
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

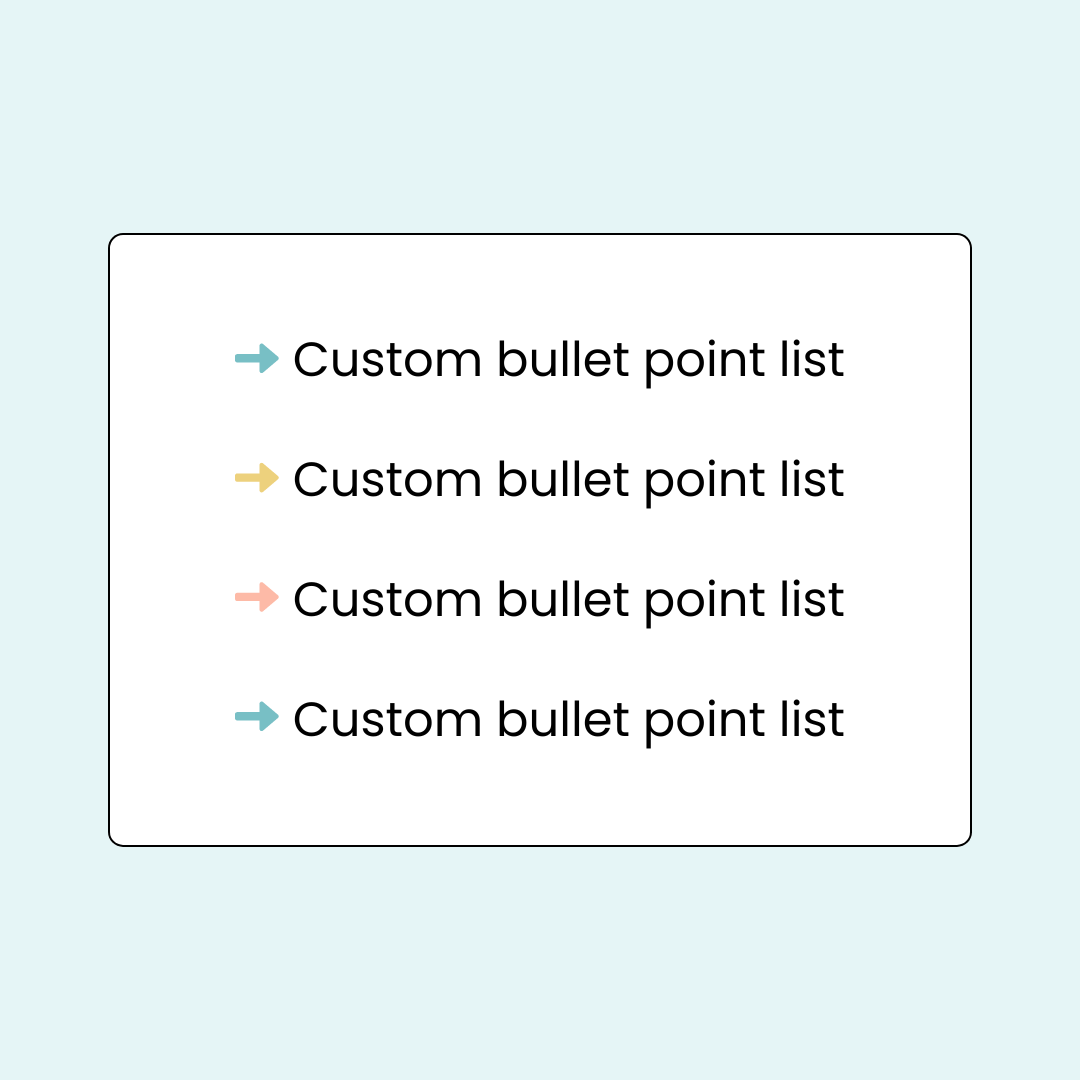
How To Customize Bullet Points in Squarespace
Are you tired of using those same boring bullet points on your Squarespace website? Have you ever wished that customizing them was as easy as changing font color, style and something a little more unique than a dot? Well, now it is!

How to use vertical video in Squarespace 7.1
You can display a vertical video on your Squarespace site - this tutorial will teach you how!

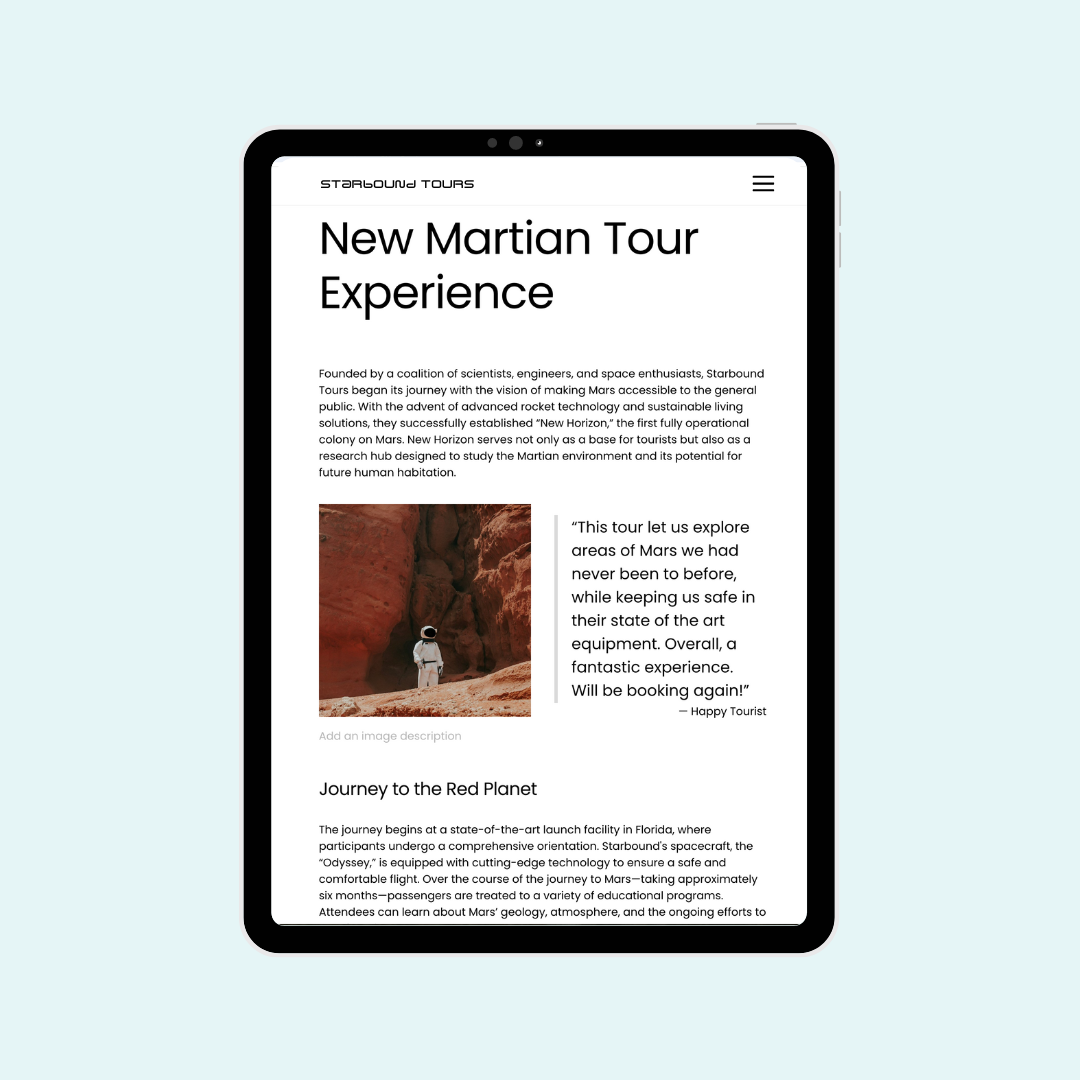
How to customize blog post width on tablet screens
In this tutorial, you’ll learn a quick and easy CSS trick to customize your blog post width specifically for tablets.

How to change your mobile menu font size in Squarespace 7.1
Frustrated with limited Squarespace mobile menu options? This video unlocks the power of CSS to customize font size, spacing, vertical alignment, and even folders for a perfect mobile experience! Learn the code & best practices for accessibility.

How to create hover effects in Squarespace
Learn how to use custom CSS to create interactive buttons and images that change color, reveal hidden details, and more. This beginner-friendly tutorial provides step-by-step instructions to add a touch of interactive magic to your site.

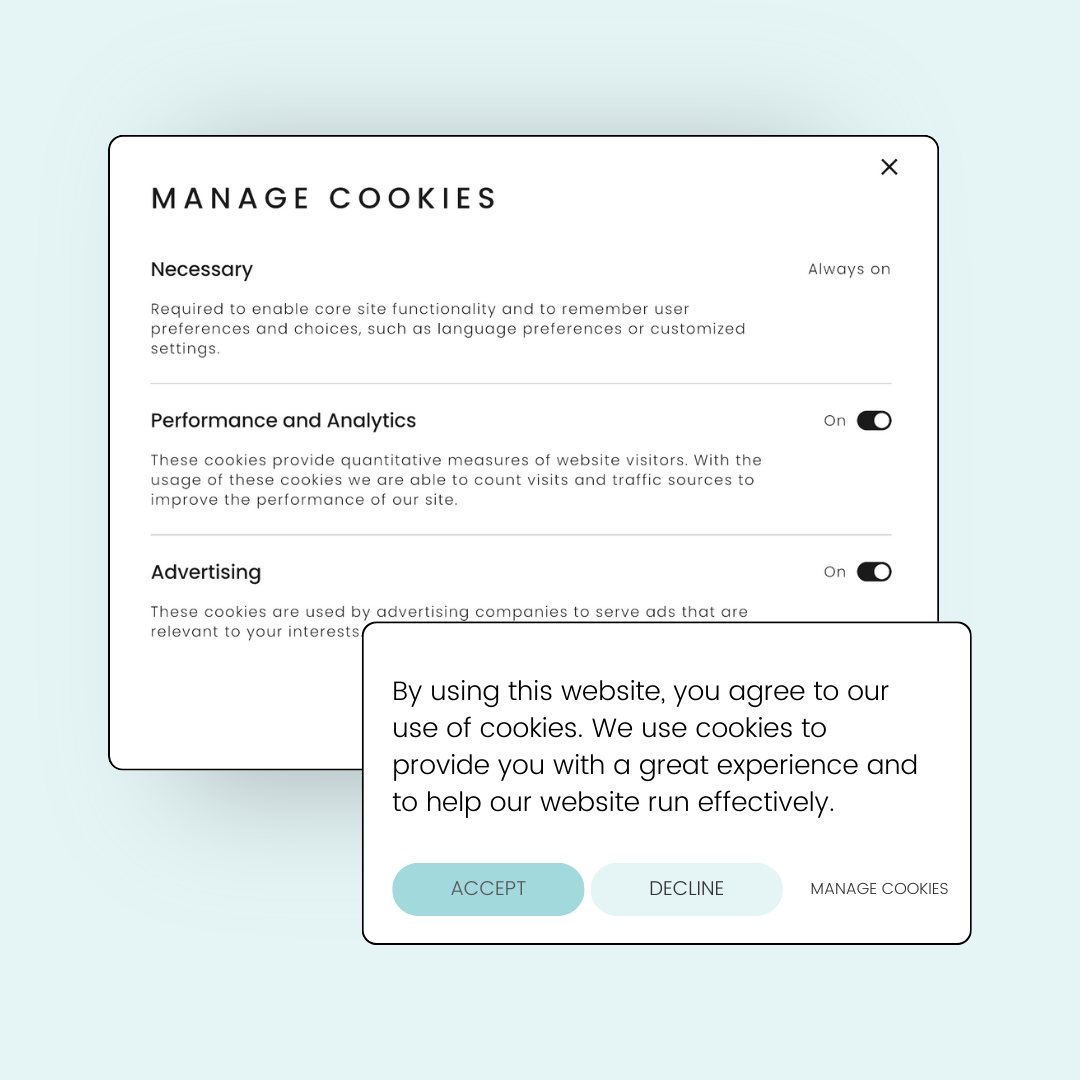
How to Customize Your Squarespace Cookie Alert
In this tutorial, you'll learn how to customize the fonts, colors, and other style settings for your Squarespace cookie alert.

10 creative codes for your Squarespace course
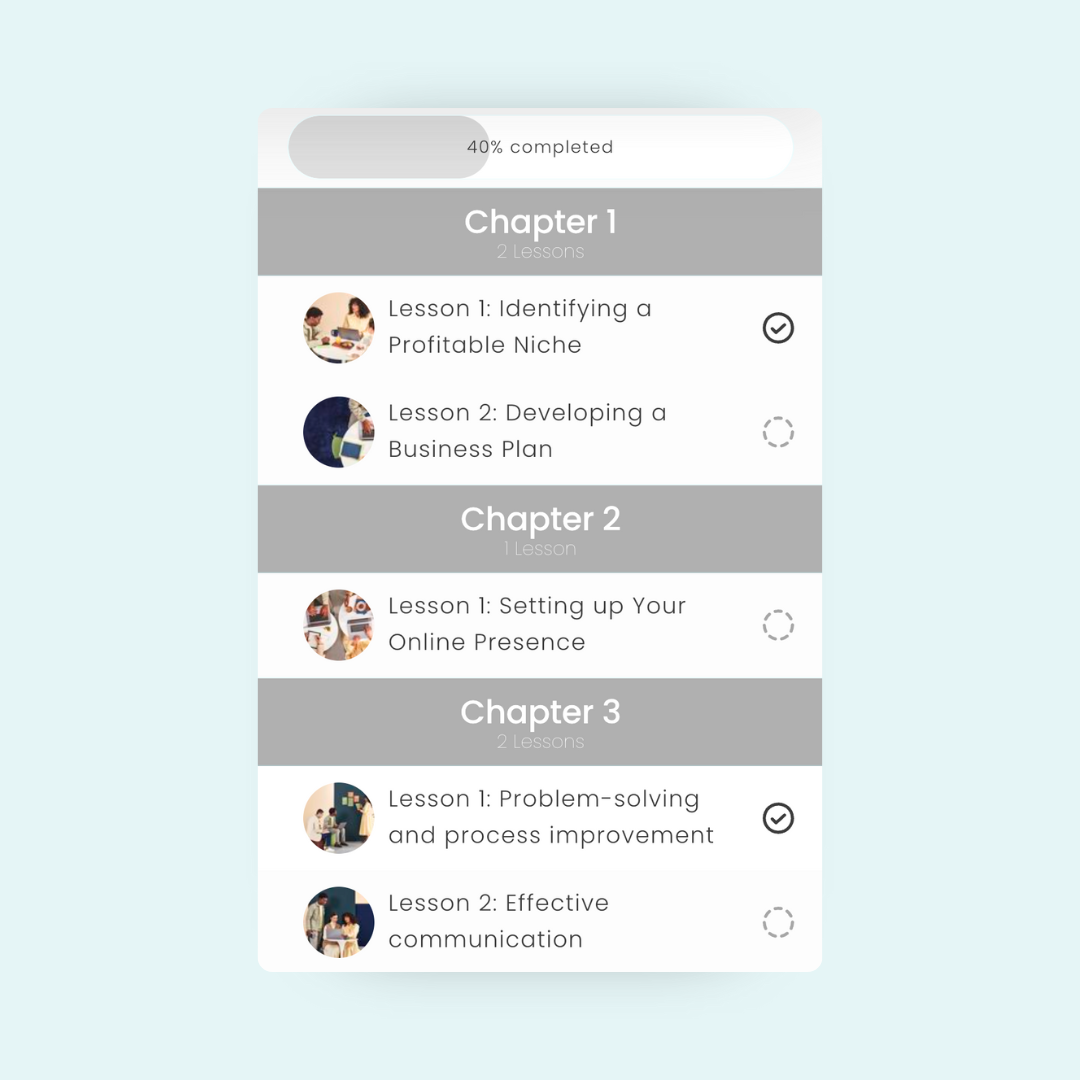
Learn how to use custom CSS to customize the course lesson page and sidebar navigation style in Squarespace.

How to add a chapter description to a course overview page
In this tutorial, I'll show you how to add custom excerpts to your chapter titles using a bit of CSS magic.

Add a background image to a gallery section
Learn how to add a custom background image to your Squarespace gallery section with this easy-to-follow tutorial.

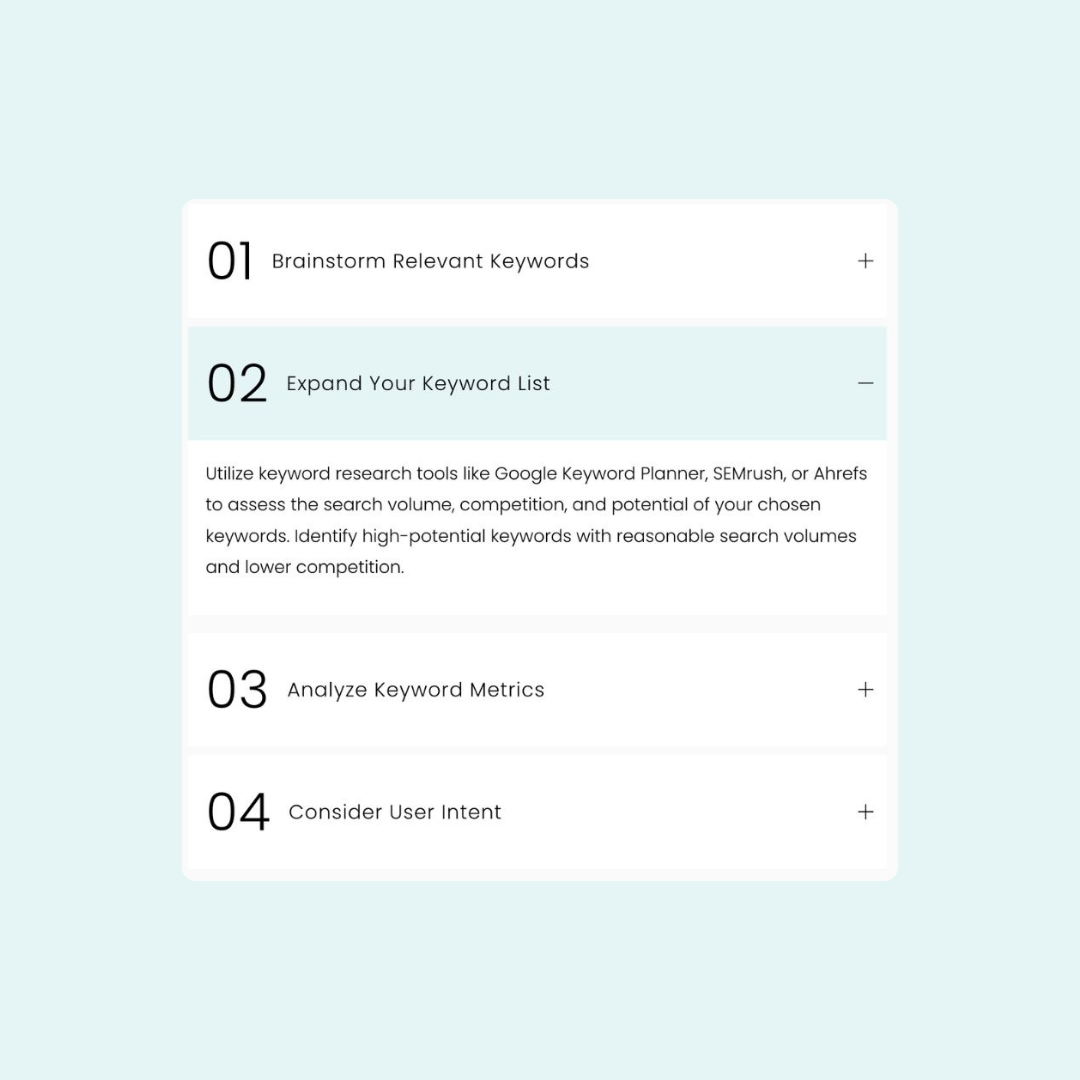
How to create a numbered accordion block
This tutorial will show you how to create a stylish numbered accordion in Squarespace.

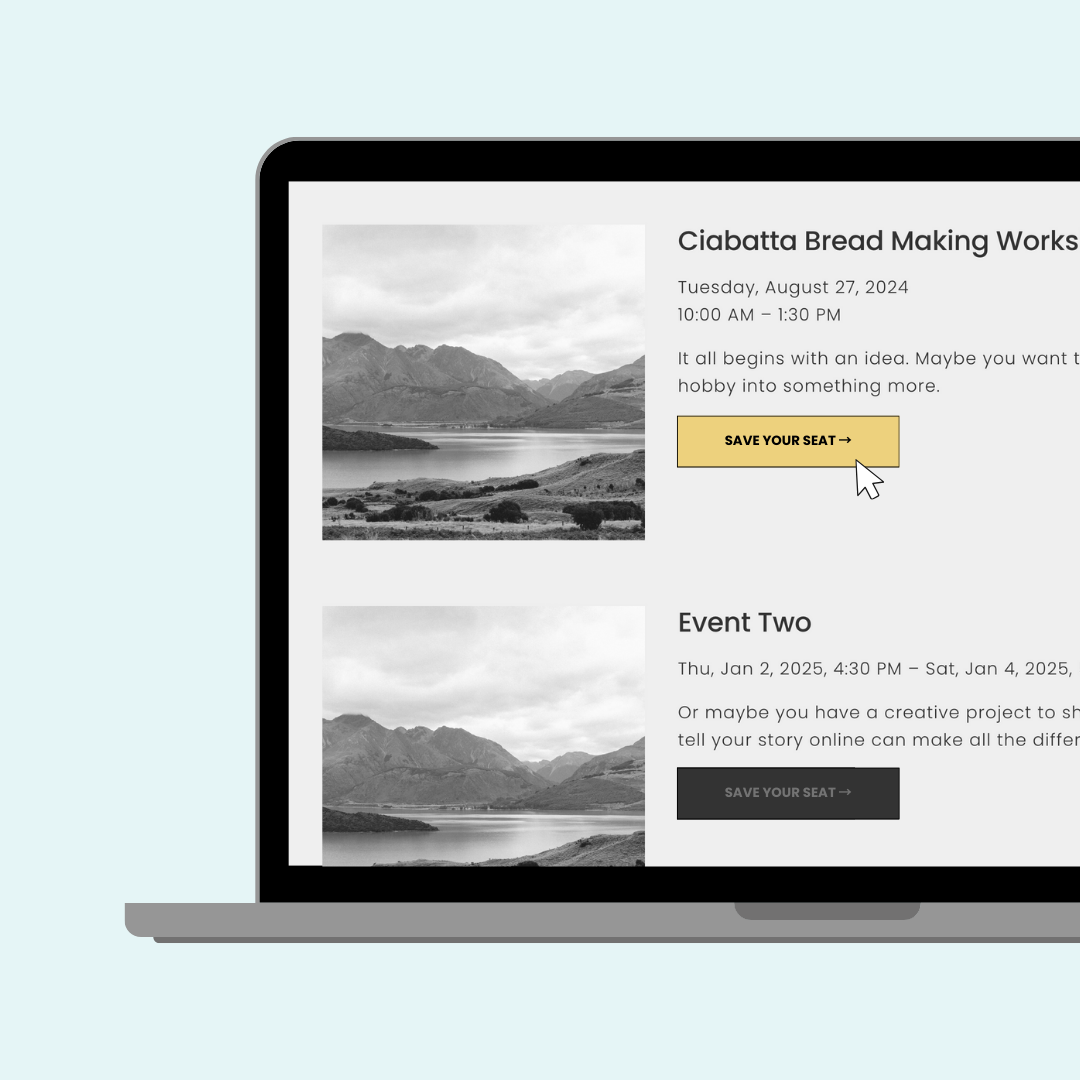
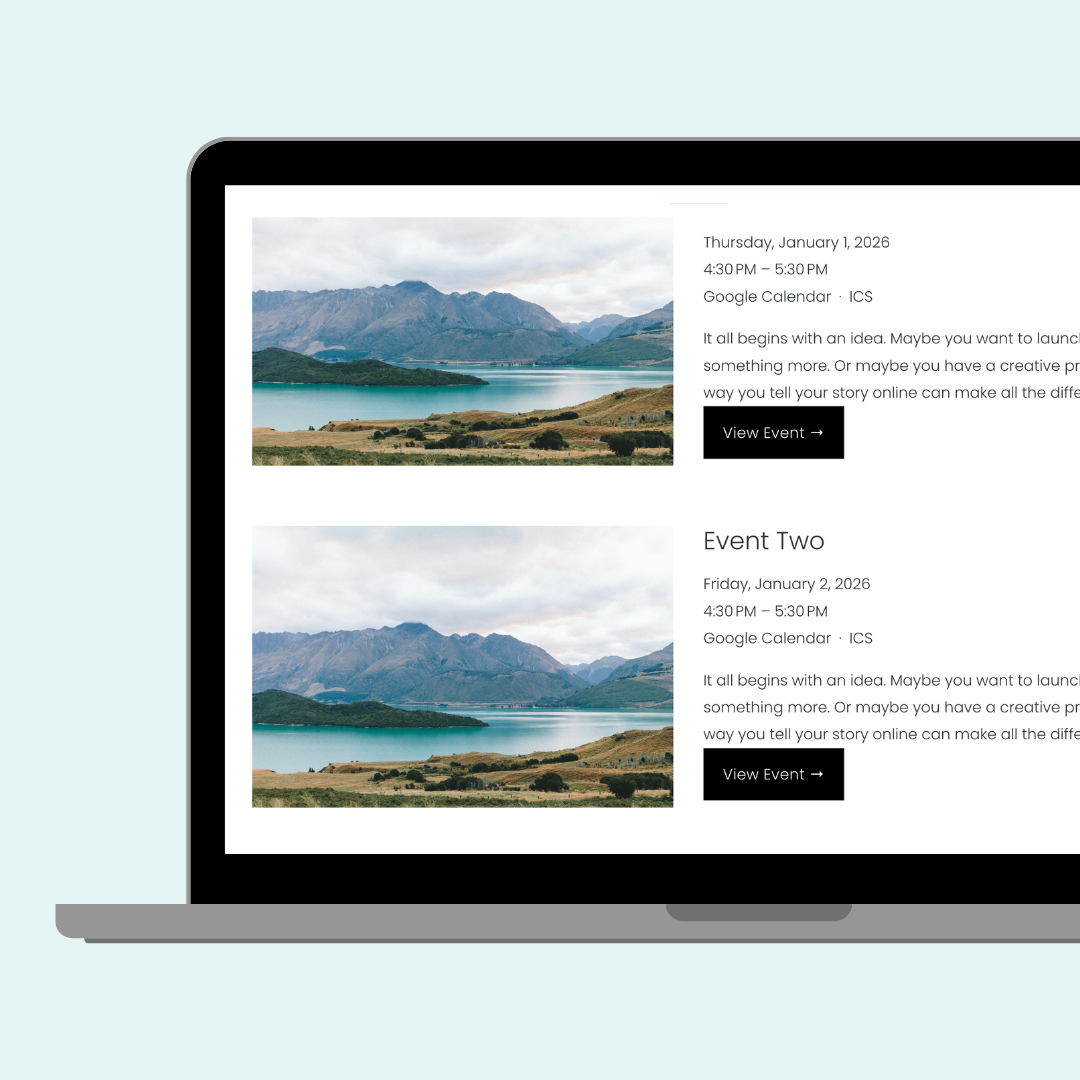
How to Change "View Event" Button Text on a Squarespace Event List Page
In this tutorial, you’ll learn how to use custom code to changing the default "View Event" button text to something unique that matches your site’s branding and voice.
How to install code on a single page in Squarespace
Learn about the two different ways you can install custom code on a single page in Squarespace and how to know which one to choose!

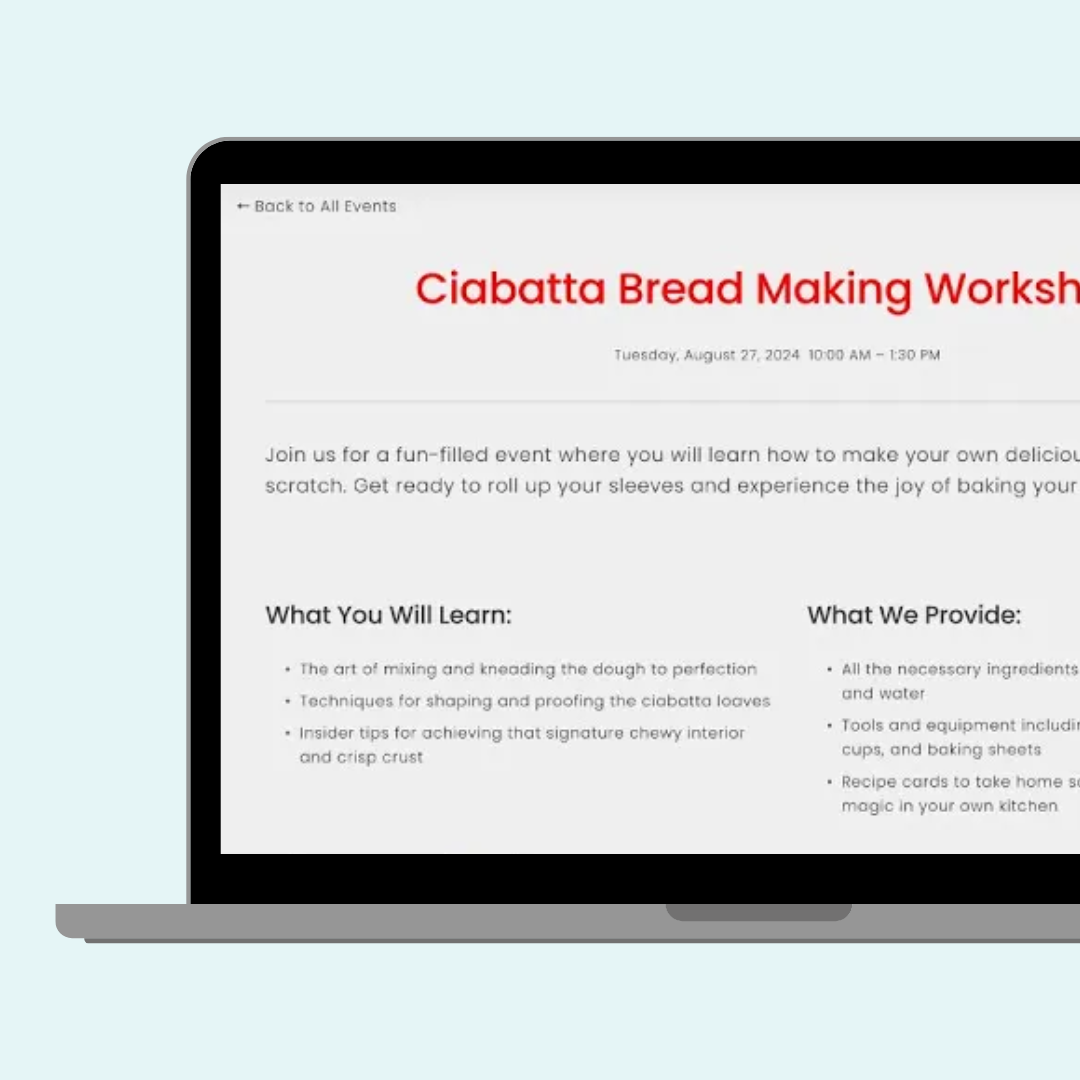
Beginner's Guide to Squarespace Event Collections (2025 Edition for Squarespace 7.1)
In this tutorial, you’ll learn how to create an event collection, adjust its design, and customize individual event pages to perfectly suit your site’s style.

Full Width Event Page: Squarespace Design Hack
In this tutorial, you’ll learn how to make event pages full-width, as well as adjusting fonts, aligning elements, and even hiding pagination.

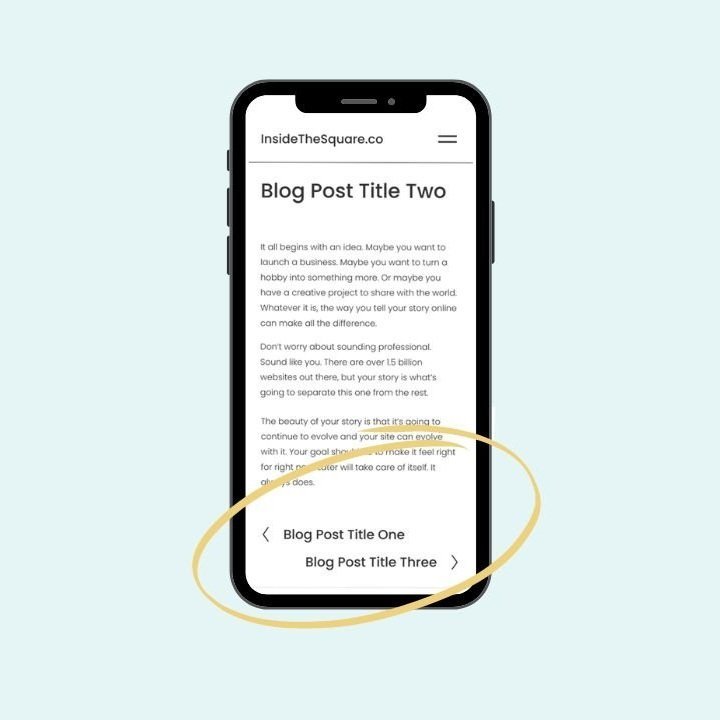
How to fix Squarespace blog pagination on mobile
In this tutorial, you’ll learn how to use CSS to stack blog pagination on mobile screens for a Squarespace website.
