
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

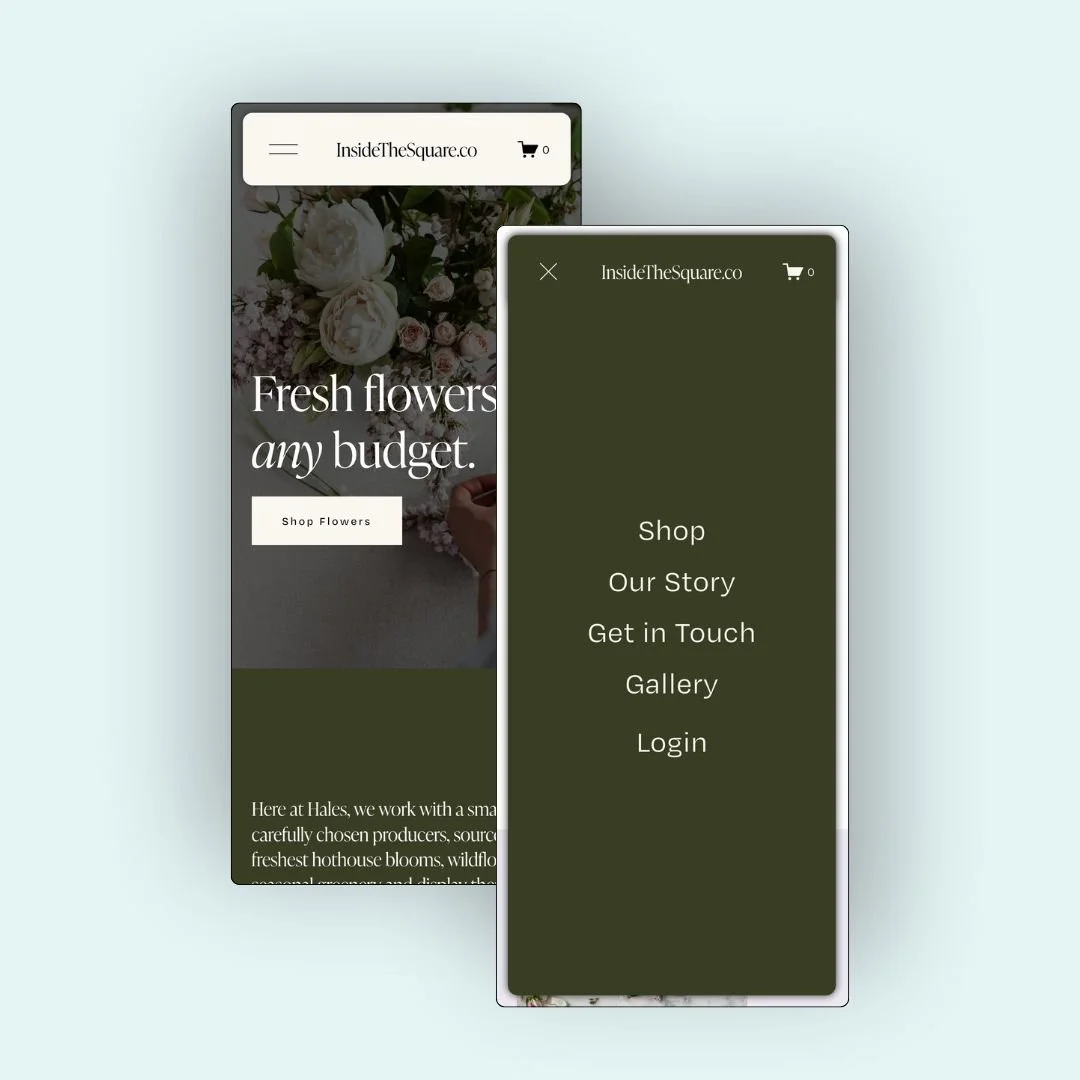
How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.
How to customize dropdown icons in Squarespace
Learn how to change the color, shape, and style of dropdown icons in Squarespace 7.1. This tutorial walks you through the CSS you need to fully customize these new navigation features.

How to customize gallery arrows in Squarespace
This tutorial shows you how to change the color of the gallery arrows on image slideshows in Squarespace 7.1

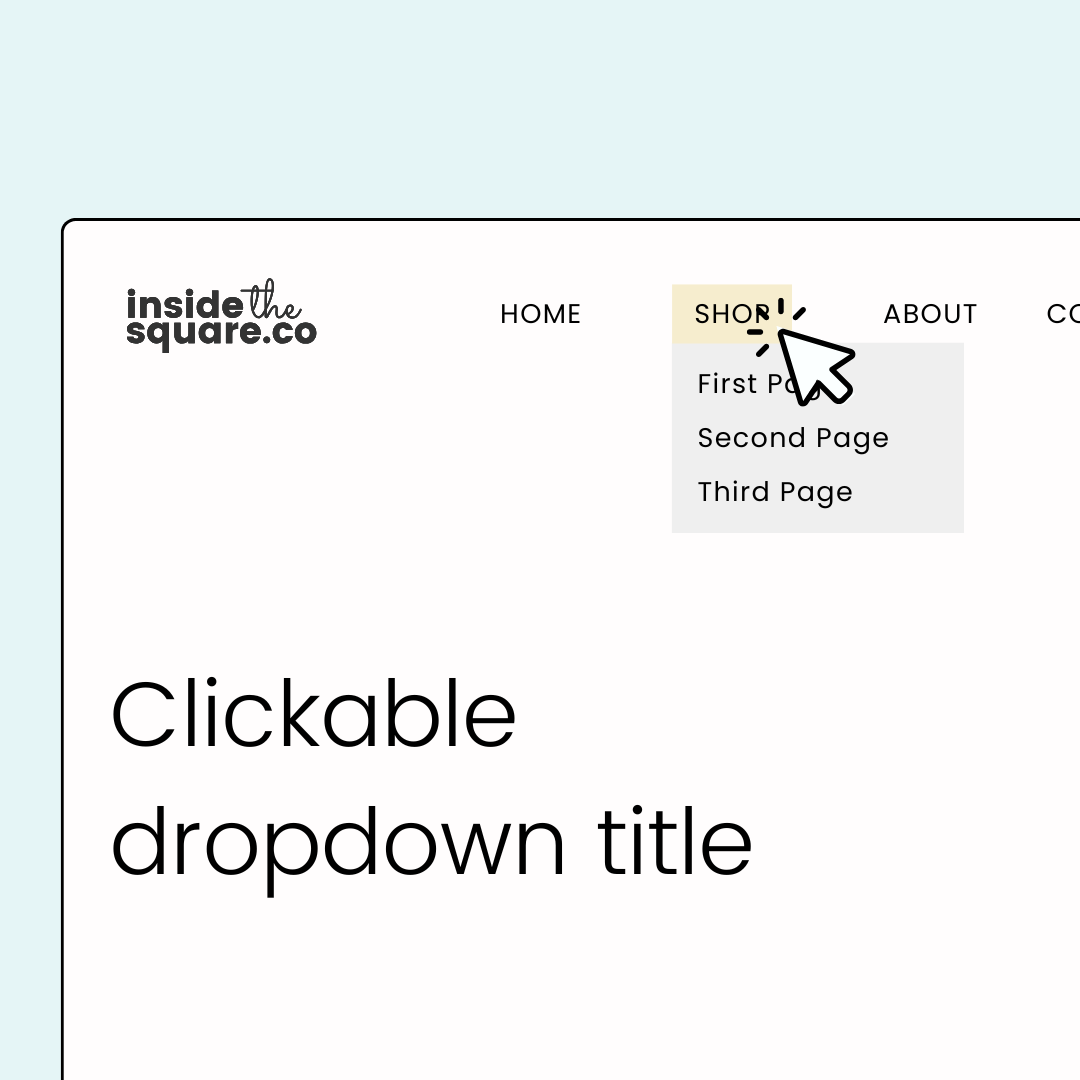
How to make a dropdown title clickable in Squarespace
A folder of content in your Squarespace menu creates a drop-down, but that folder doesn't have a URL so it can't be a clickable link. But with a little bit of creative CSS, we can make it clickable anyway!

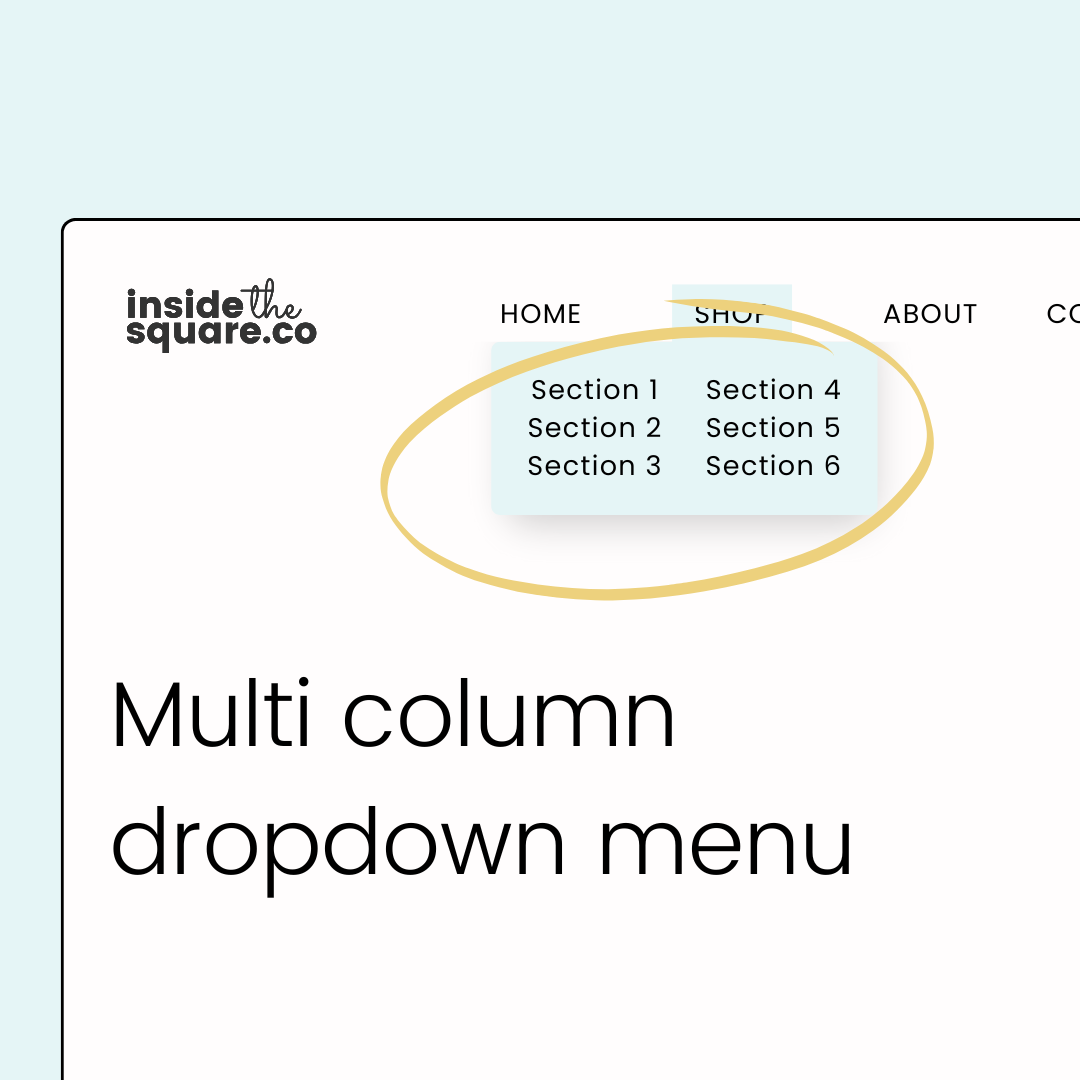
How to create a multiple-column dropdown in Squarespace
This Squarespace tutorial guides you step-by-step through creating a user-friendly, two-column dropdown menu. Learn how to organize your website content logically, improve navigation, and provide a smoother browsing experience for your visitors. Boost usability and make your Squarespace website shine!

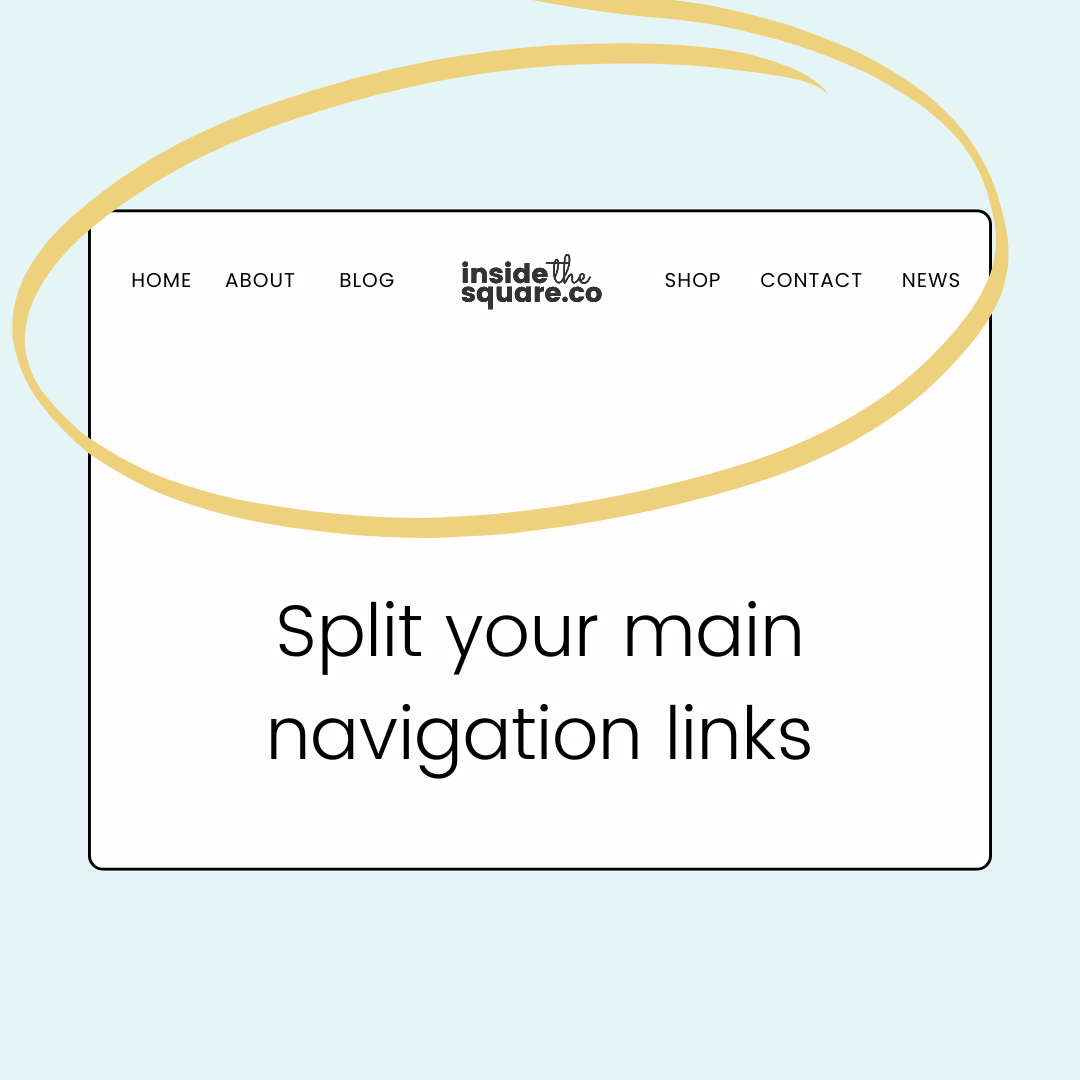
How to create split navigation in Squarespace 7.1
In this tutorial, you’ll learn how to use CSS to create the illusion of two navigation menus, showing half to the left of the logo and half to the right.

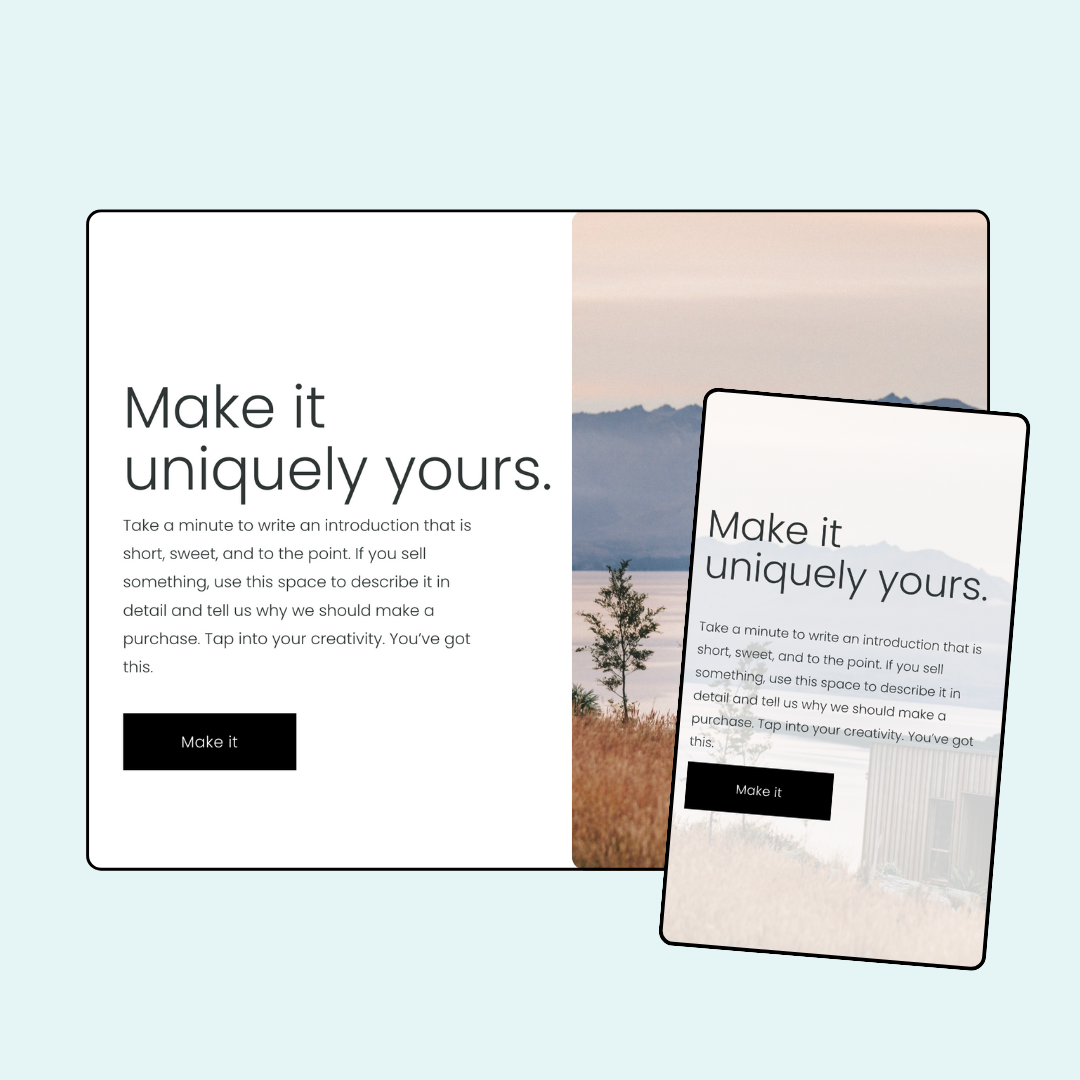
How to create a custom mobile layout in Squarespace
This is one of the simplest ways to create a mobile layout in Squarespace! In this tutorial, you’ll see how two lines of code can create a super customized look specifically for mobile.

How to create anchor links in Squarespace
Anchor links work by naming a section of a page, and when clicked, pulls that "anchor" to the top of the browser window. Learn how to easily create on using Squarespace in this tutorial from InsideTheSquare!
