
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

How to create gradient backgrounds in Squarespace
Learn how to create a full-page or section-specific gradient background in Squarespace using custom CSS. This tutorial includes a free gradient guide, helpful code snippets, and a Chrome extension for customizing specific sections.

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.

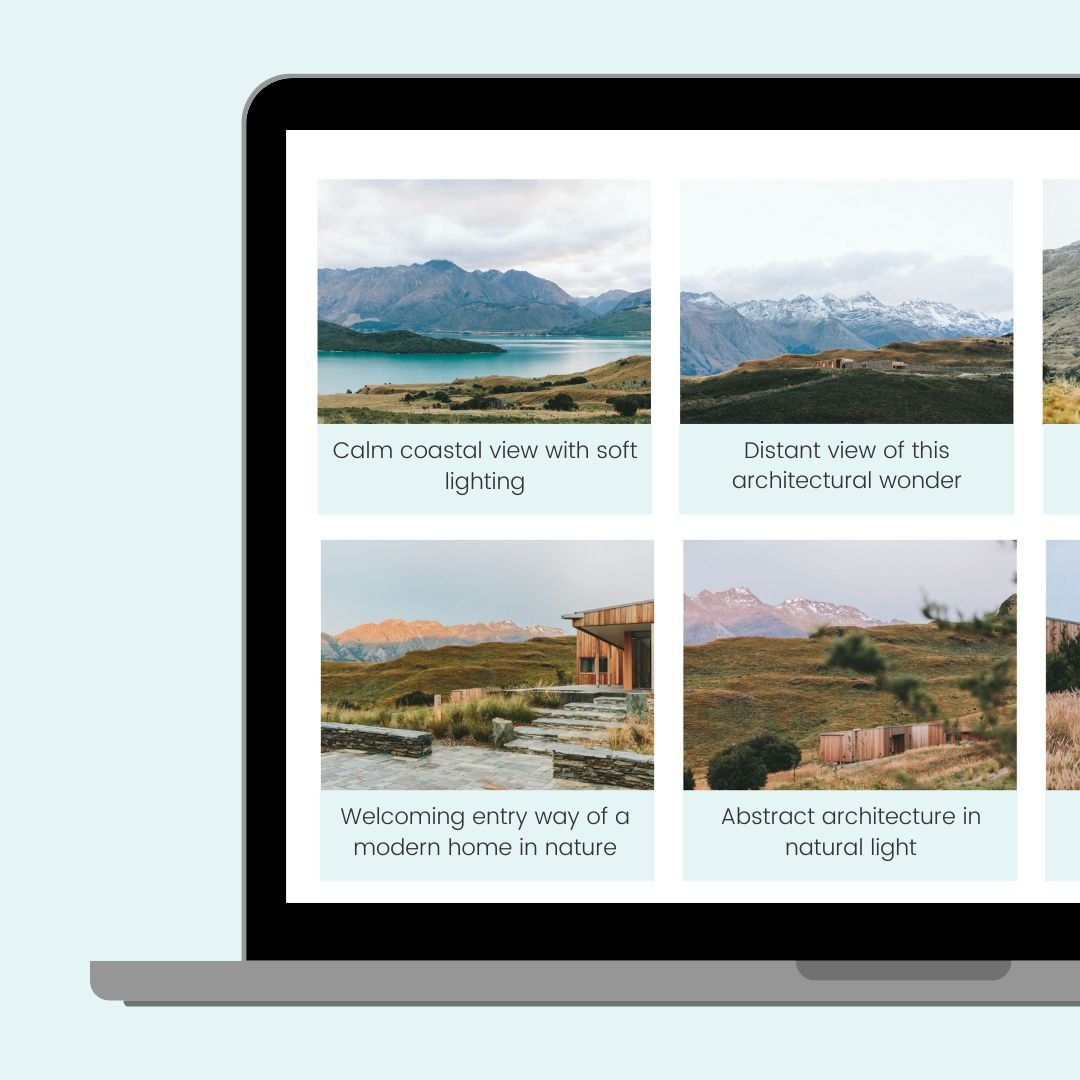
How to Customize Your Gallery Caption Style
Learn how to customize gallery captions in Squarespace using CSS! This step-by-step tutorial covers font styles, spacing, colors, and mobile-friendly formatting.

Add a background image to a gallery section
Learn how to add a custom background image to your Squarespace gallery section with this easy-to-follow tutorial.
