How to create a colorful Squarespace blog post background
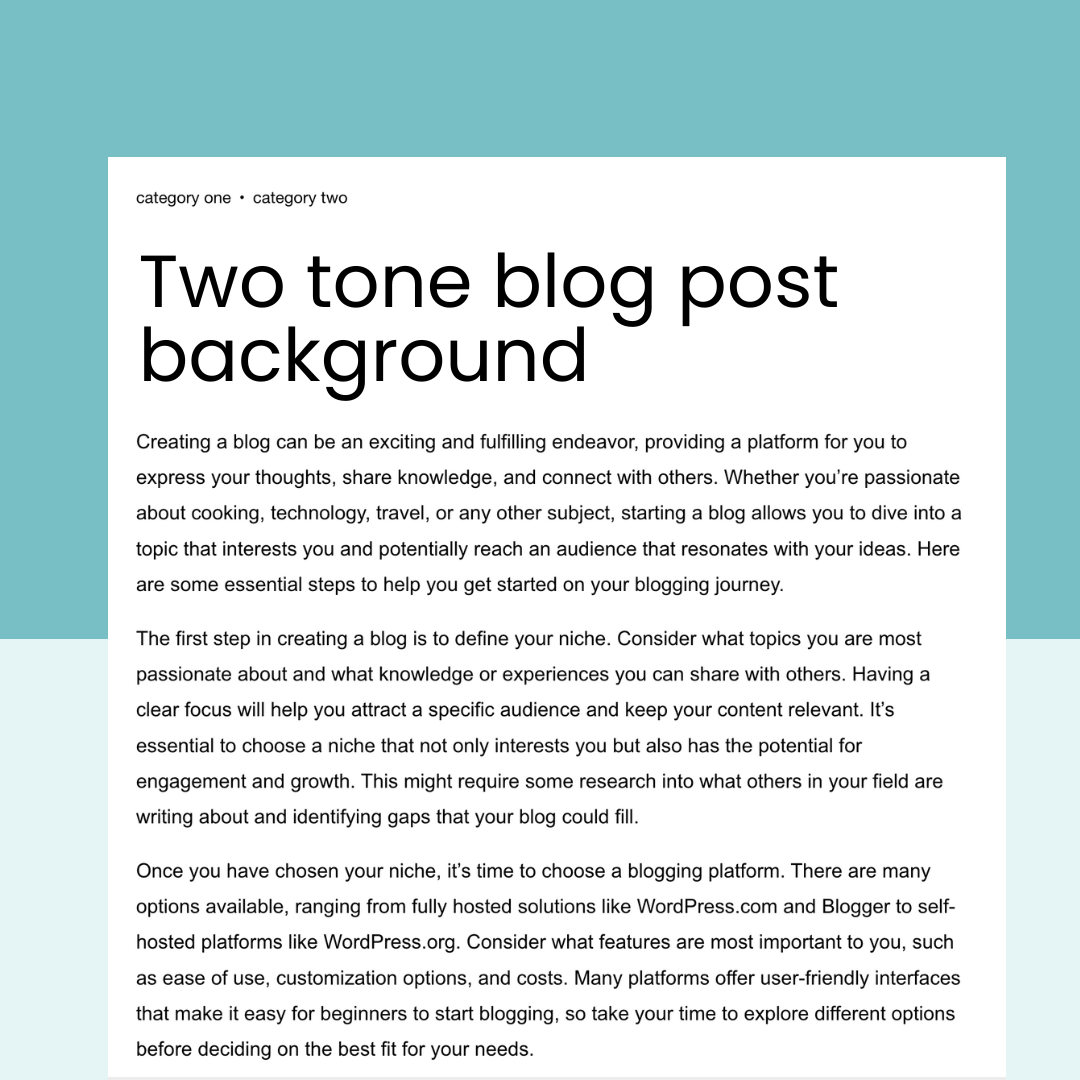
This tutorial will show you how to add a unique & colorful background to a blog post, like the style you can see here on my own blog!
In the video below, you’ll learn how to add a background color to an entire article, how to isolating the pagination, and how to create a gradient with a stop point like this page here.
If you find this tutorial inspiring, be sure to check out the related resources for more ideas, like my free guide to gradients!
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial. Make sure you customize the color s& other values in this code so it matches the unique style of your own website.
article{
background: linear-gradient(to bottom, #a1d9dd 500px, #e5f5f6 500px)
}
.blog-item-inner-wrapper{
background:#fff;
padding:30px
}
To add this code to an individual blog, click on the gear icon next to the blog title to open your blog settings. Select the advanced option and chose post blog item code injection. Paste your custom code here, between style brackets. Here is an example from the tutorial; make sure you customize the colors in this code!
<style>
article{
background: linear-gradient(to bottom, #a1d9dd 500px, #e5f5f6 500px)
}
.blog-item-inner-wrapper{
background:#fff;
padding:30px
}
</style>
Here are some other creative ways you can use the selectors from this tutorial!
article{
background: linear-gradient(to bottom, yellow, #e5f5f6)
}
.blog-item-inner-wrapper{
background:#fff;
padding:30px
}
article{
background: salmon
}
.blog-item-inner-wrapper{
background:#fff;
padding:30px;
border-radius: 60px
}
article{
background: #7da56b
}
.blog-item-inner-wrapper{
background:#fff;
padding:30px;
border-radius: 60px;
border:5px dotted green;
box-shadow:-20px -20px 20px #111
}
Related Resources
CSS is a creative code language that gives us Squarespacers creative control well beyond the settings in our design menu. If you are brand new to the concept of code, I want to encourage you to check out my class on the basics, available on demand at insidethesquare.co/learn
If you’re already comfortable with code and want to check out the rest of my Squarespace code collection. you can get access at insidethesquare.co/css
Learn more about gradient codes in my free guide available at insidethesquare.co/gradient