LET’S MAKE SQUARESPACE UNIQUELY YOURS
Free custom CSS codes for Squarespace
Squarespace is called a "no code" platform - but without code, a lot of Squarespace websites look like the same boring template. 😬
Custom CSS is how the pro's make one of a kind sites that sell for thousands. But I'll let you in on a little industry secret . . . you don't have to be a pro designer to use code! All you need is an expert (that's me) to show you the ropes. The blog is a collection of my step-by-step custom code tutorials for Squarespace. If you want to change one little thing to make your site perfect - and the design menu just won’t cut it - this where you’ll find the info you need!
explore by category
How to add a chapter description to a course overview page
In this tutorial, I'll show you how to add custom excerpts to your chapter titles using a bit of CSS magic.
Add a background image to a gallery section
Learn how to add a custom background image to your Squarespace gallery section with this easy-to-follow tutorial.
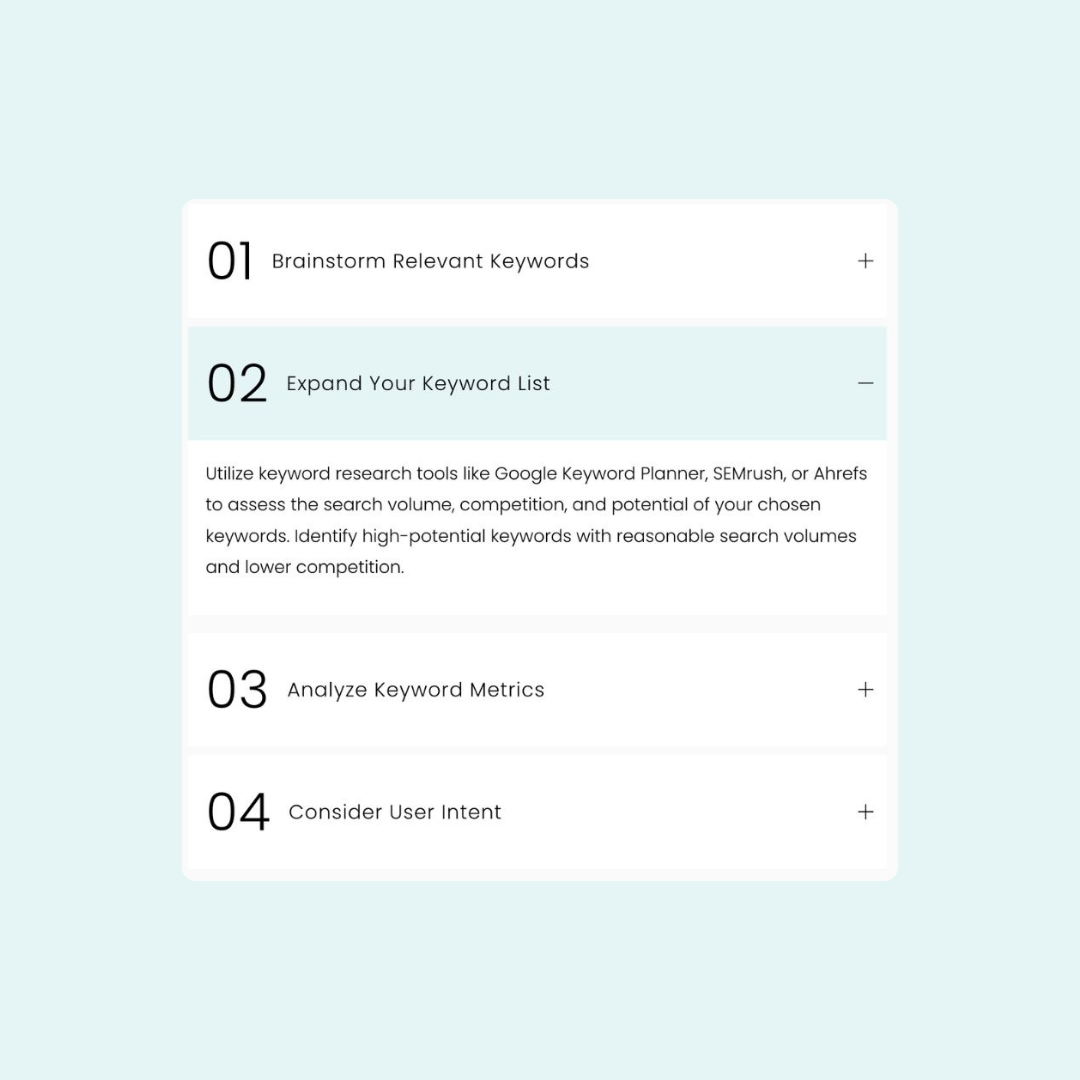
How to create a numbered accordion block
This tutorial will show you how to create a stylish numbered accordion in Squarespace.
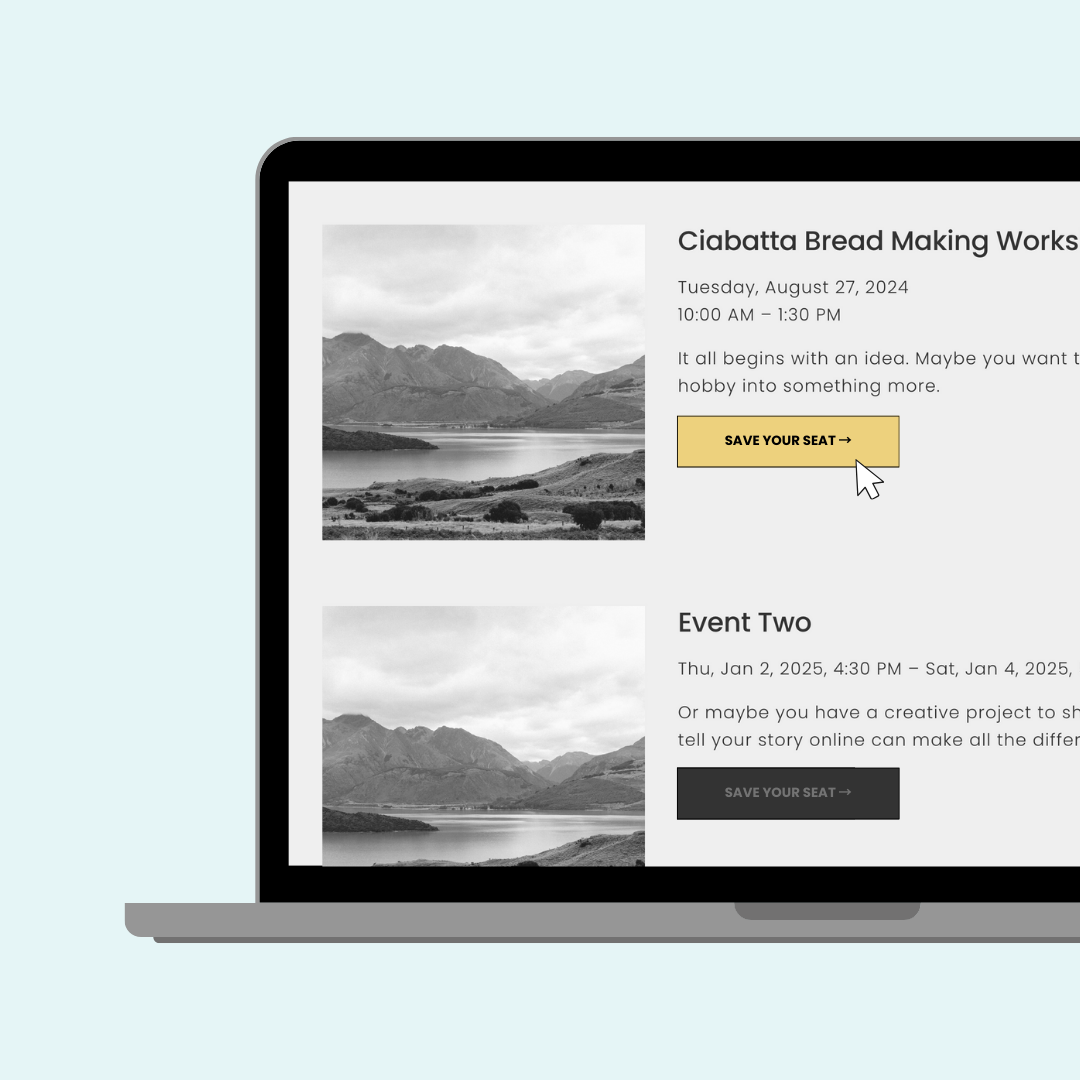
How to Change "View Event" Button Text on a Squarespace Event List Page
In this tutorial, you’ll learn how to use custom code to changing the default "View Event" button text to something unique that matches your site’s branding and voice.
How to install code on a single page in Squarespace
Learn about the two different ways you can install custom code on a single page in Squarespace and how to know which one to choose!
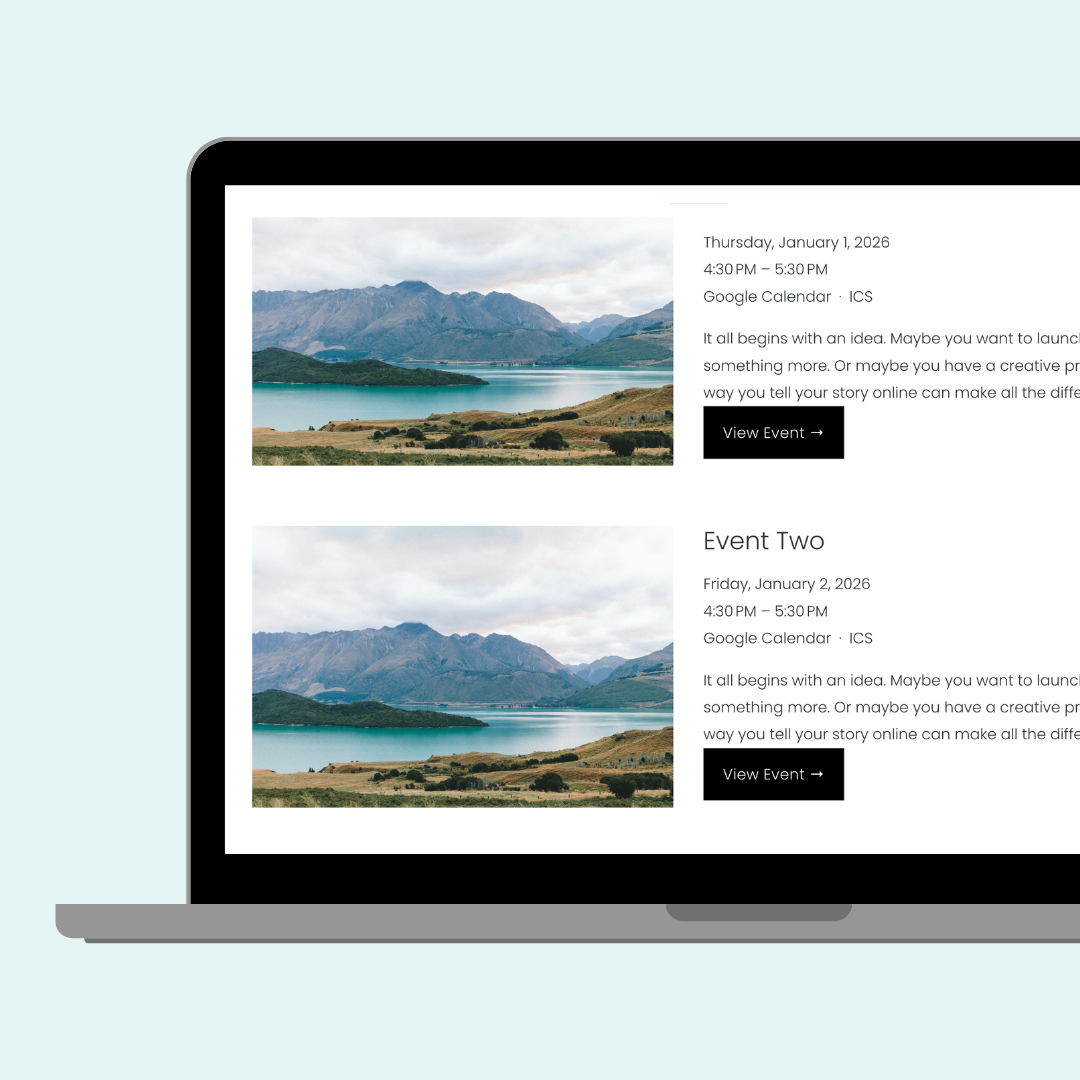
Beginner's Guide to Squarespace Event Collections (2025 Edition for Squarespace 7.1)
In this tutorial, you’ll learn how to create an event collection, adjust its design, and customize individual event pages to perfectly suit your site’s style.
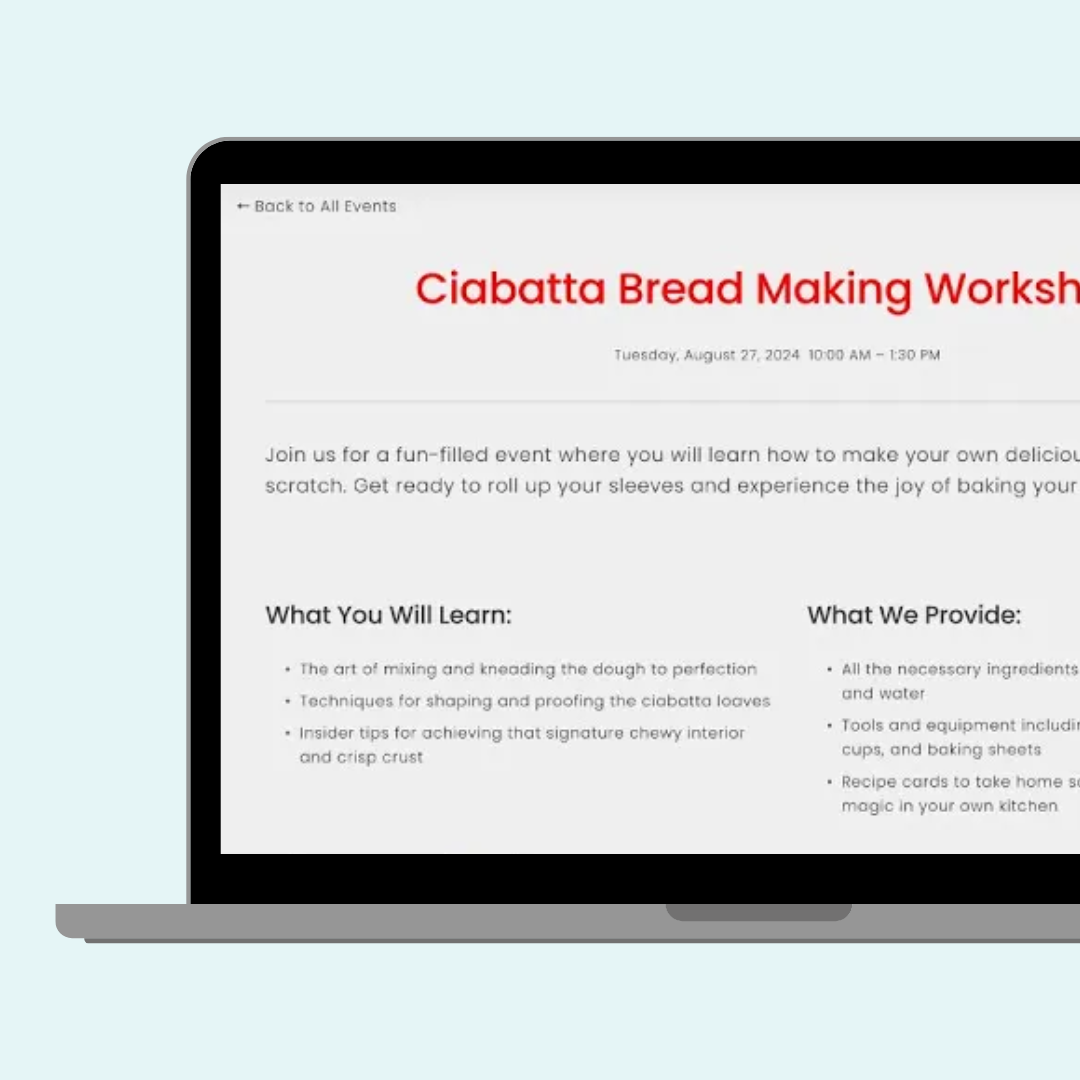
Full Width Event Page: Squarespace Design Hack
In this tutorial, you’ll learn how to make event pages full-width, as well as adjusting fonts, aligning elements, and even hiding pagination.
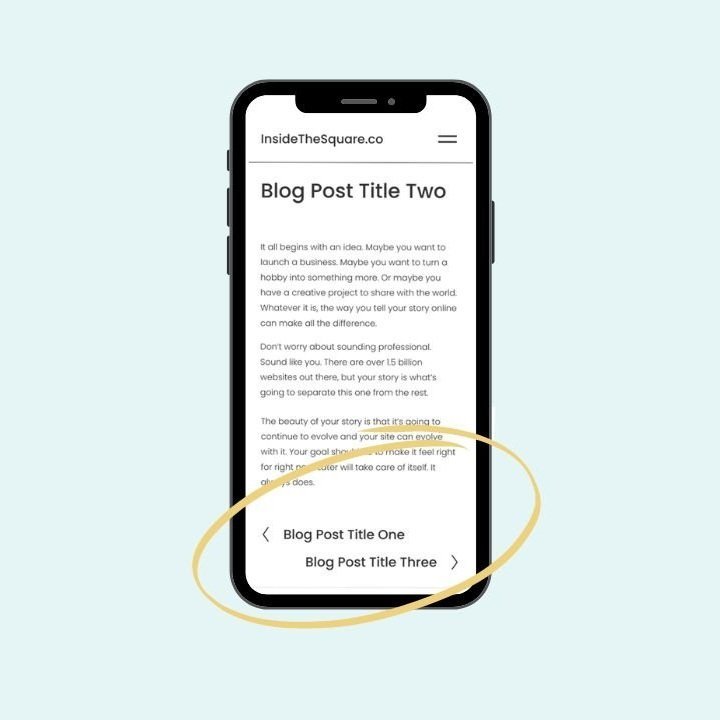
How to fix Squarespace blog pagination on mobile
In this tutorial, you’ll learn how to use CSS to stack blog pagination on mobile screens for a Squarespace website.