
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

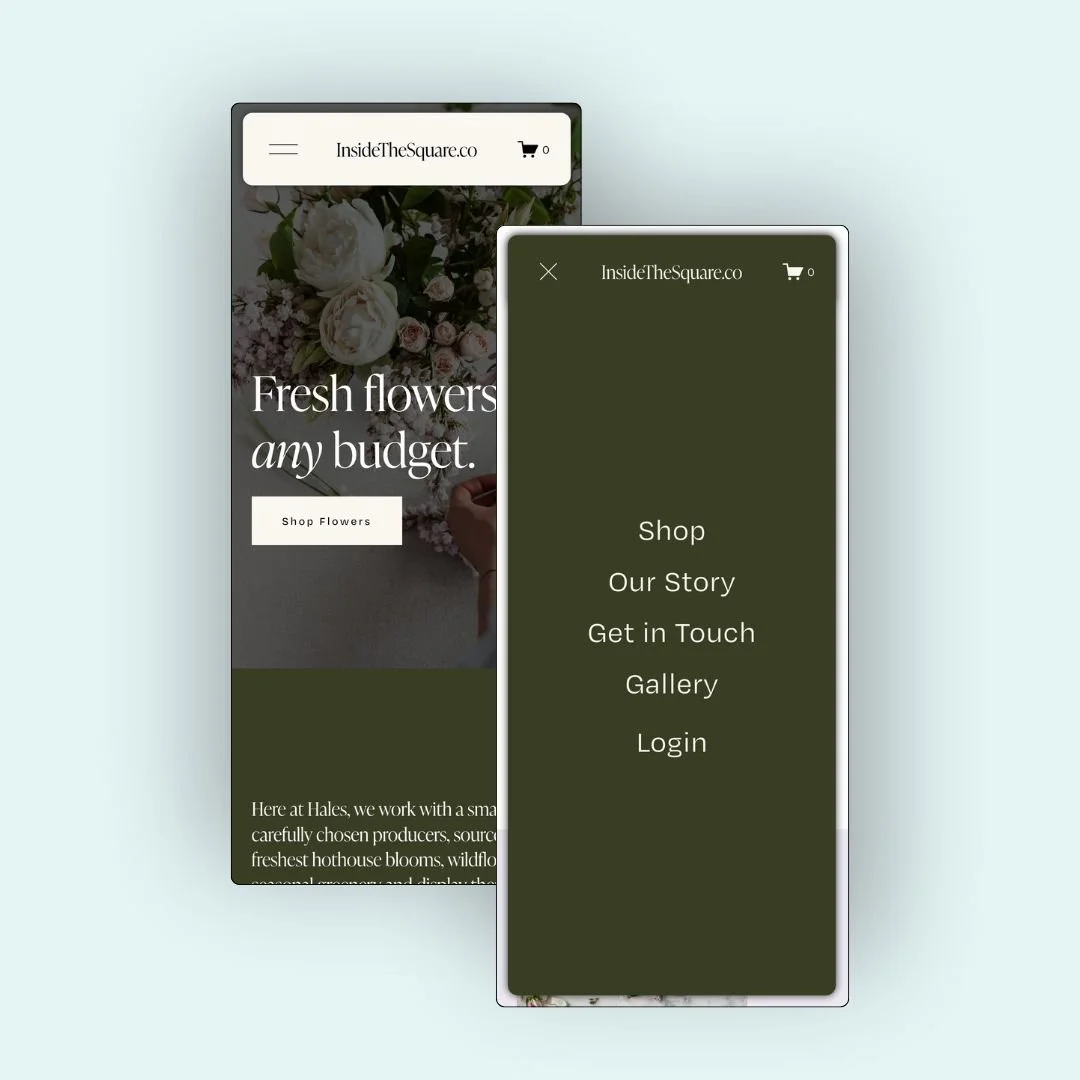
How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.

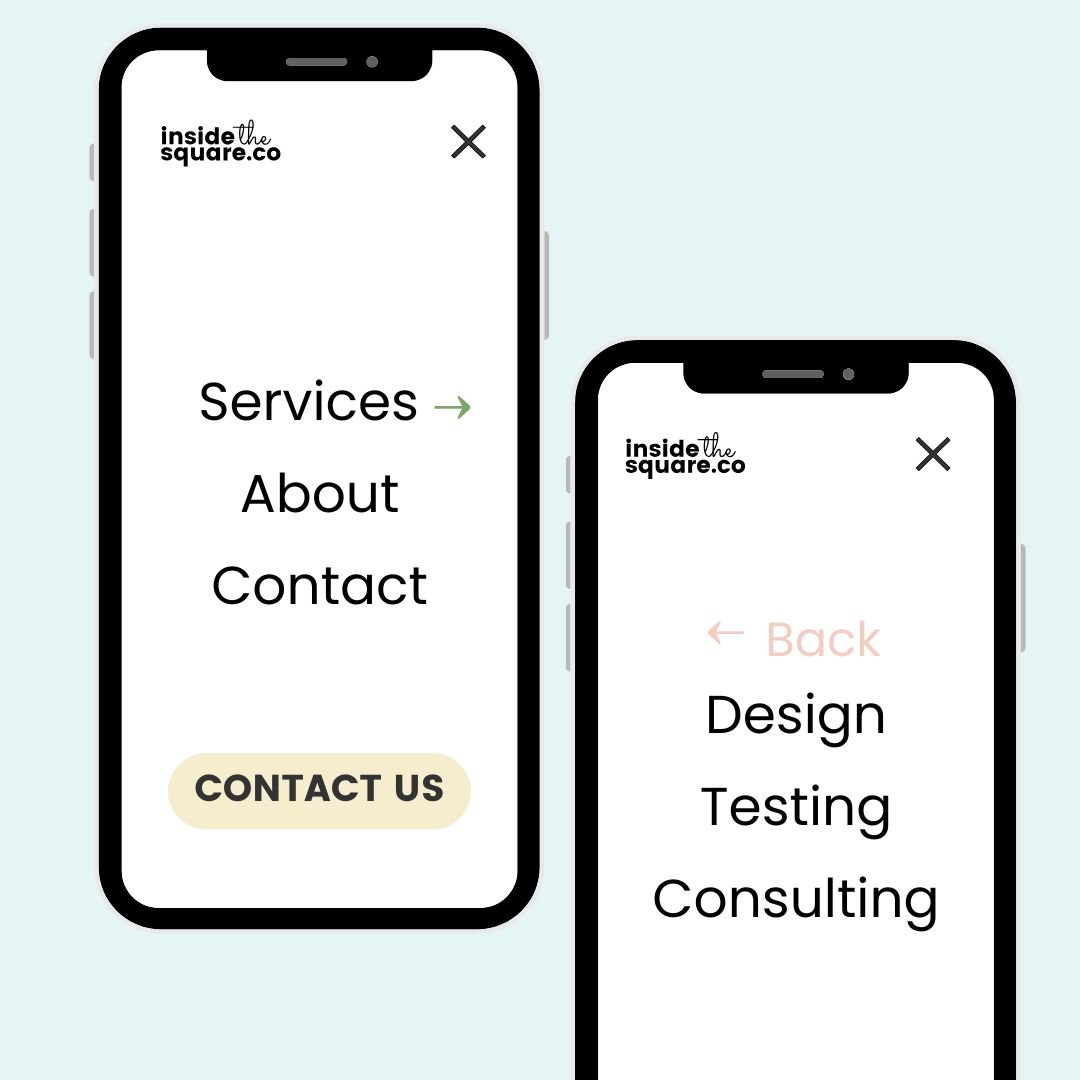
How To Customize Mobile Menu Arrows in Squarespace
Learn how to customize or remove the folder arrows in your Squarespace mobile menu using CSS. This tutorial covers color changes, size adjustments, and how to use your own icons.

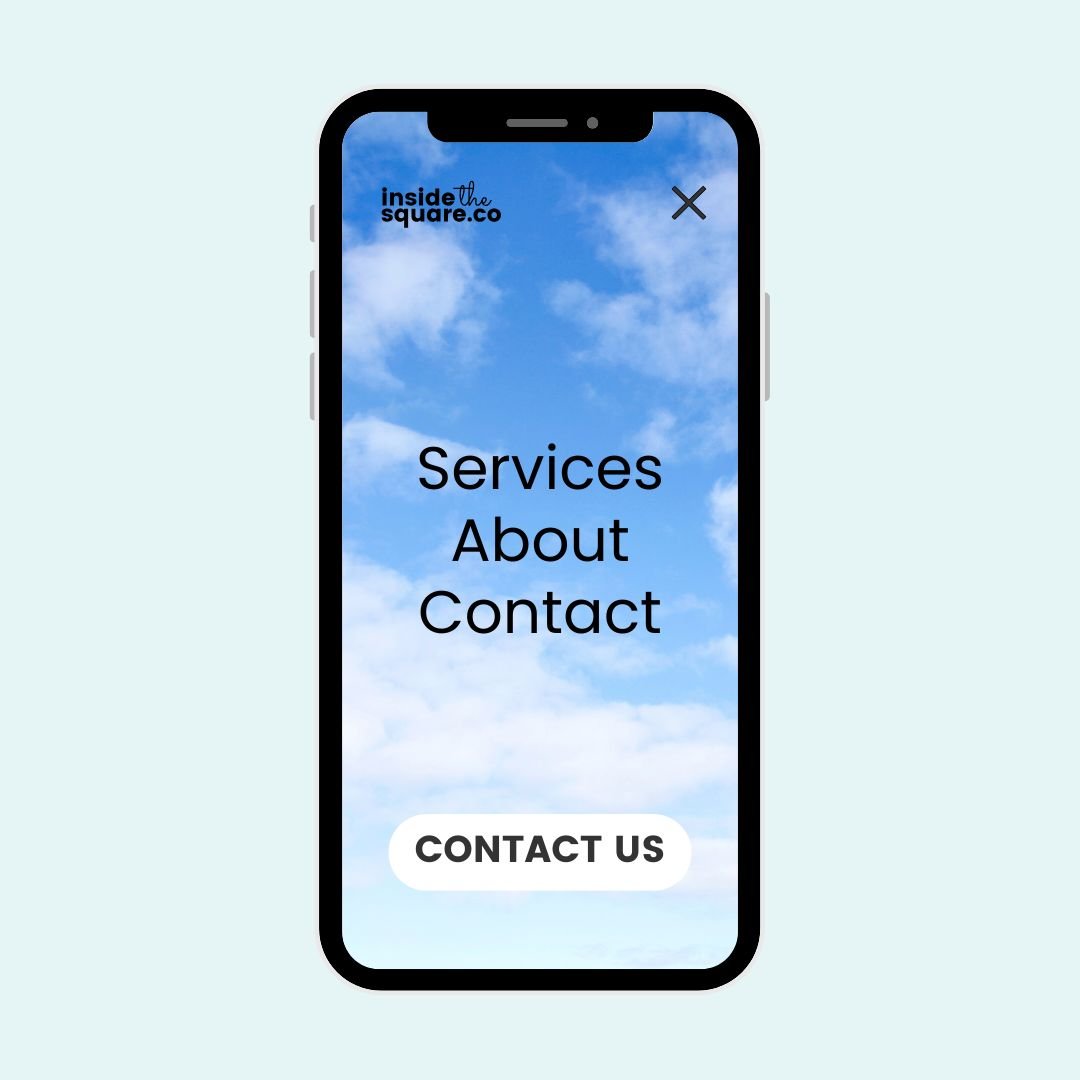
How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

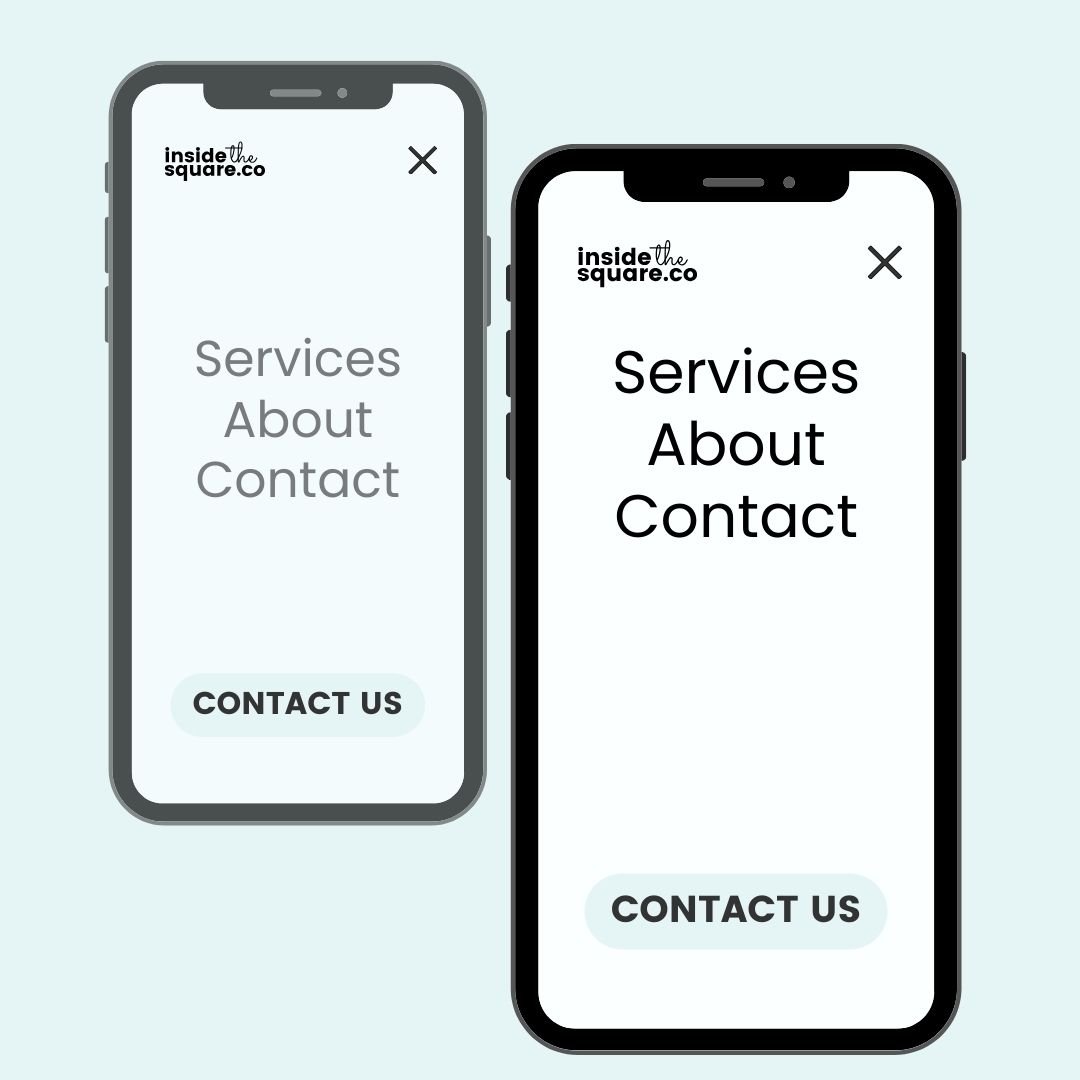
How to Change Mobile Font Size in Squarespace
Learn how to use custom CSS to change font sizes on mobile in Squarespace—including headings, paragraphs, and even specific content blocks—with easy-to-follow tips and free code snippets.

How to move your mobile menu links to the top
With a simple code snippet, you can move the links in your mobile menu to the top of the screen instead of the middle.

How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.

How to hide one content block on mobile or desktop
Learn how to hide any Squarespace content block on mobile devices (or desktop!) with a simple code snippet.

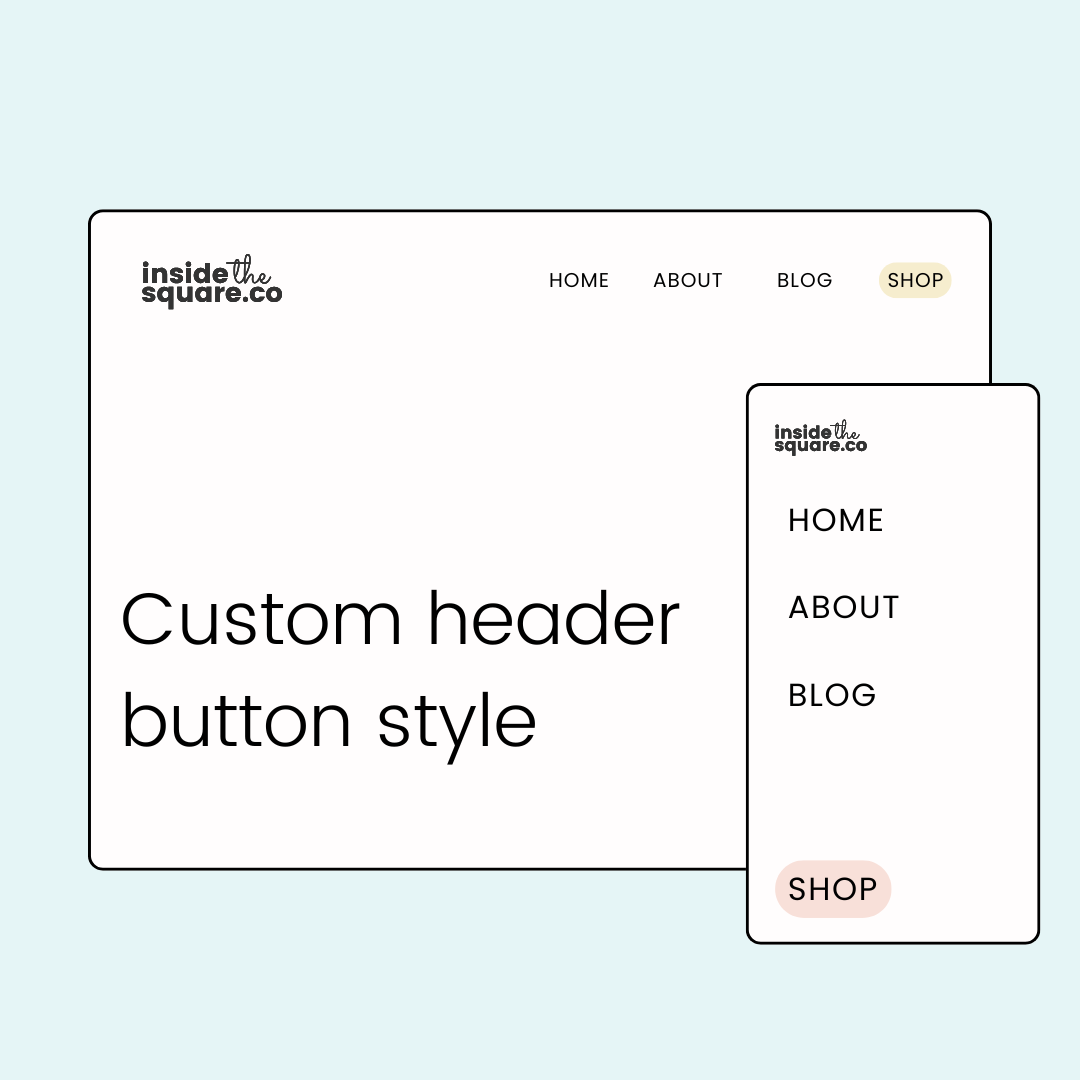
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!
How to use an image for your Squarespace mobile menu icon
Learn how to replace the mobile menu icon with your own image in this tutorial.

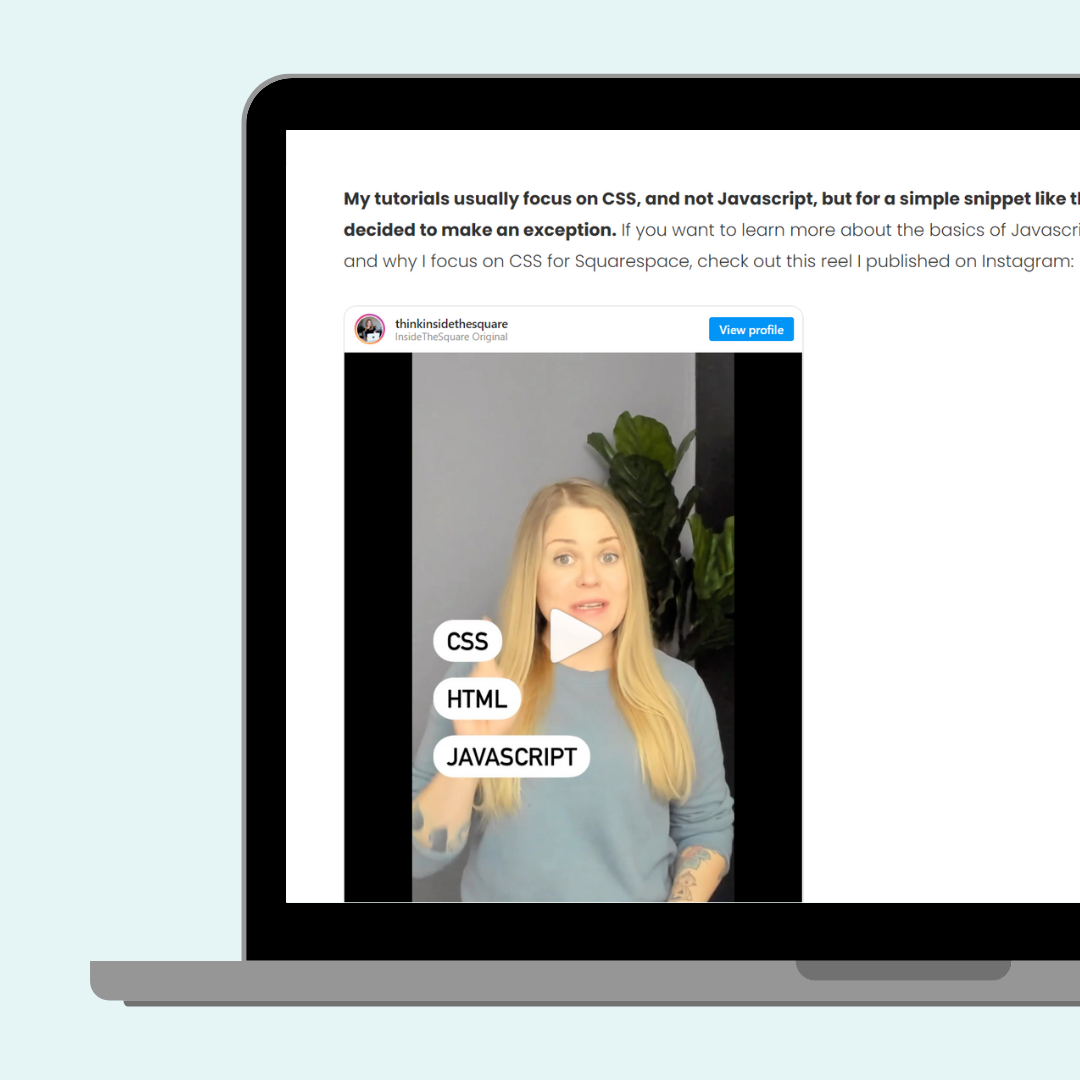
How to embed an Instagram reel into Squarespace
In this Squarespace tutorial, you'll learn how to add an Instagram reel to a blog post. I use a 7.1 version site in this tutorial, but the process is the same for older versions of Squarespace.

How To Change The Size Of A Squarespace Gallery Section On Mobile
In this tutorial, you’ll learn how to use CSS to change the size of gallery sections on smaller screens.
