
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

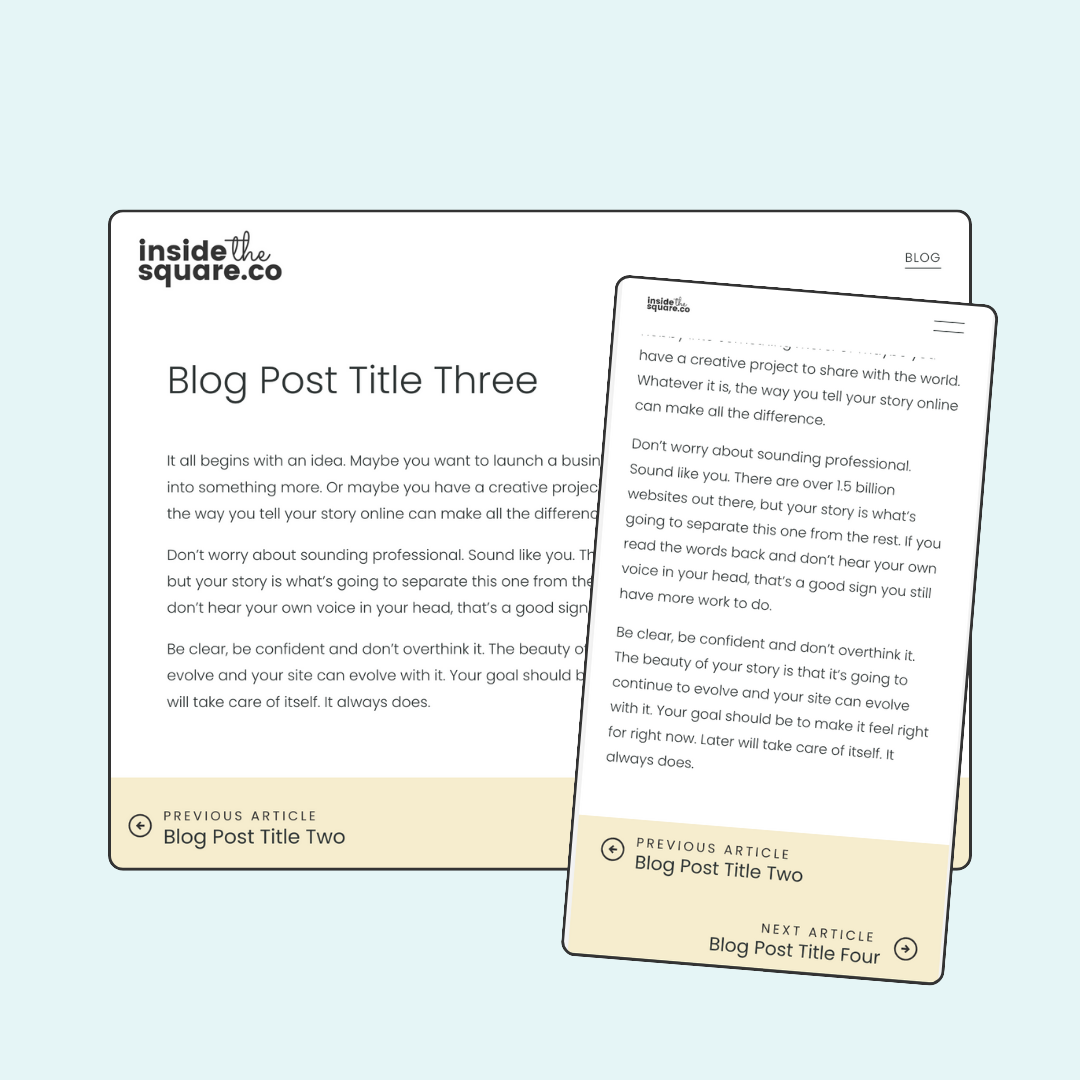
How to customize your blog post pagination links in Squarespace 7.1
In this tutorial, you’ll learn to modify fonts, add text, change colors, and replace icons for your blog post pagination. This tutorial includes mobile optimization tips and code samples for easy implementation.

How to create image overlay hover effects for Squarespace
Learn how to create custom hover effects for your Squarespace image blocks in this free code tutorial from InsideTheSquare.

Creative codes for custom event lists in Squarespace
Learn how to use custom CSS to customizing the look of event pages inside Squarespace

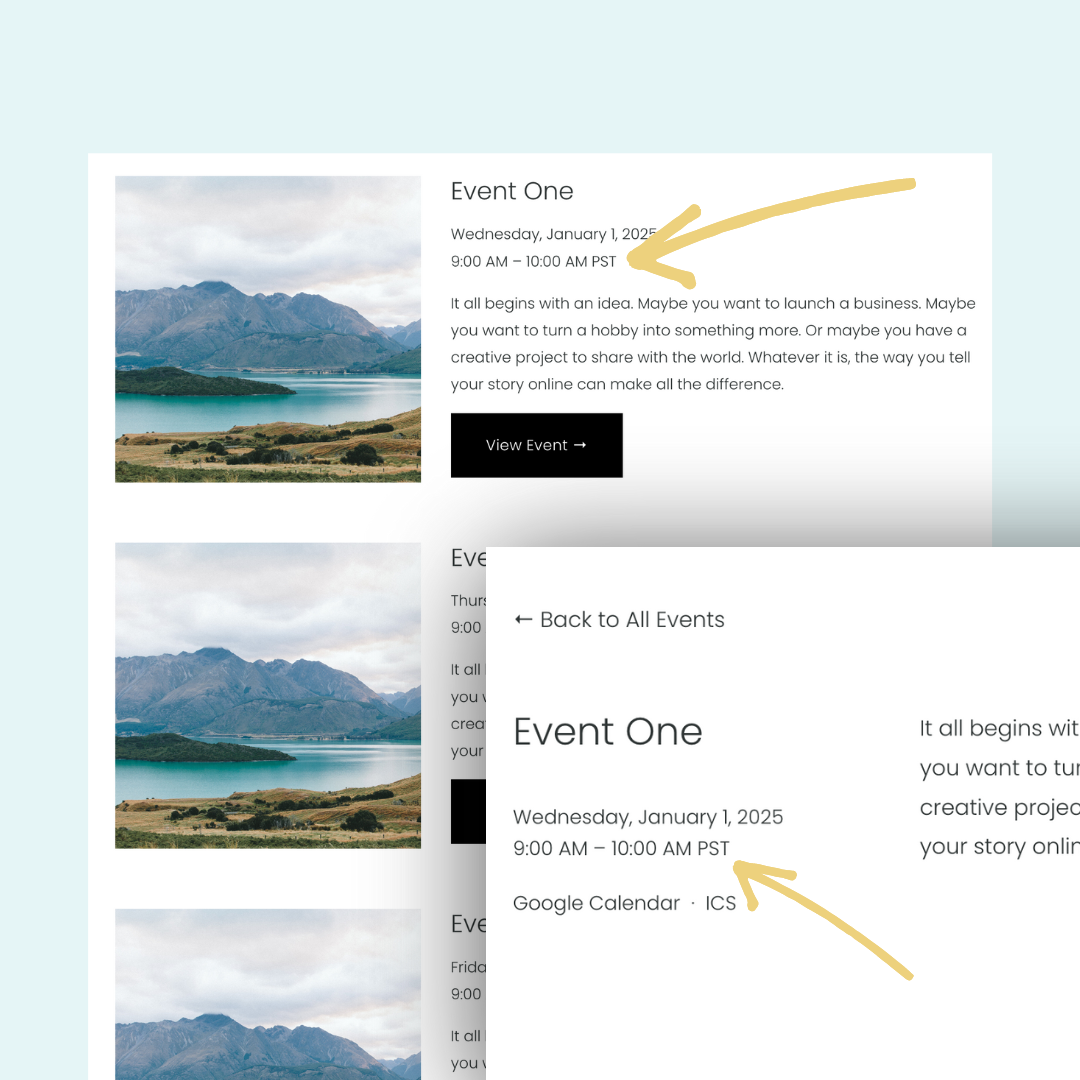
How to add a timezone to your Squarespace events
This super quick Squarespace code tutorial will show you how to add a time zone after the time listed for events in your Squarespace website.

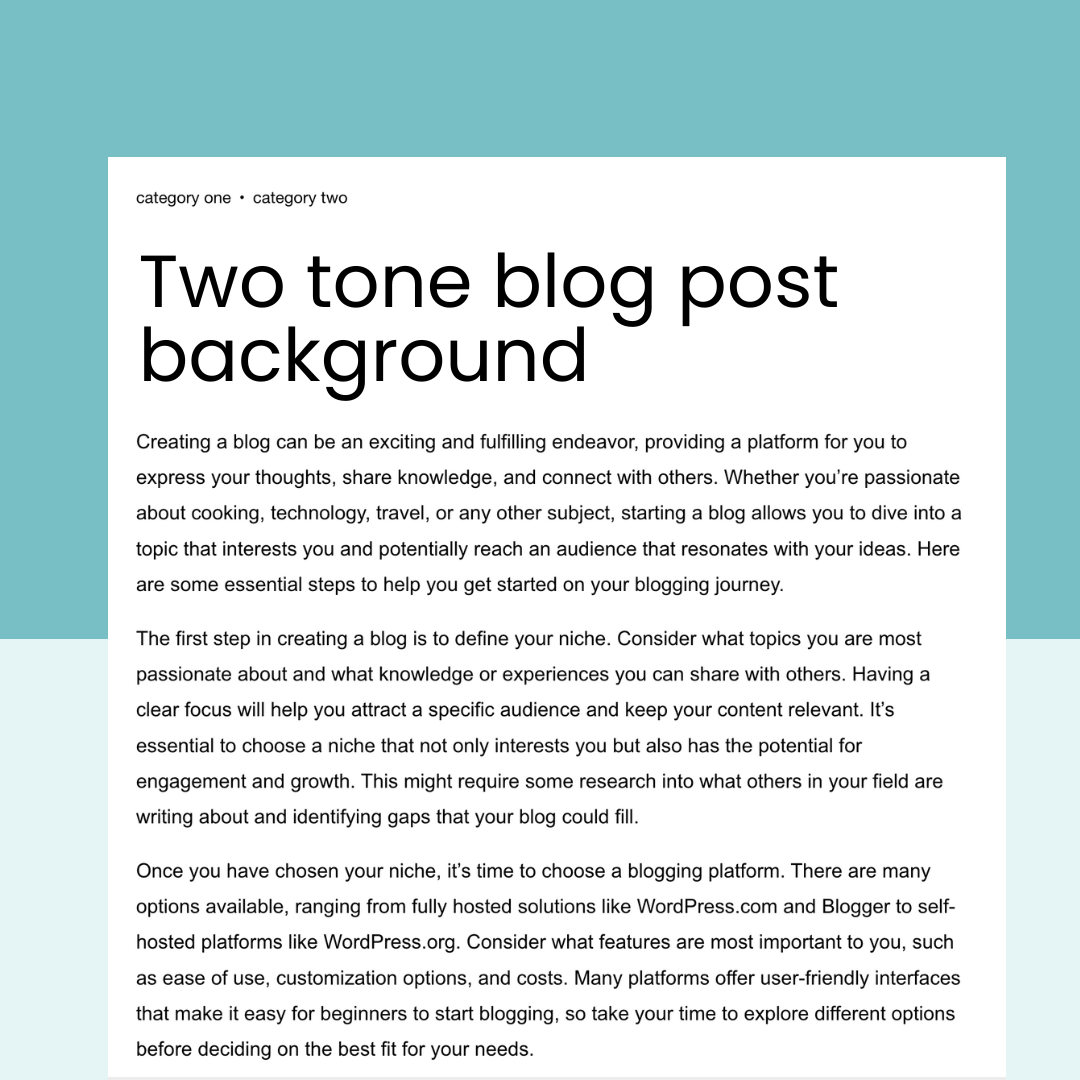
How to create a colorful Squarespace blog post background
Learn how to use custom CSS to change the color of a blog post background in this simple code tutorial.

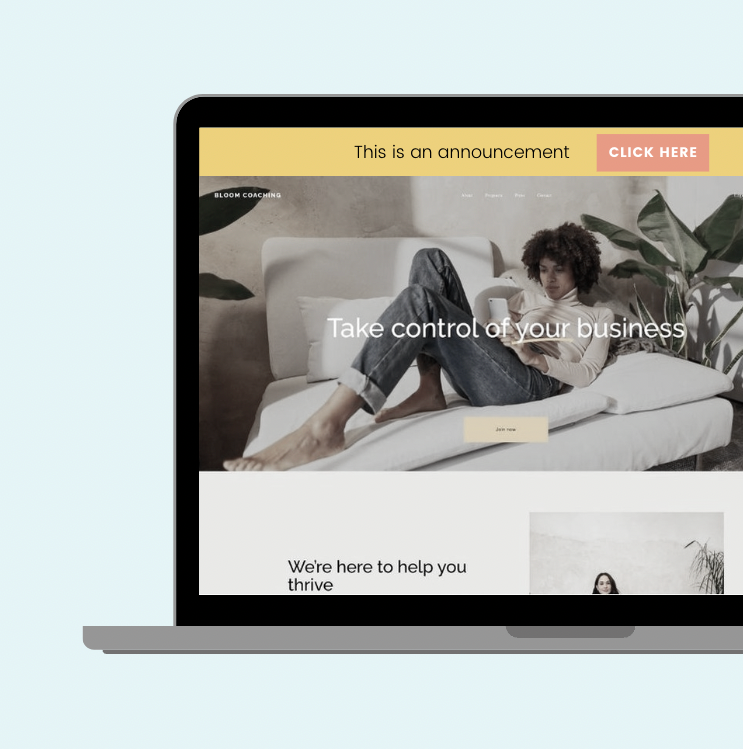
How to add a button to your announcement bar
Announcement bars are a great place to get the attention of your website visitors. Make it even more actionable by adding a button to the announcement bar with this week’s CSS tutorial!

How to create vertical list sections in Squarespace
Learn how to use custom CSS in Squarespace to display horizontal list sections vertically on desktop and tablet, with optimized mobile alignment. Perfect for web designers seeking advanced layout control.
How to use an image for your Squarespace mobile menu icon
Learn how to replace the mobile menu icon with your own image in this tutorial.

How to use two font styles in the same line of text in Squarespace
Learn how to combine multiple font styles within one line of text on Squarespace.

How to create a drop cap letter in Squarespace
A drop cap character is the first letter of a block of text that is larger than the rest, designed to elevate the style of your website content. It's easy to create in Squarespace with a little custom code, and that's exactly what you'll learn how to do in this tutorial!

How to change read more link text on a Squarespace summary blocks
Change the automatic text link for a summary block with the codes from this tutorial!

How to customize the quote block in Squarespace
Learn how to modify colors and fonts in Squarespace quote blocks using CSS. Go beyond default options to create unique, eye-catching quotes that match your brand.

How to customize the newsletter block in Squarespace
Learn how to transform your Squarespace newsletter block with code. You'll be able to update fonts, colors and more with the codes from this tutorial.

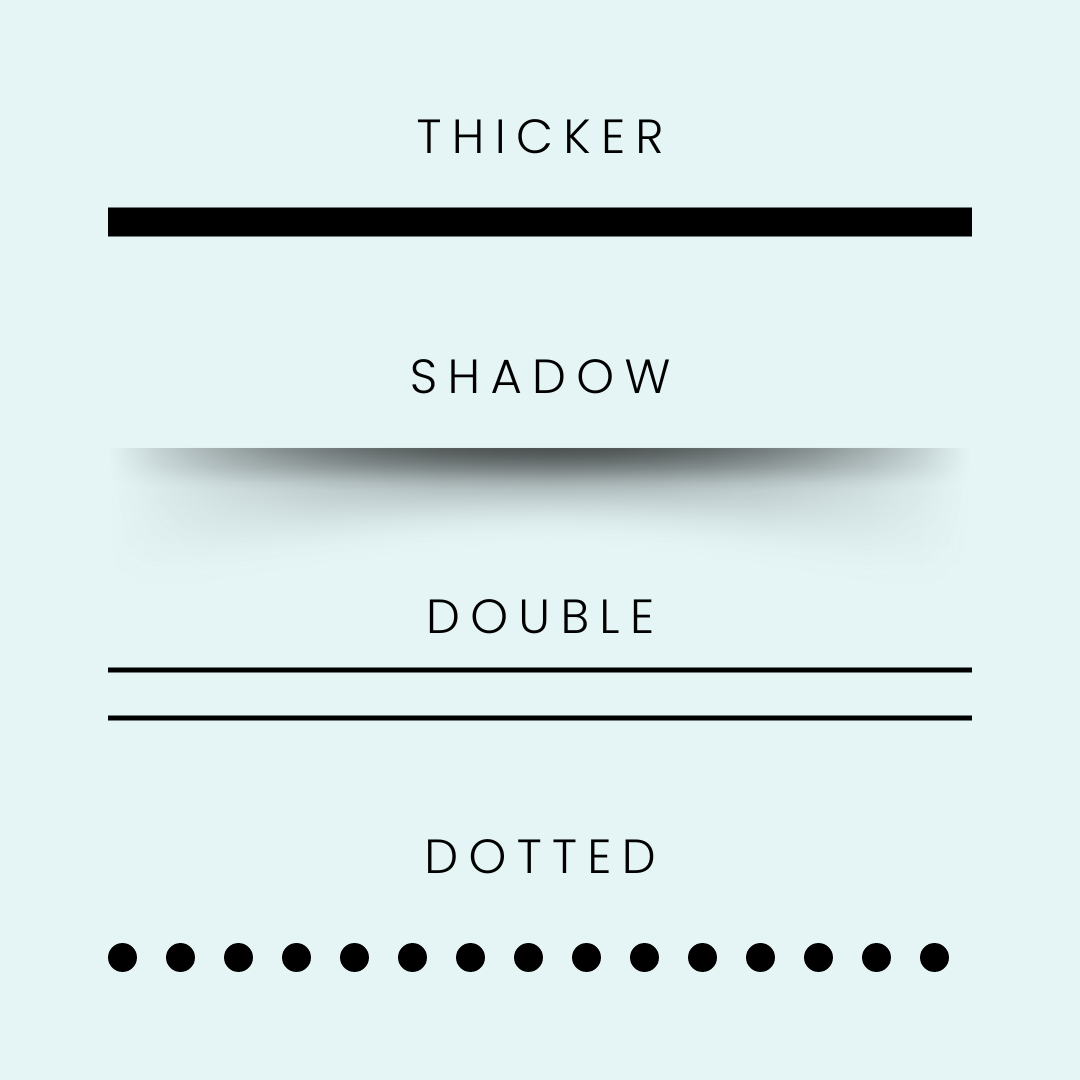
How to customize a horizontal line in Squarespace
In this Squarespace tutorial, you’ll learn different ways to enhance your line block, including adding a shadow, changing its height, creating a double line, and even creating a dotted line using custom CSS.

How to add a background image to a Squarespace form
Learn to enhance your Squarespace forms by adding a custom background image.

How to customize the file upload field in a Squarespace form
Learn how to easily add a file upload feature to your Squarespace form. This step-by-step guide includes CSS customization tips for a seamless user experience. Boost your form functionality today!

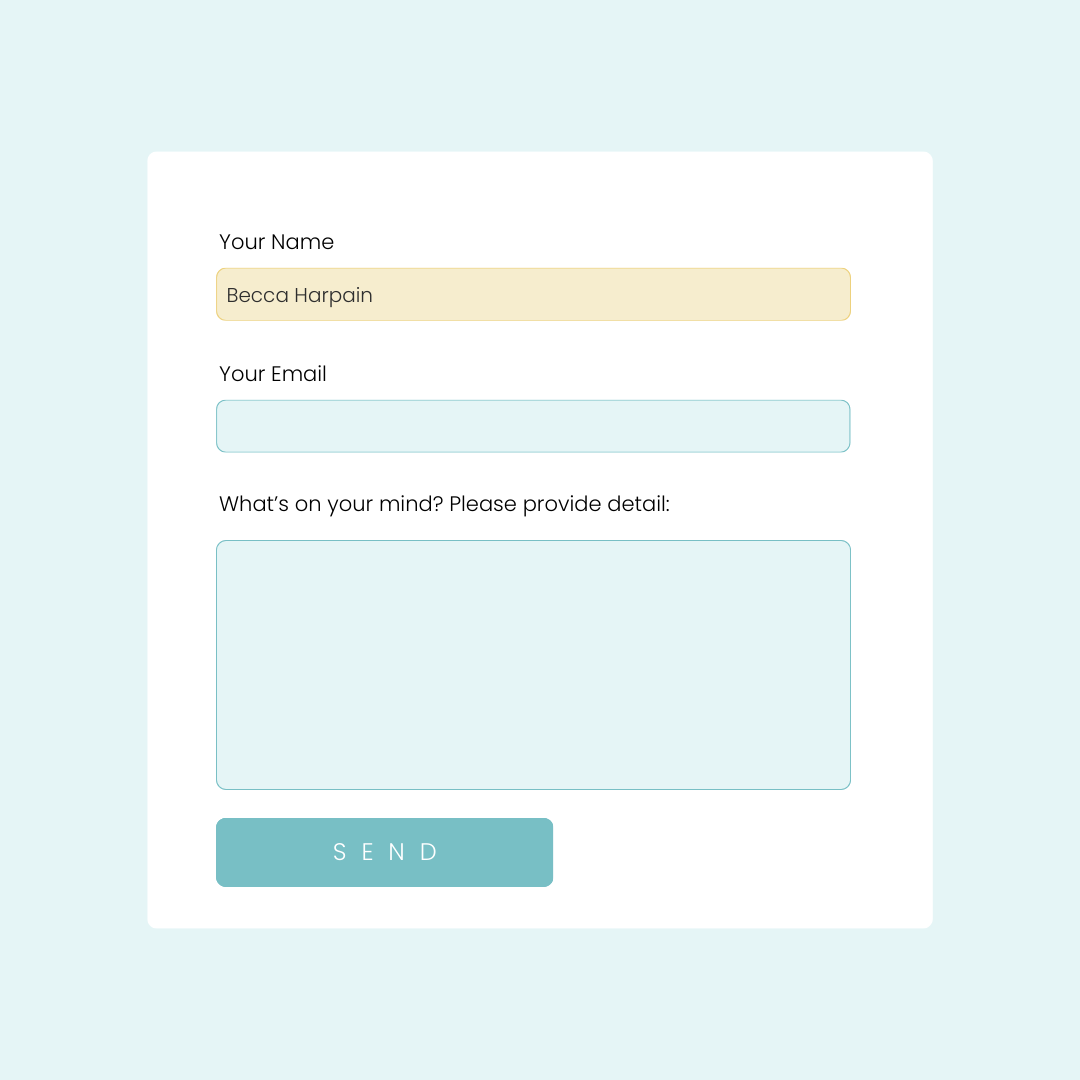
How to customize Squarespace contact form fields
In this tutorial, you’ll learn how to customize the colors used in a Squarespace contact form block.

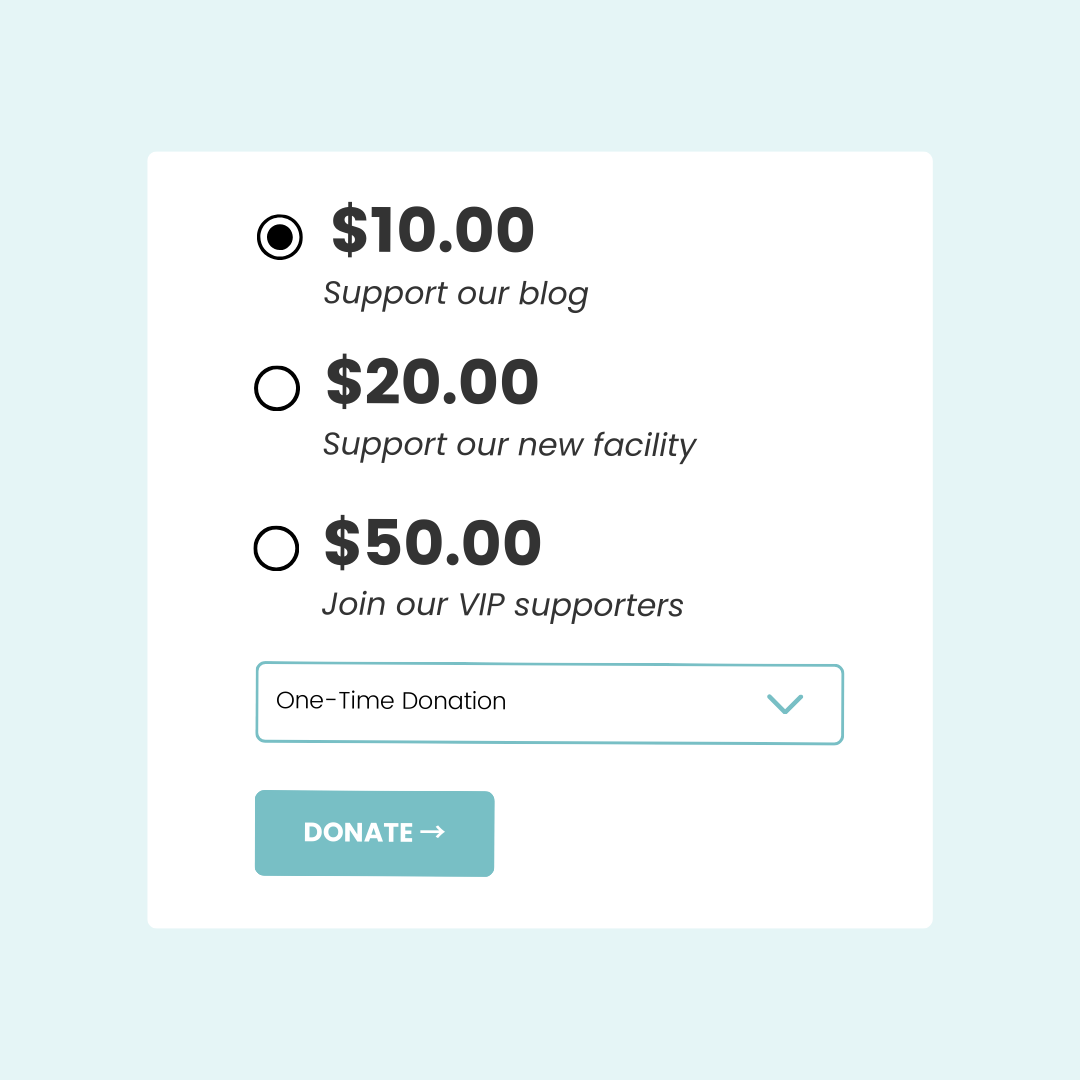
How to customize the donation block in Squarespace
Learn how to use custom CSS to customize the content inside a Squarespace donation block, including alignment and colors.

How to customize the digital product block in Squarespace
In this tutorial, you’ll learn how customize the digital product block in Squarespace using CSS.

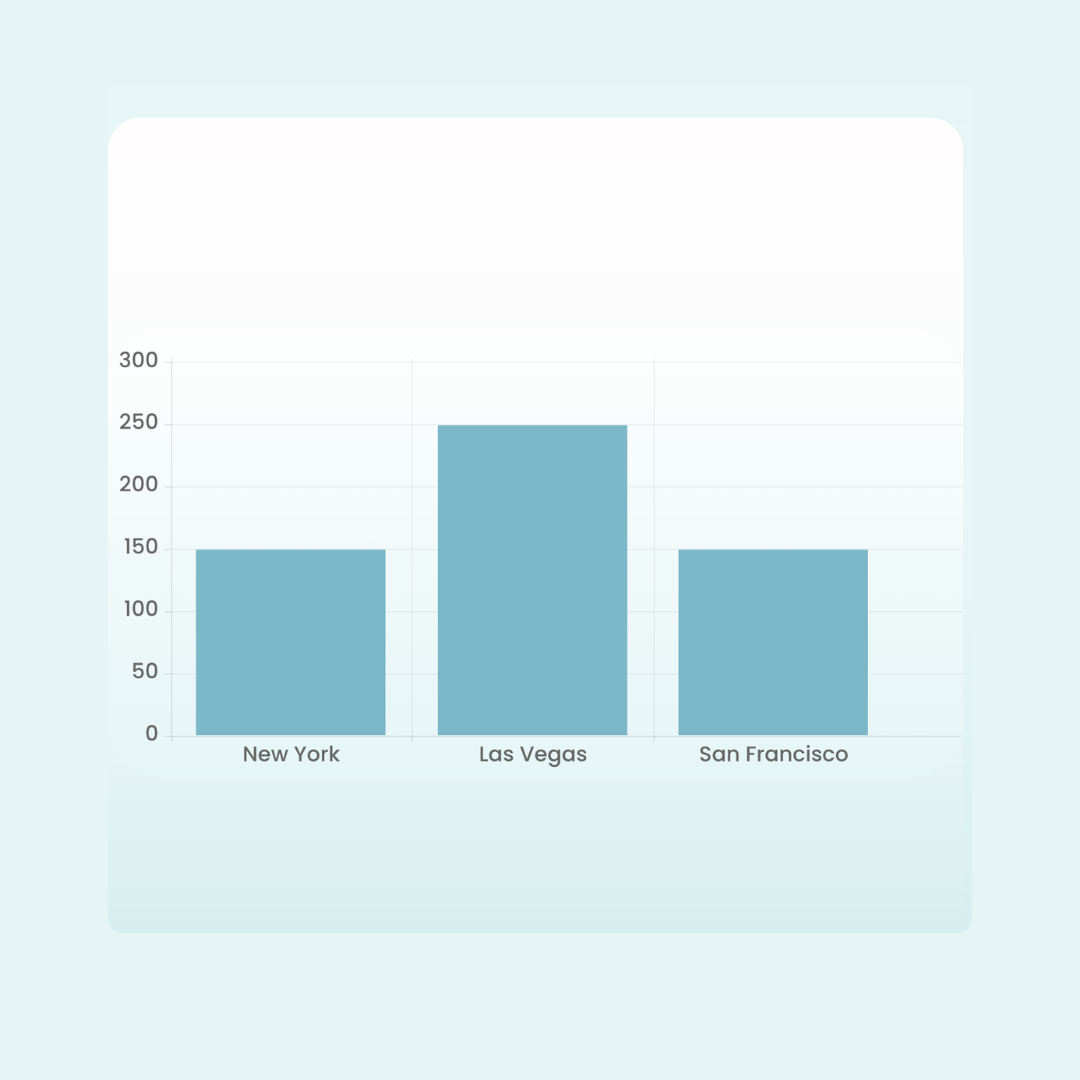
How to customize chart blocks in Squarespace
Learn to enhance Squarespace buttons with custom icons using CSS. This guide covers multiple button types, sizes, and includes unicode character tips for better design.
