
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to make your Squarespace author bio look better with custom CSS
Learn how to style the author bio section on your Squarespace blog using CSS! This tutorial covers background colors, button links, hover effects, and more.

How to Add Text Shadow in Squarespace
Learn how to add and customize text shadows in Squarespace using CSS. This step-by-step tutorial shows you how to change shadow color, blur, and positioning, plus how to target individual blocks or words. Perfect for Squarespacers who want a bold, custom look.

How to create gradient text in Squarespace
Learn how to create stunning gradient text in Squarespace using CSS. This step-by-step tutorial includes the exact code, how to target specific blocks, and bonus design tips.

How to create a text outline in Squarespace
Learn how to create outlined text on your Squarespace site using custom CSS. This tutorial covers block targeting, color and opacity customization, and styling part of a sentence.

How to create accordion subtitles in Squarespace
Learn how to add a second line of text to accordion titles in Squarespace with this step-by-step CSS tutorial. Customize each title individually using block IDs and styling tips.

How to Change Mobile Font Size in Squarespace
Learn how to use custom CSS to change font sizes on mobile in Squarespace—including headings, paragraphs, and even specific content blocks—with easy-to-follow tips and free code snippets.

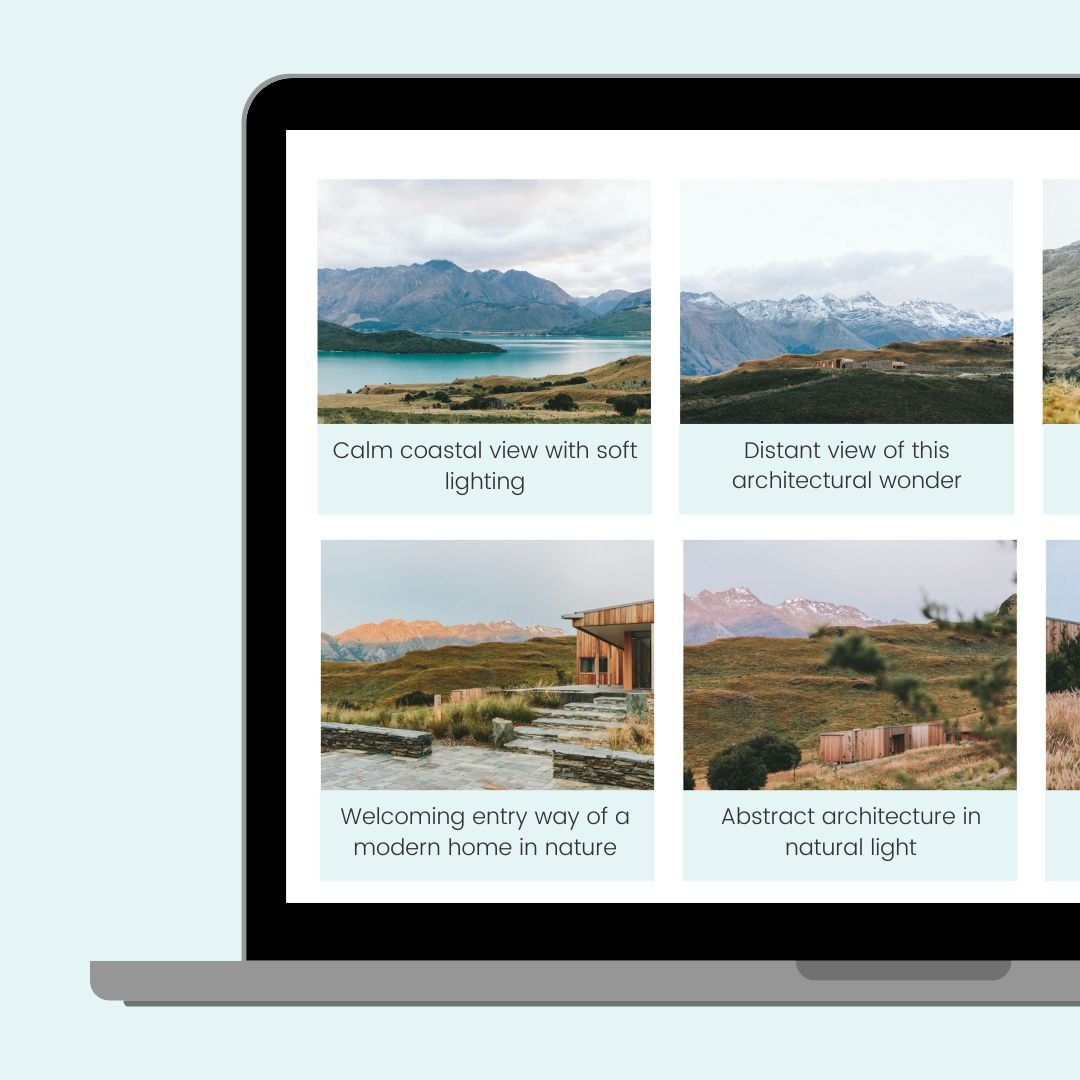
How to Customize Your Gallery Caption Style
Learn how to customize gallery captions in Squarespace using CSS! This step-by-step tutorial covers font styles, spacing, colors, and mobile-friendly formatting.

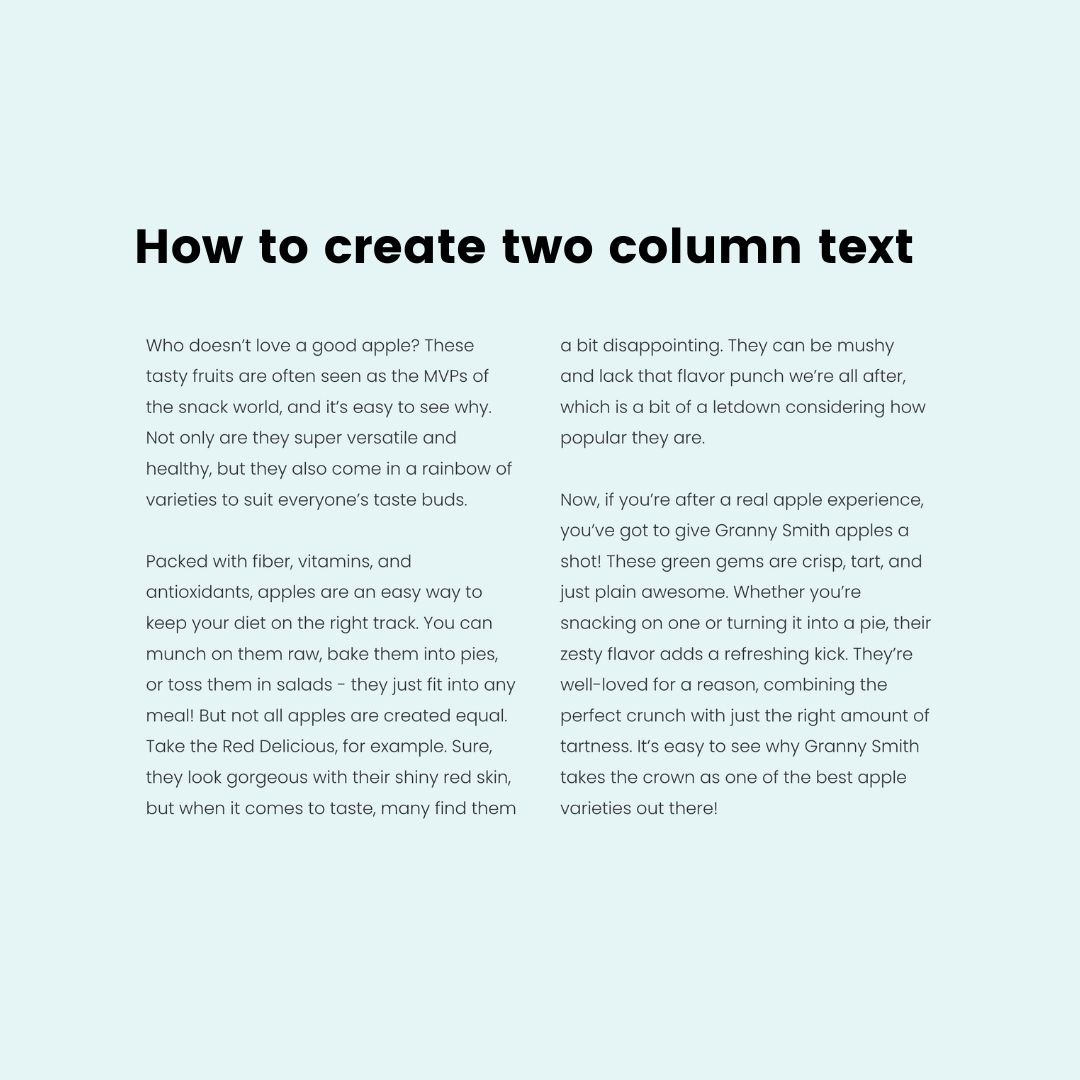
How to create two-column text in Squarespace
Learn how to create two columns of text on your Squarespace website using a simple CSS trick. This tutorial shows you how to customize spacing, make it mobile-friendly, and target specific blocks.

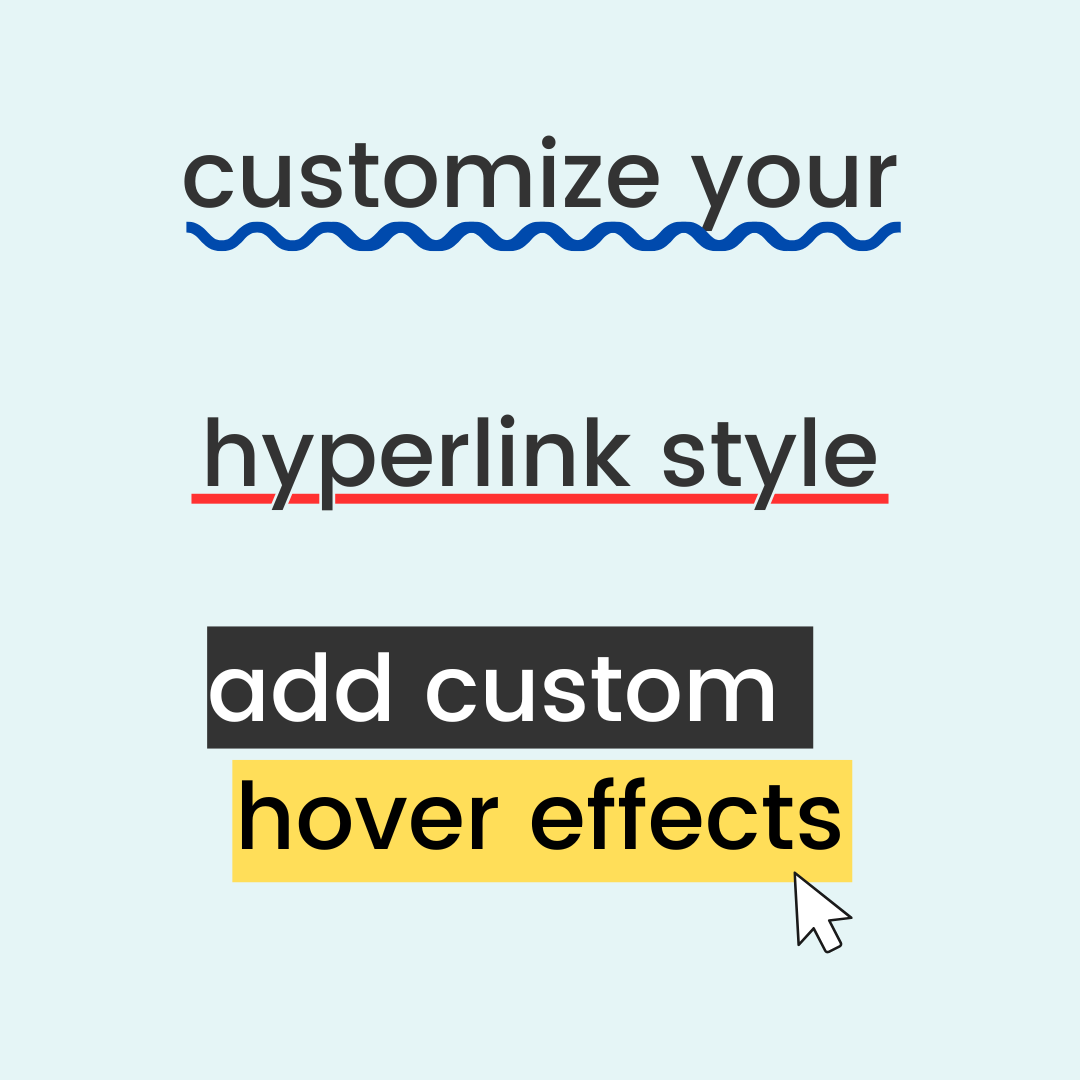
How to customize the hyperlinks in your Squarespace text blocks
Transform boring default hyperlinks into eye-catching design elements with these 3 simple CSS tricks. Learn how to create custom-colored underlines, background highlights, and wavy effects that match your brand and enhance your Squarespace website's user experience.

How to use a custom font in Squarespace
Transform your Squarespace website with custom fonts using three powerful methods: a secret font menu trick, Google Fonts integration, and custom font files. Learn professional implementation strategies for unique typography that matches your brand.

How To Create A Text Popup in Squarespace
Showing additional info in a popup is a great way to give visitors more information without cluttering your page. It's also an effective way to make sure your user experience is as smooth as possible. But did you know that you can create custom text-only popup using CSS?

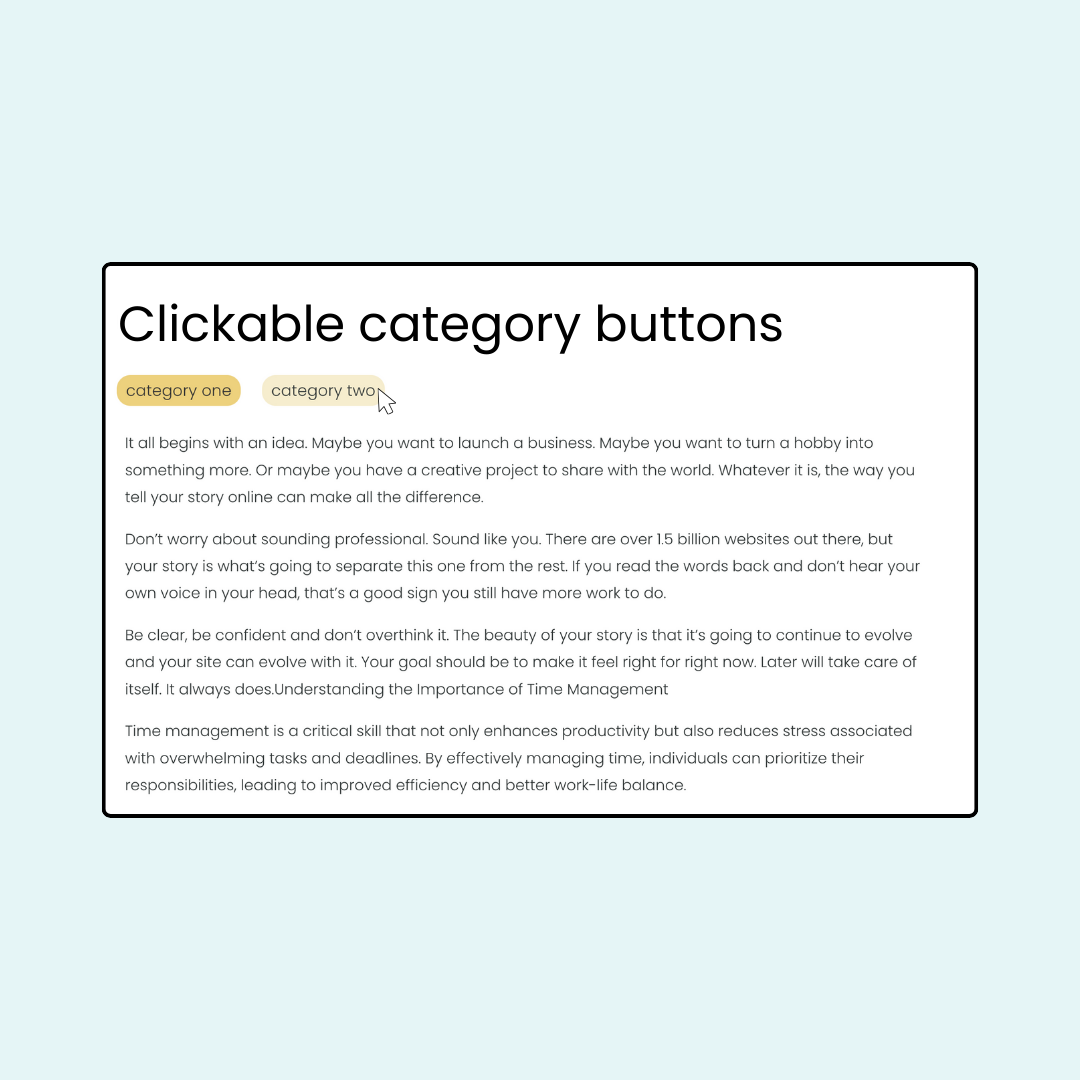
How to turn blog category & tag links into clickable buttons
Learn how to transform Squarespace blog categories and tags into interactive buttons using custom CSS.

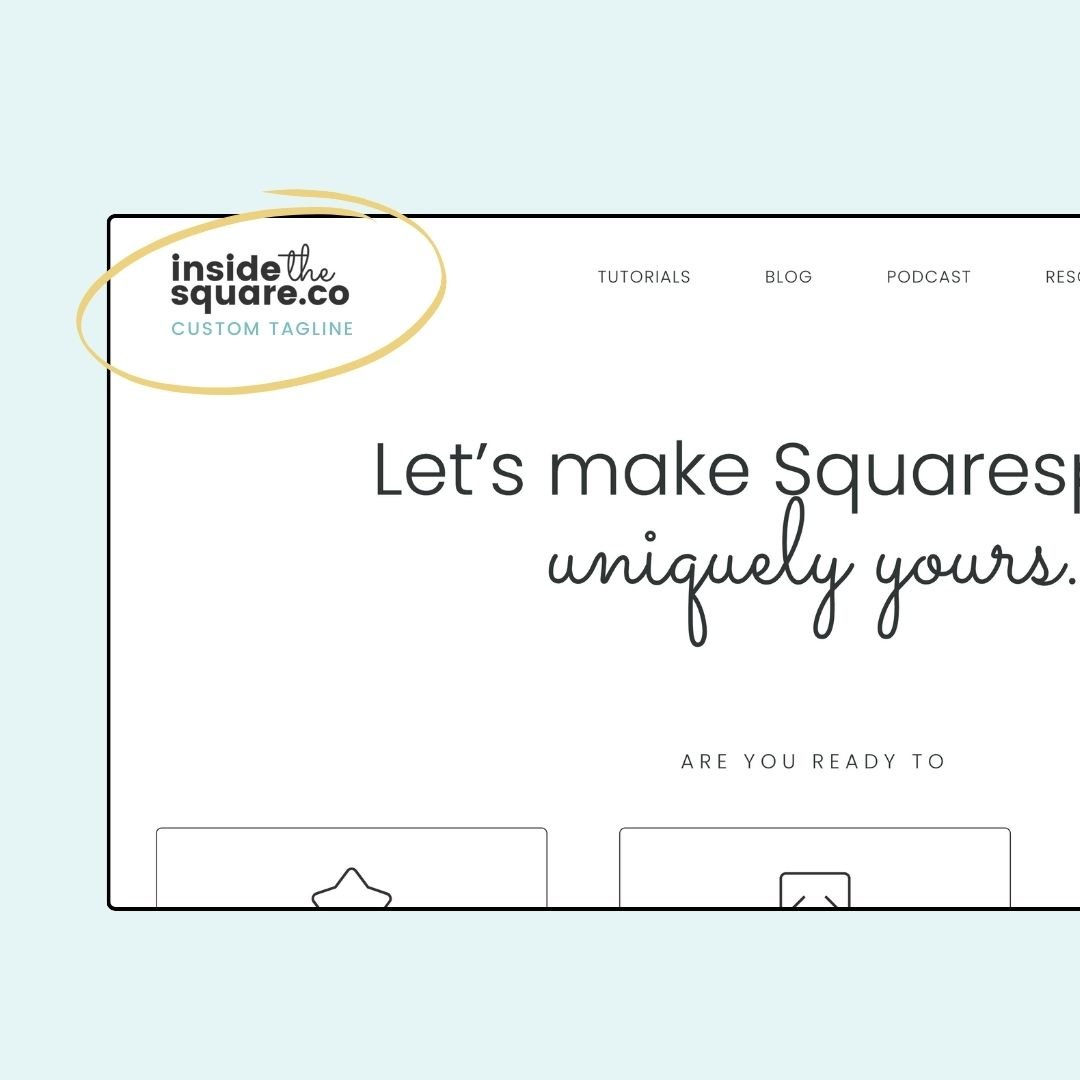
How to add a tagline to Squarespace 7.1
Add a tagline to your Squarespace site with this simple custom code!

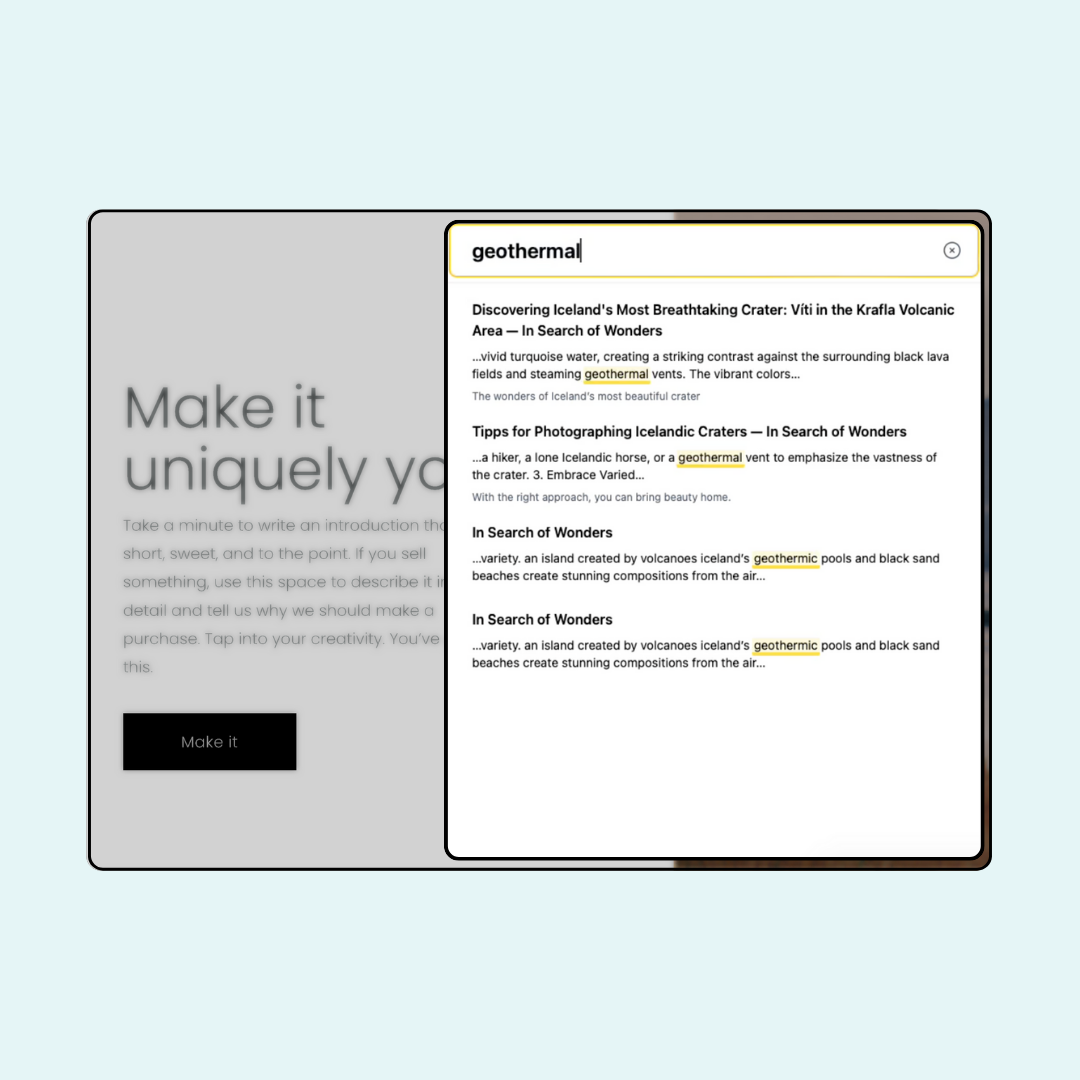
How to improve site search results with Monocle
Transform your Squarespace site's search functionality with Monocle Search! Learn how to easily implement powerful search features in this step-by-step tutorial.

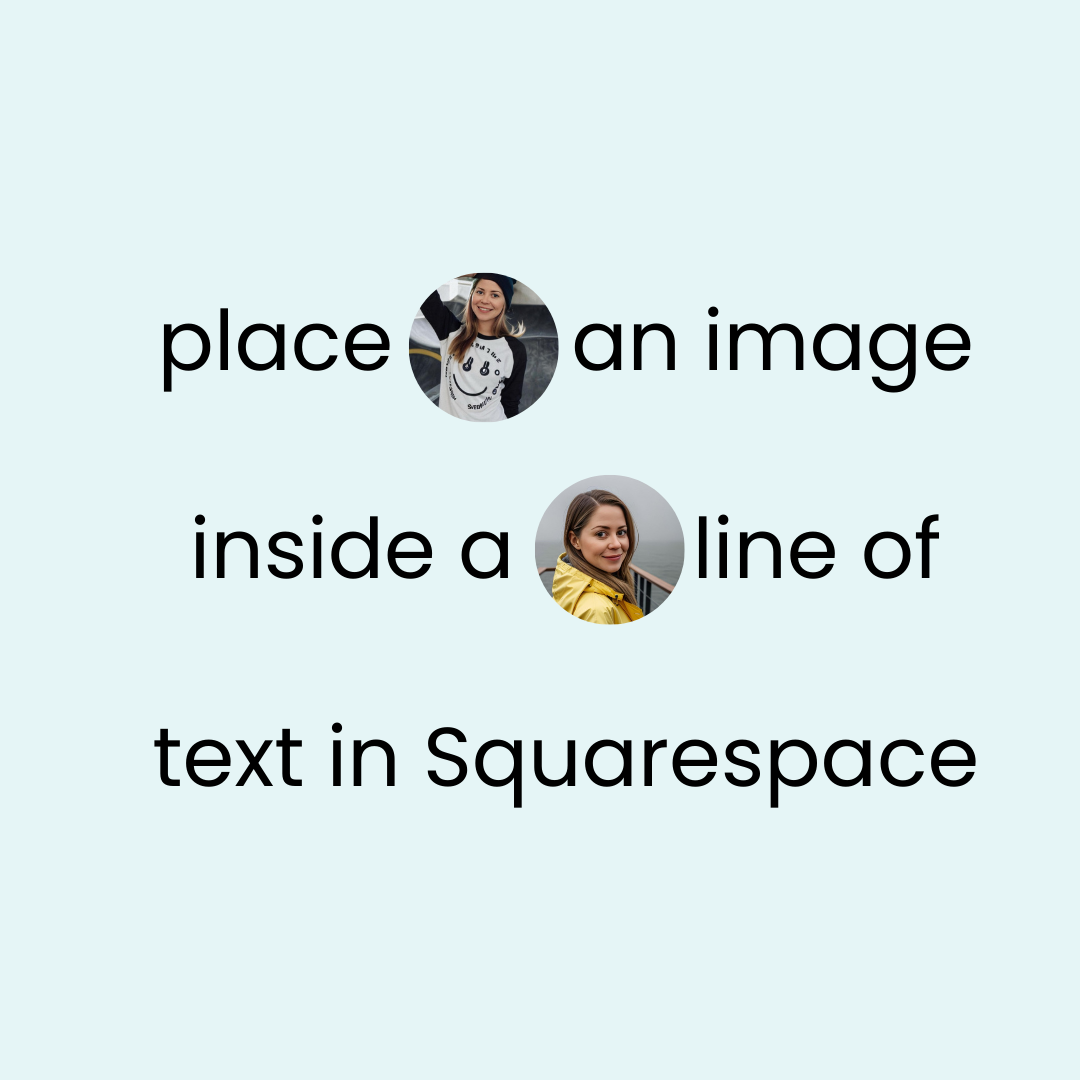
How to add an image inline with text in Squarespace
This tutorial will show you how to use a markdown block to place an image in a line of text in a Squarespace website.

How to use two font styles in the same line of text in Squarespace
Learn how to combine multiple font styles within one line of text on Squarespace.

How to create a drop cap letter in Squarespace
A drop cap character is the first letter of a block of text that is larger than the rest, designed to elevate the style of your website content. It's easy to create in Squarespace with a little custom code, and that's exactly what you'll learn how to do in this tutorial!

How to customize the quote block in Squarespace
Learn how to modify colors and fonts in Squarespace quote blocks using CSS. Go beyond default options to create unique, eye-catching quotes that match your brand.

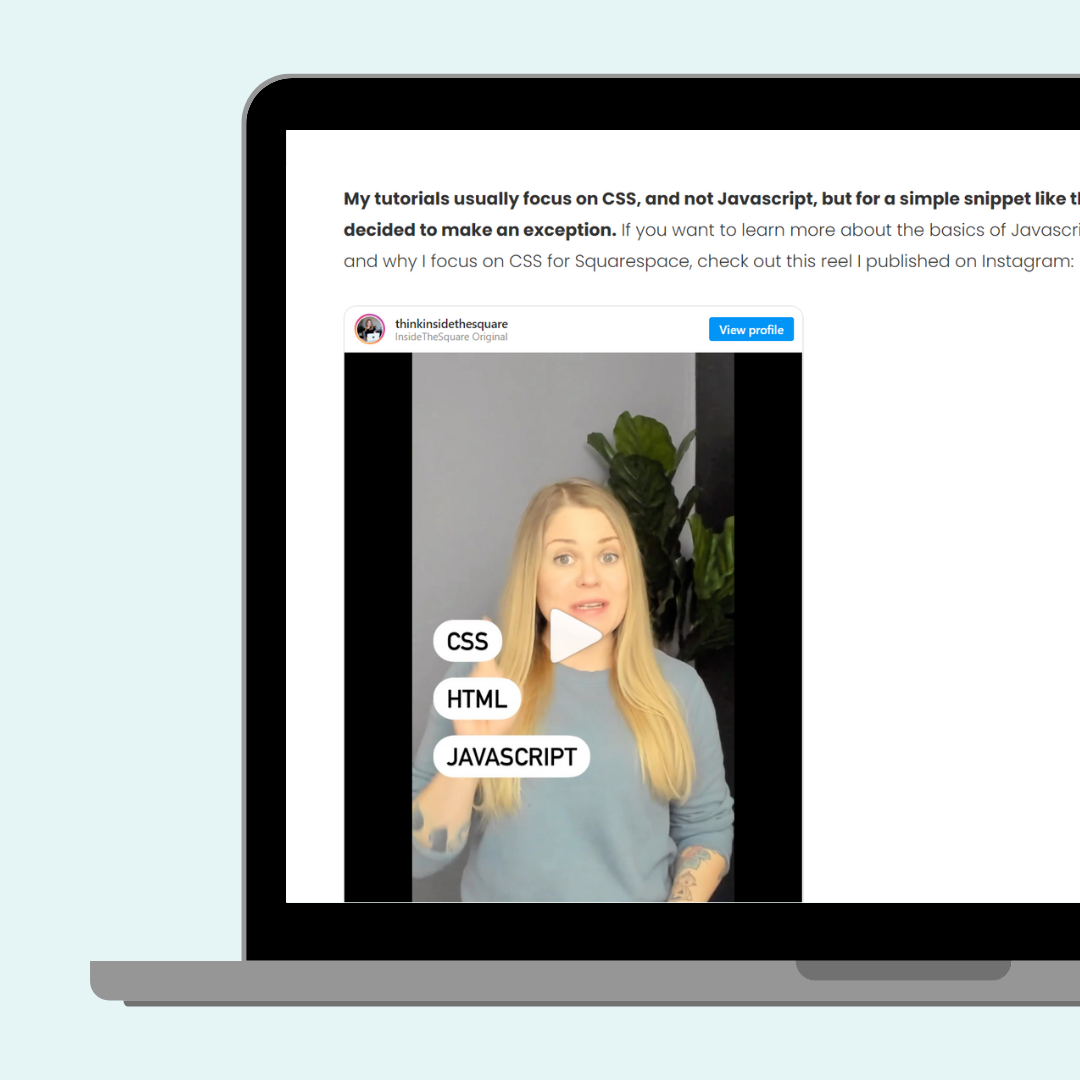
How to embed an Instagram reel into Squarespace
In this Squarespace tutorial, you'll learn how to add an Instagram reel to a blog post. I use a 7.1 version site in this tutorial, but the process is the same for older versions of Squarespace.
