
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to Add a Background Image to Buttons in Squarespace
Learn how to use custom CSS to add a background image to any button on your Squarespace site. Apply it to all buttons, specific types, or one section.

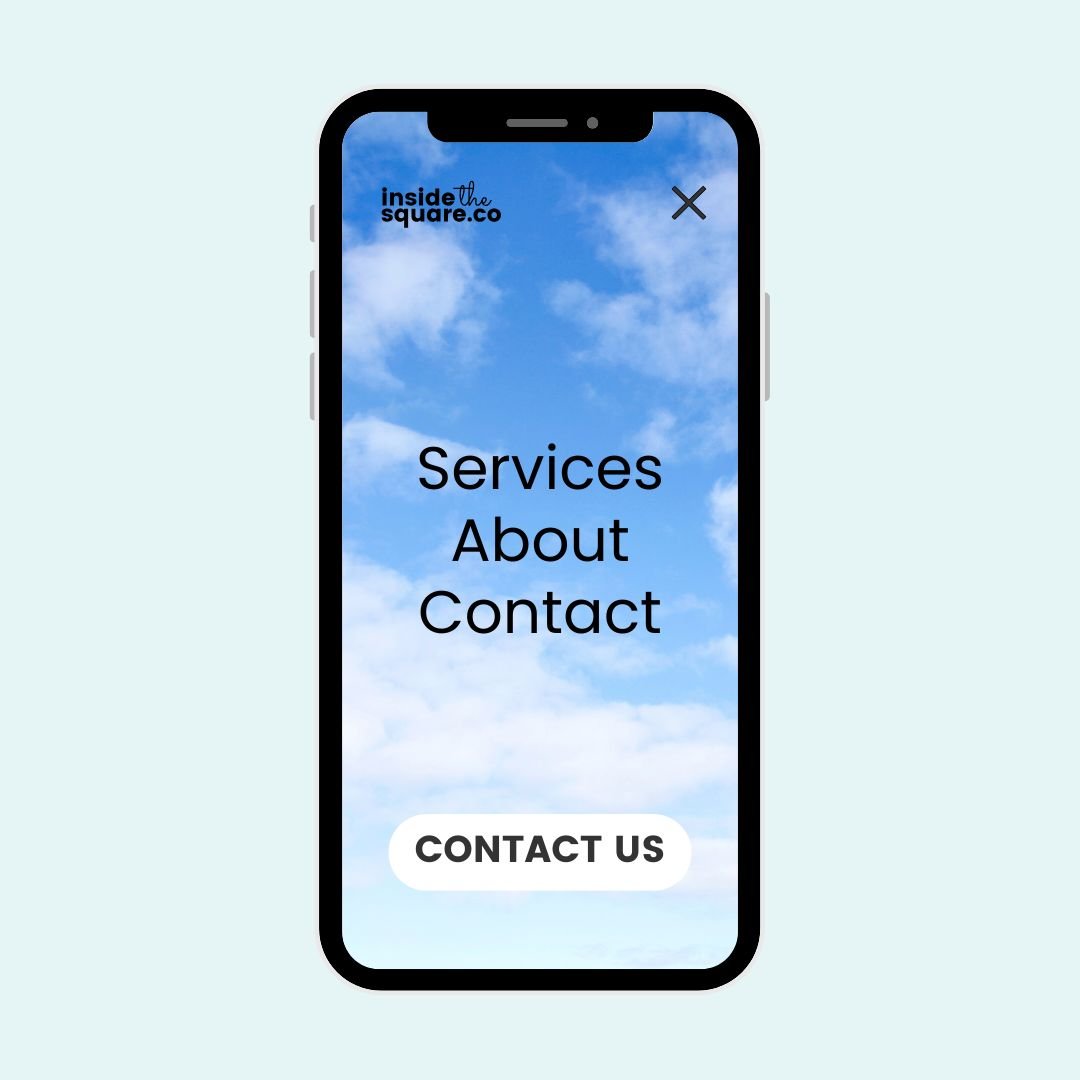
How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.

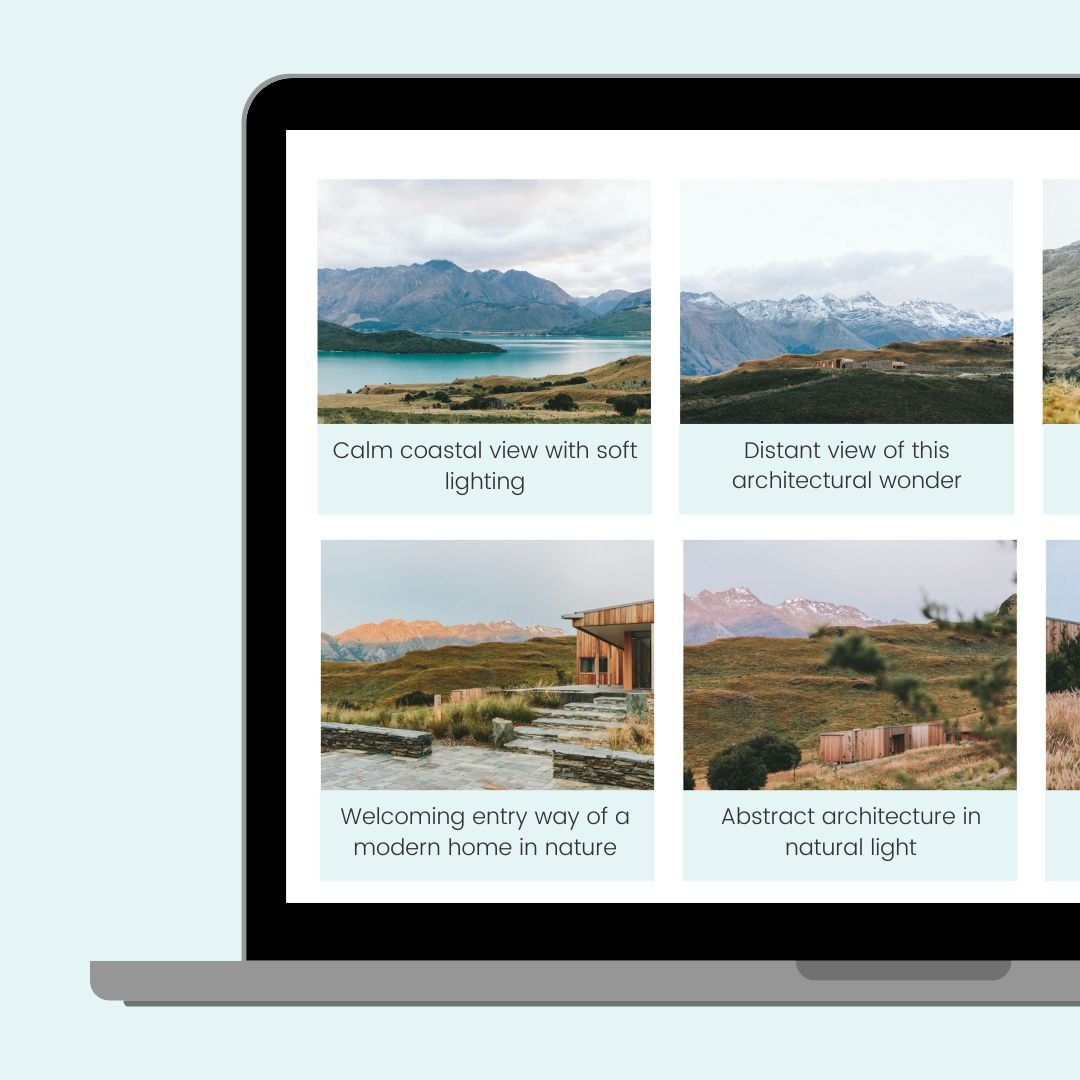
How to Customize Your Gallery Caption Style
Learn how to customize gallery captions in Squarespace using CSS! This step-by-step tutorial covers font styles, spacing, colors, and mobile-friendly formatting.

How to Add a Zoom Hover Effect to Squarespace Images
Learn how to create a stylish zoom-in hover effect for Squarespace image blocks using CSS. Includes customization tips and how to apply the effect to list sections, too!

How to create a full screen sideshow in Squarespace
Learn how to create a slideshow cover page in Squarespace with autoplaying images, text overlays, and dynamic content changes.

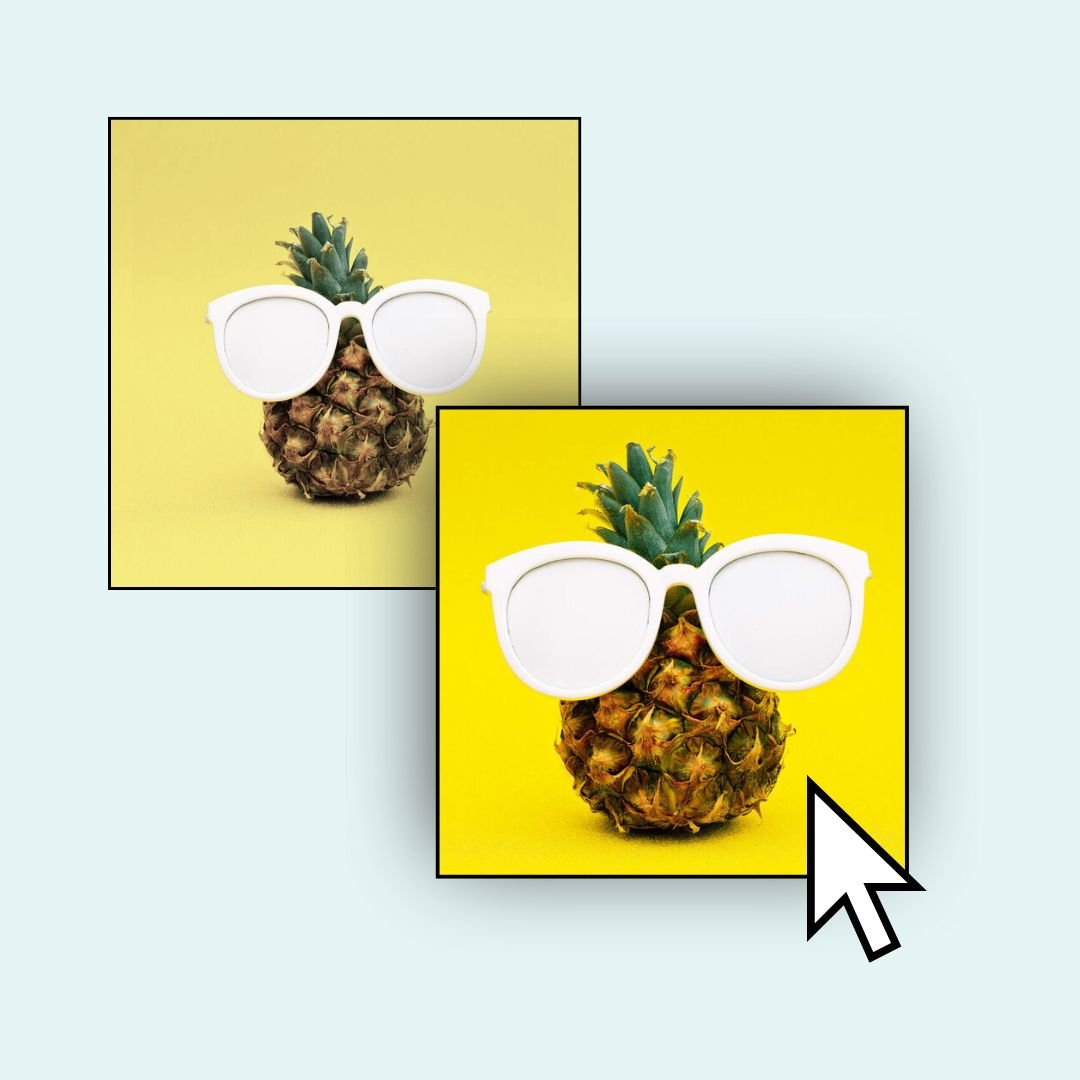
How to show a second image on a hover in Squarespace
This tutorial shows you how to show a second image on a hover using a combination of CSS and an on page code blocks.

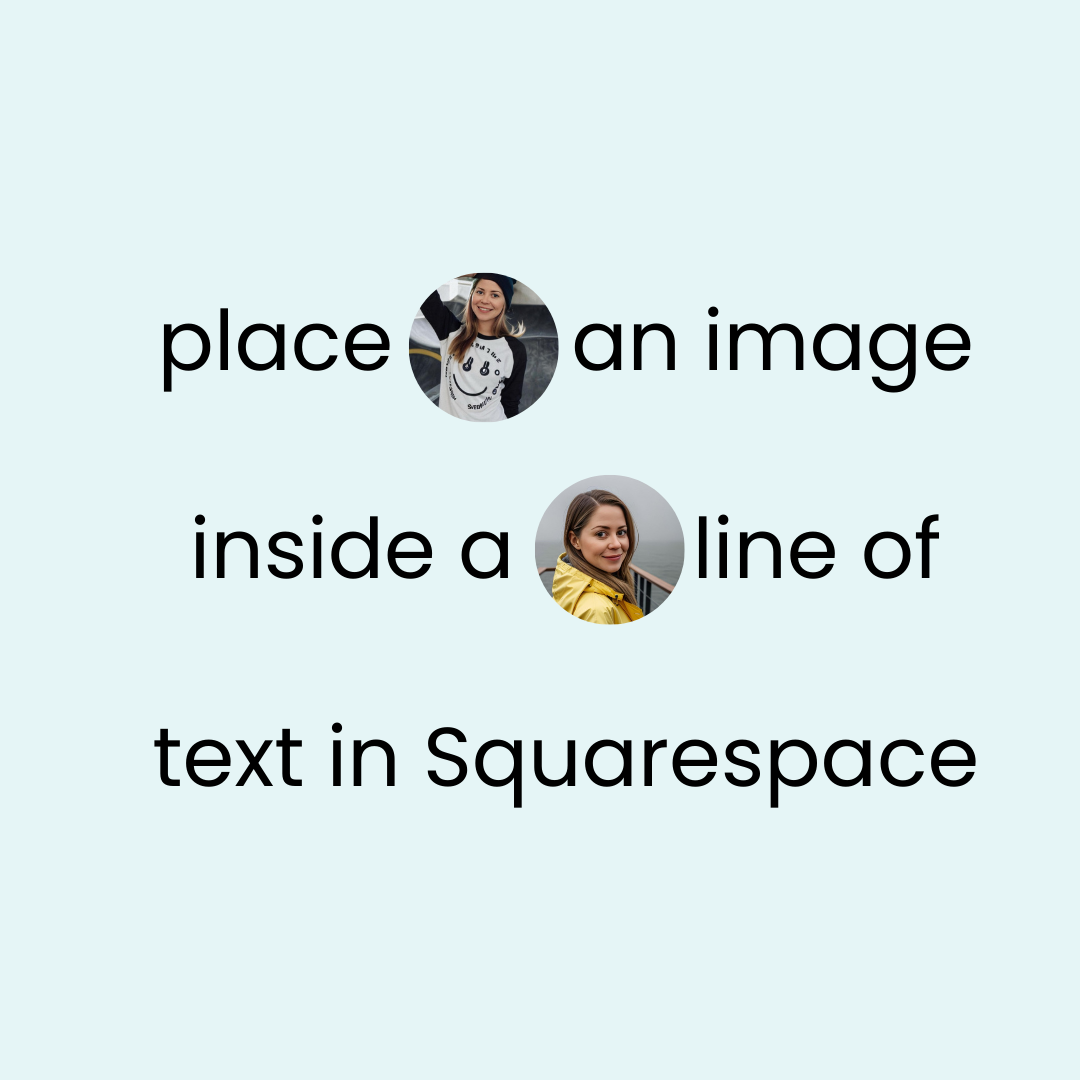
How to add an image inline with text in Squarespace
This tutorial will show you how to use a markdown block to place an image in a line of text in a Squarespace website.

How to add a border to your gallery section images
Learn how to add custom borders to Squarespace gallery images using simple CSS code.

How to create image overlay hover effects for Squarespace
Learn how to create custom hover effects for your Squarespace image blocks in this free code tutorial from InsideTheSquare.

How to create horizontal scrolling images in Squarespace
With a gallery section and some clever custom CSS, you can make an eye-catching horizontally scrolling set of images in Squarespace!

How to add an image inside an accordion block
This video tutorial shows you how to embed & customize multiple images within Squarespace accordions using simple code.

Add a background image to a gallery section
Learn how to add a custom background image to your Squarespace gallery section with this easy-to-follow tutorial.
