How to customize your blog post pagination links in Squarespace 7.1
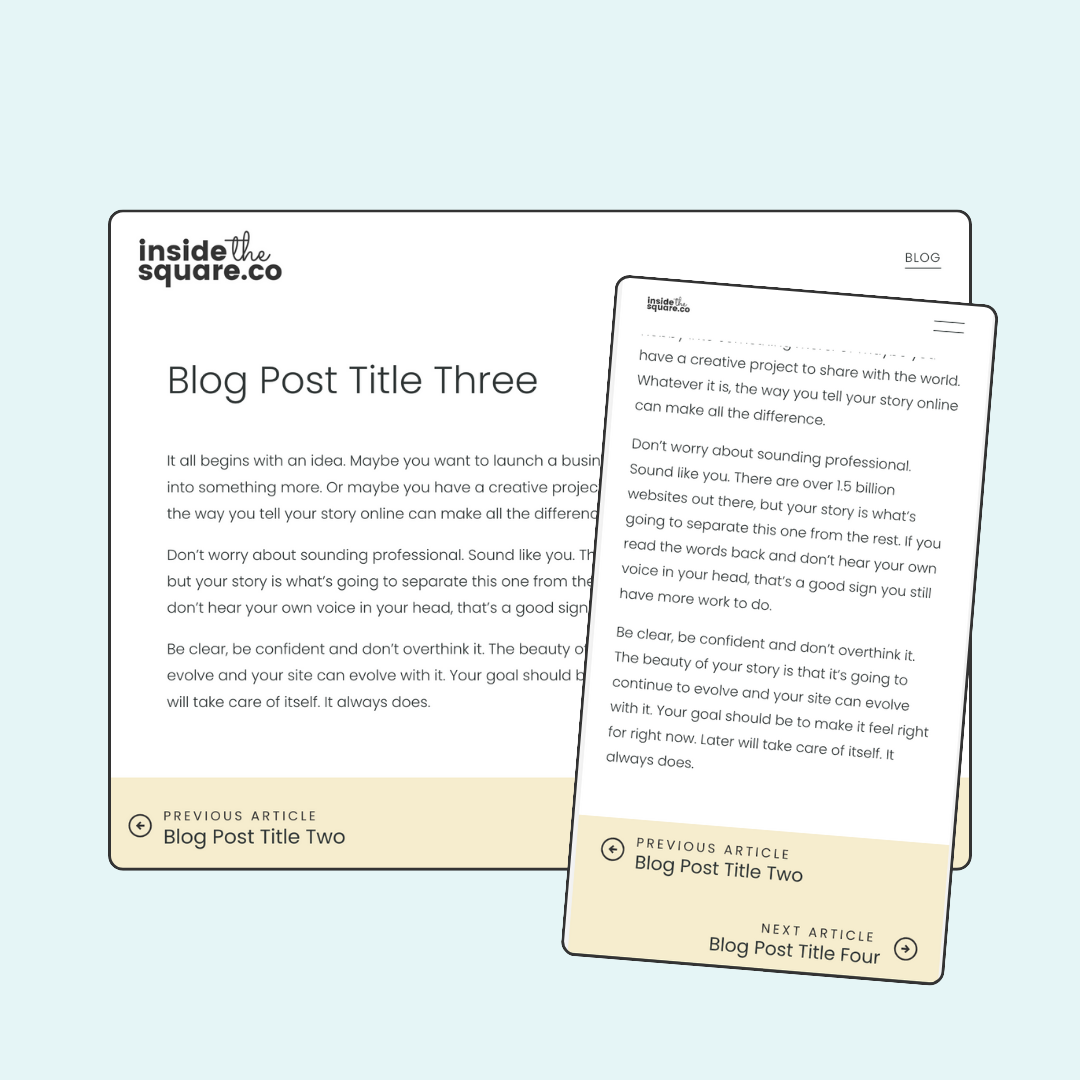
Squarespace adds links to the end of your blog post so people can easily navigate from one article to the next. These pagination links are helpful, but we don’t have a lot of style optoins.
This tutorial will teach you how to transform those boring "Previous" and "Next" links into eye-catching elements that are on brand with the rest of your beautiful website!
We'll start with changing fonts (no code needed for this magic), then move on to adding some snazzy "Previous/Next Article" text. Then we'll play with colors for the background, text, and icons, and even swap out those default arrows for your own custom images.
To finish things up, we'll stack these lovely new links on mobile.
You’ll find the codes for this tutorial below, and I recommend watching the video so you understand how they work before you add them to your own site. 😉
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial. Make sure you customize the image URL and other values in this code so it matches the unique style of your own website.
/* Add text above the links */
.item-pagination[data-collection-type^="blog"] .item-pagination-title:before{
content: "Previous Article \A";
white-space:pre;
font-size:15px;
text-transform:uppercase;
letter-spacing:5px;
color:red
}
.item-pagination[data-collection-type^="blog"] .item-pagination-link--next .item-pagination-title:before{
content:"Next article \A"
}
/* add a background to the pagination */
.item-pagination[data-collection-type^="blog"] {
background:#e5f5f6 }
/* replace the arrow icon: left */
.item-pagination[data-collection-type^="blog"] .item-pagination-link .item-pagination-icon svg{
stroke:transparent!important;
background-image:url(image-url-here);
background-size:cover;
width:180%
}
/* replace the arrow icon: right */
.item-pagination[data-collection-type^="blog"] .item-pagination-link--next .item-pagination-icon svg{
background-image:url(image-url-here);
}
/* stack links on mobile */
@media only screen and(max-width: 640px){
.item-pagination--prev-next {
flex-direction: column!important;
}
.item-pagination-link{
max-width:100%;
margin-bottom: 40px
}
.item-pagination-link--next{
margin-bottom:0px!important
}
}
Related Resources
CSS is a creative code language that gives us Squarespacers creative control well beyond the settings in our design menu. If you are brand new to the concept of code, I want to encourage you to check out my class on the basics, available on demand at insidethesquare.co/learn
If you’re already comfortable with code and want to check out the rest of my Squarespace code collection. you can get access at insidethesquare.co/css