CSS trick.
How to embed an Instagram reel into Squarespace
In this Squarespace tutorial, you'll learn how to add an Instagram reel to a blog post. I use a 7.1 version site in this tutorial, but the process is the same for older versions of Squarespace.
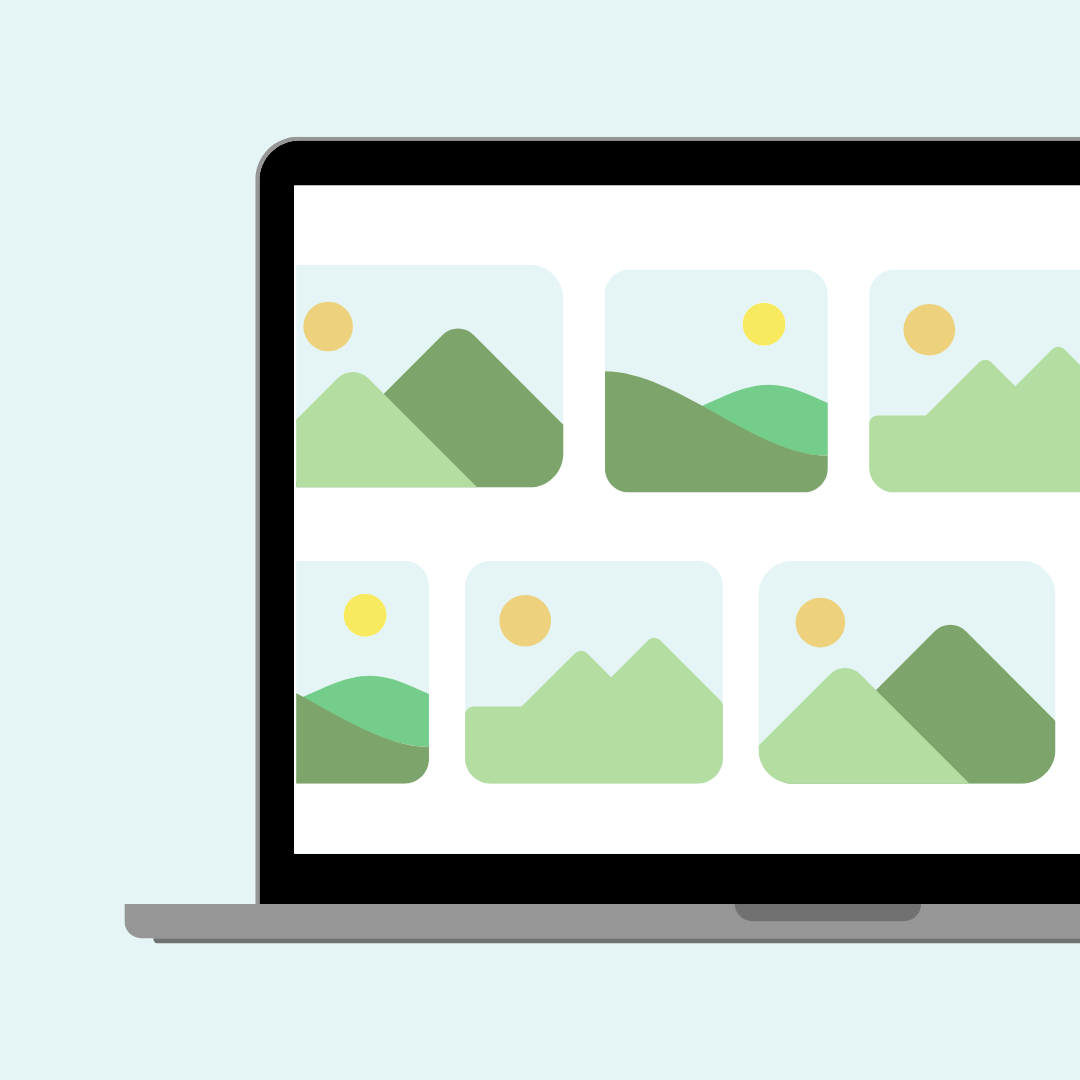
How to create horizontal scrolling images in Squarespace
With a gallery section and some clever custom CSS, you can make an eye-catching horizontally scrolling set of images in Squarespace!
How To Use A Google Font on Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.
How to remove the header and footer from a single page in Squarespace 7.1
Squarespace has recently given us the option to remove the header and footer from a single page using the page settings menu. But what if you want to remove it from a blog post? or a product? or create an advanced landing page with it’s own menu? For all that, you’ll need custom code, and that’s exactly what you’ll learn about in this tutorial!
How to add an image inside an accordion block
This video tutorial shows you how to embed & customize multiple images within Squarespace accordions using simple code.
How to change your logo on a specific page in Squarespace
In this tutorial, you’ll learn how to use custom code to replace the logo on specific pages of your Squarespace website.
How to customize the dropdown menu background in Squarespace
This tutorial will show you how to change the look of the dropdown folder in your main site navigation
How To Customize Bullet Points in Squarespace
Are you tired of using those same boring bullet points on your Squarespace website? Have you ever wished that customizing them was as easy as changing font color, style and something a little more unique than a dot? Well, now it is!
How to use vertical video in Squarespace 7.1
You can display a vertical video on your Squarespace site - this tutorial will teach you how!
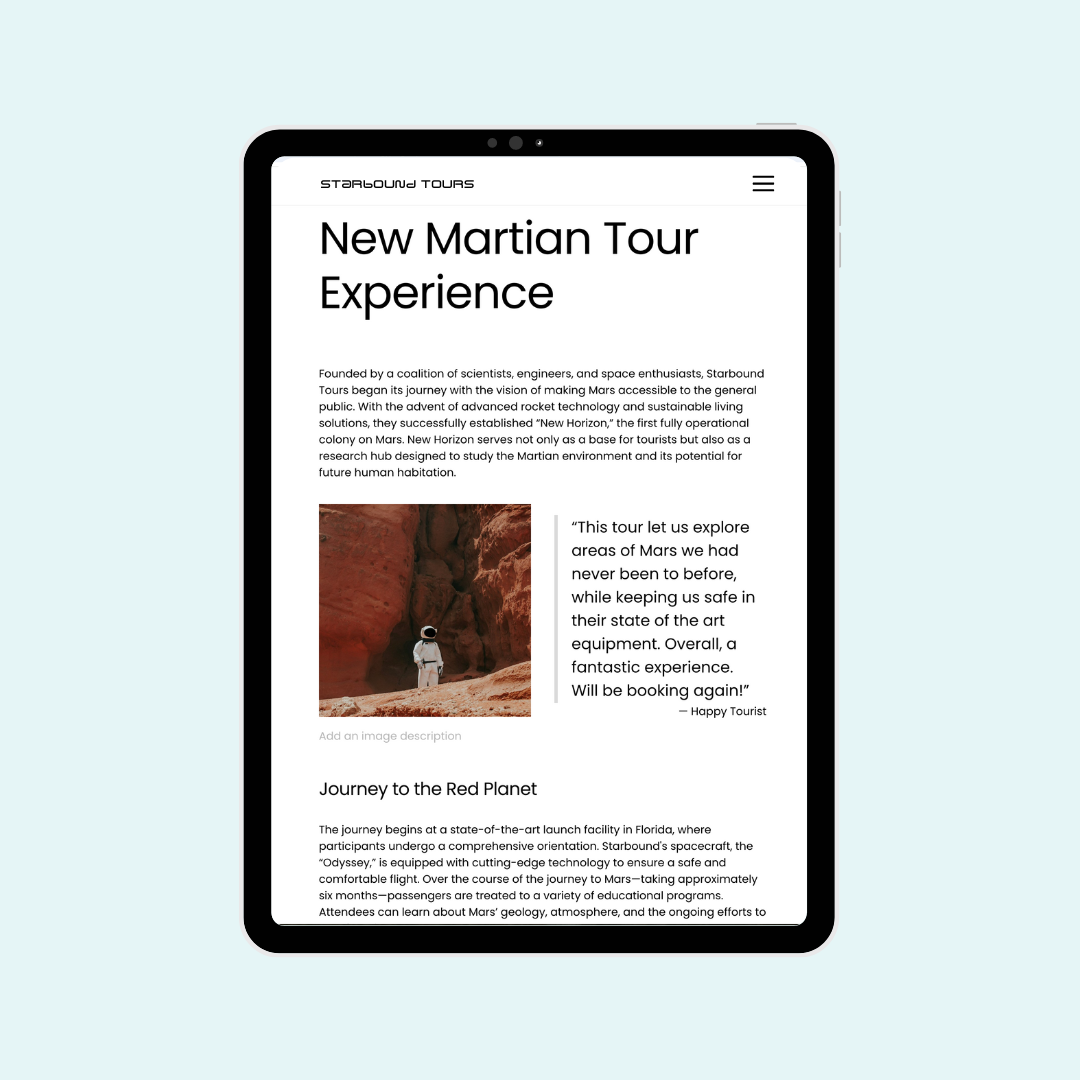
How to customize blog post width on tablet screens
In this tutorial, you’ll learn a quick and easy CSS trick to customize your blog post width specifically for tablets.
How to change your mobile menu font size in Squarespace 7.1
Frustrated with limited Squarespace mobile menu options? This video unlocks the power of CSS to customize font size, spacing, vertical alignment, and even folders for a perfect mobile experience! Learn the code & best practices for accessibility.
How to create hover effects in Squarespace
Learn how to use custom CSS to create interactive buttons and images that change color, reveal hidden details, and more. This beginner-friendly tutorial provides step-by-step instructions to add a touch of interactive magic to your site.
How to Customize Your Squarespace Cookie Alert
In this tutorial, you'll learn how to customize the fonts, colors, and other style settings for your Squarespace cookie alert.
10 creative codes for your Squarespace course
Learn how to use custom CSS to customize the course lesson page and sidebar navigation style in Squarespace.