
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

10 creative codes for your Squarespace course
Learn how to use custom CSS to customize the course lesson page and sidebar navigation style in Squarespace.

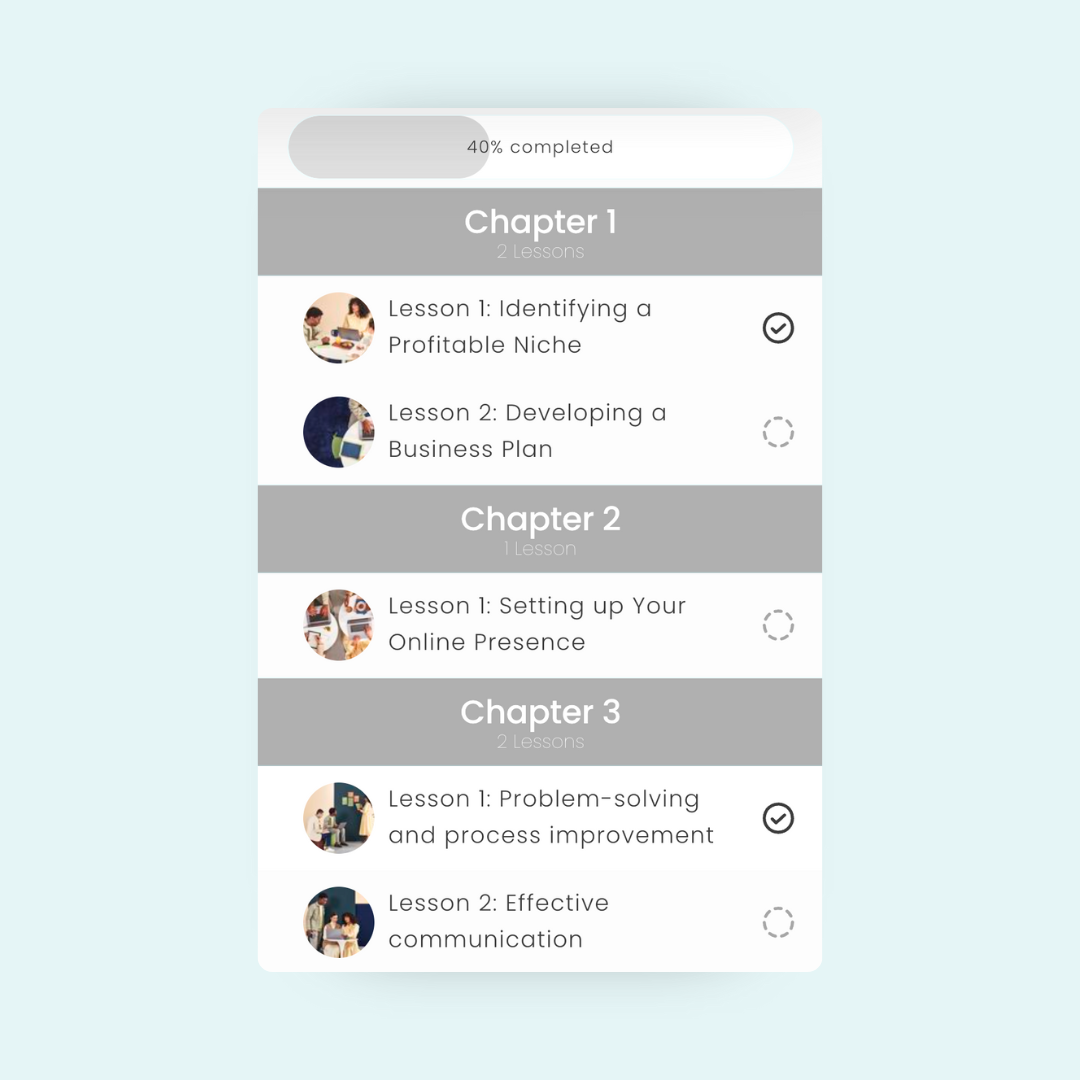
How to add a chapter description to a course overview page
In this tutorial, I'll show you how to add custom excerpts to your chapter titles using a bit of CSS magic.
