
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

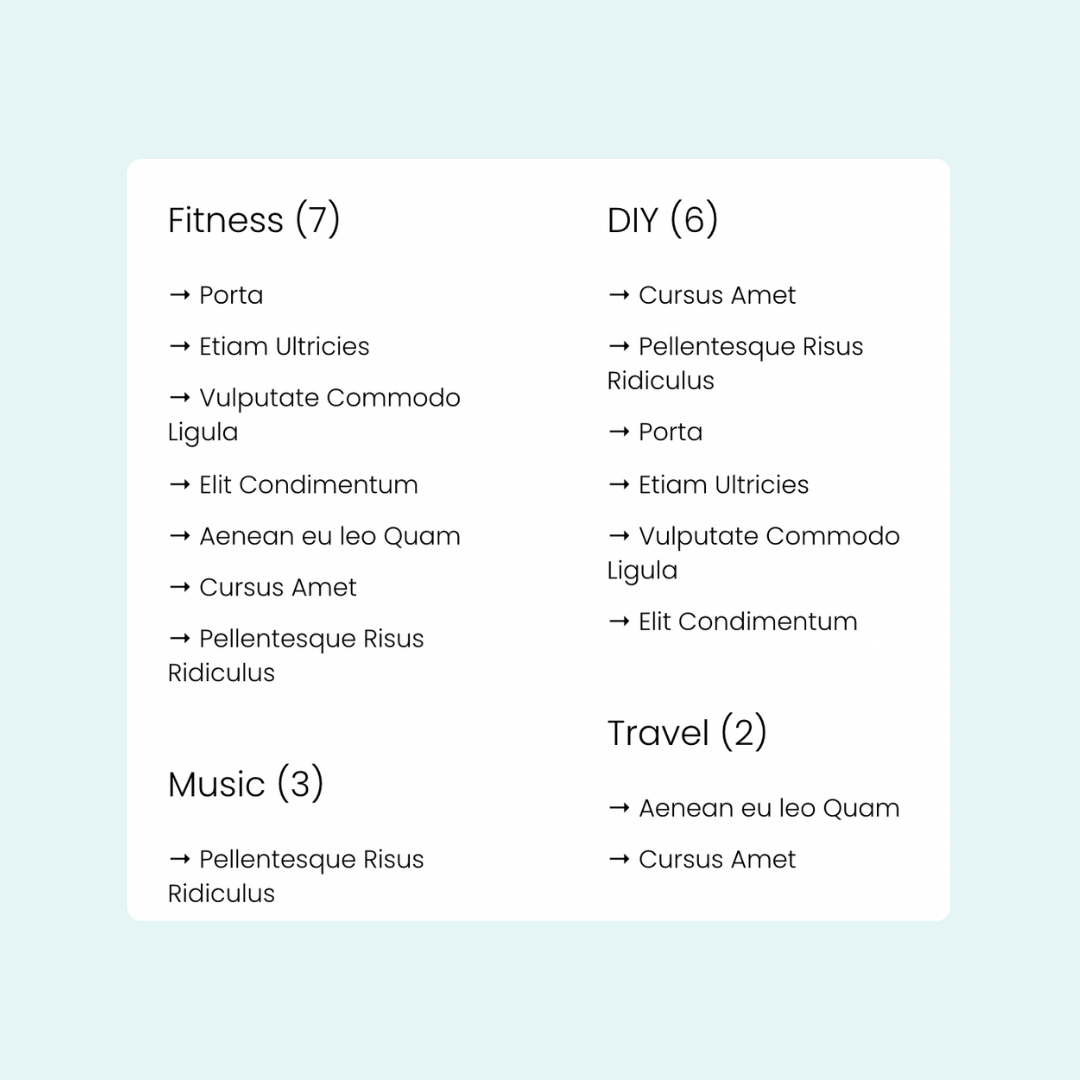
How to add bullet points to an archive block
Enhance your Squarespace archive block with unique unicode characters. This tutorial shows you how to add custom bullet points to group names and item links using simple CSS.

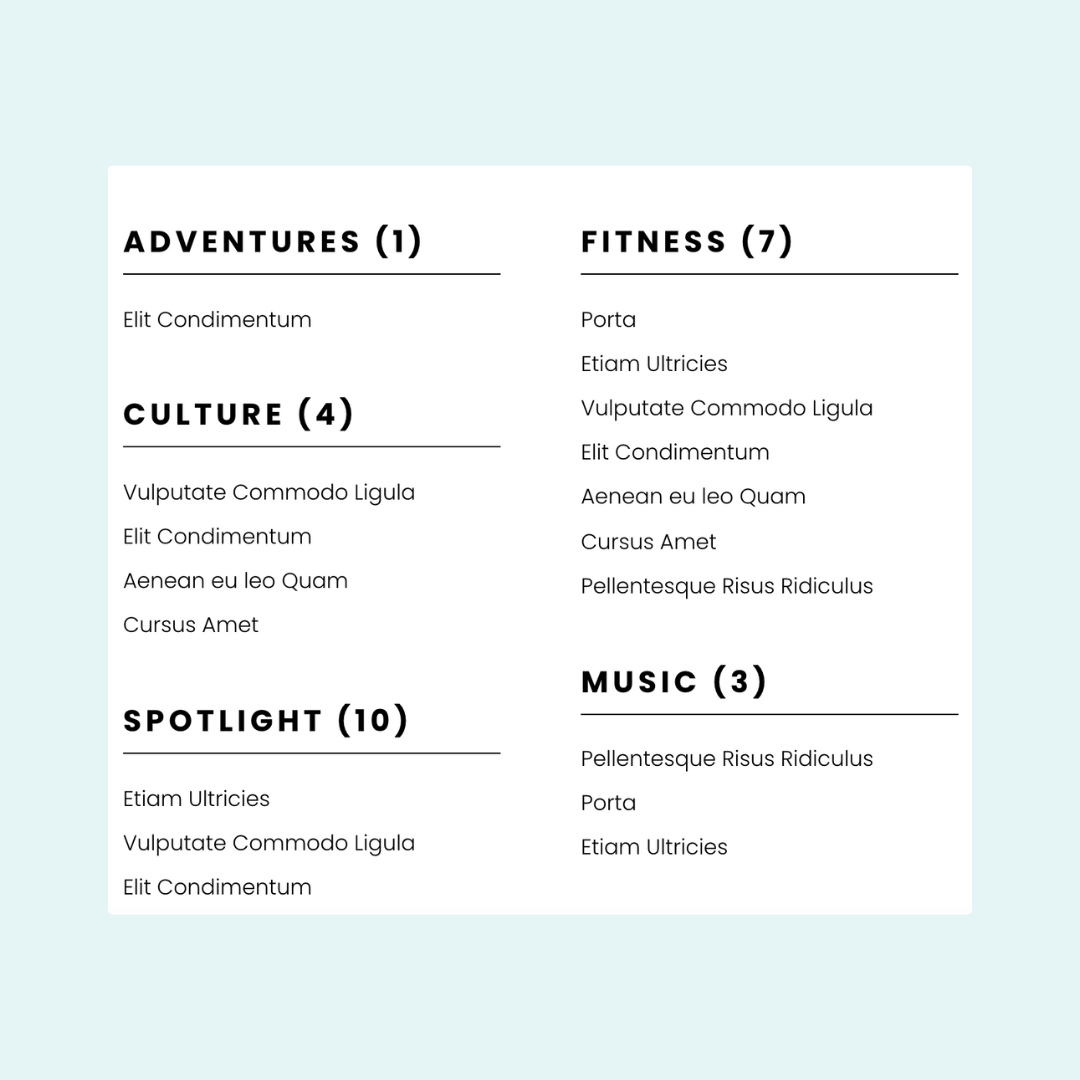
How to customize archive block links
Learn how to modify font size, color, and weight of Squarespace archive block links using custom CSS.

How to customize accordion block divider lines in Squarespace
In this Squarespace tutorial, you'll learn how to customize the accordion block divider line, creating a unique line.

How to add a button to an accordion block in Squarespace
This tutorial will teach you how to customize the style of an active link inside an accordion block so it looks like a button, hover effects and all!

How to use an image for a button background in Squarespace
This tutorial will show you how to use an image for a button background in Squarespace and works for both version 7 and 7.1

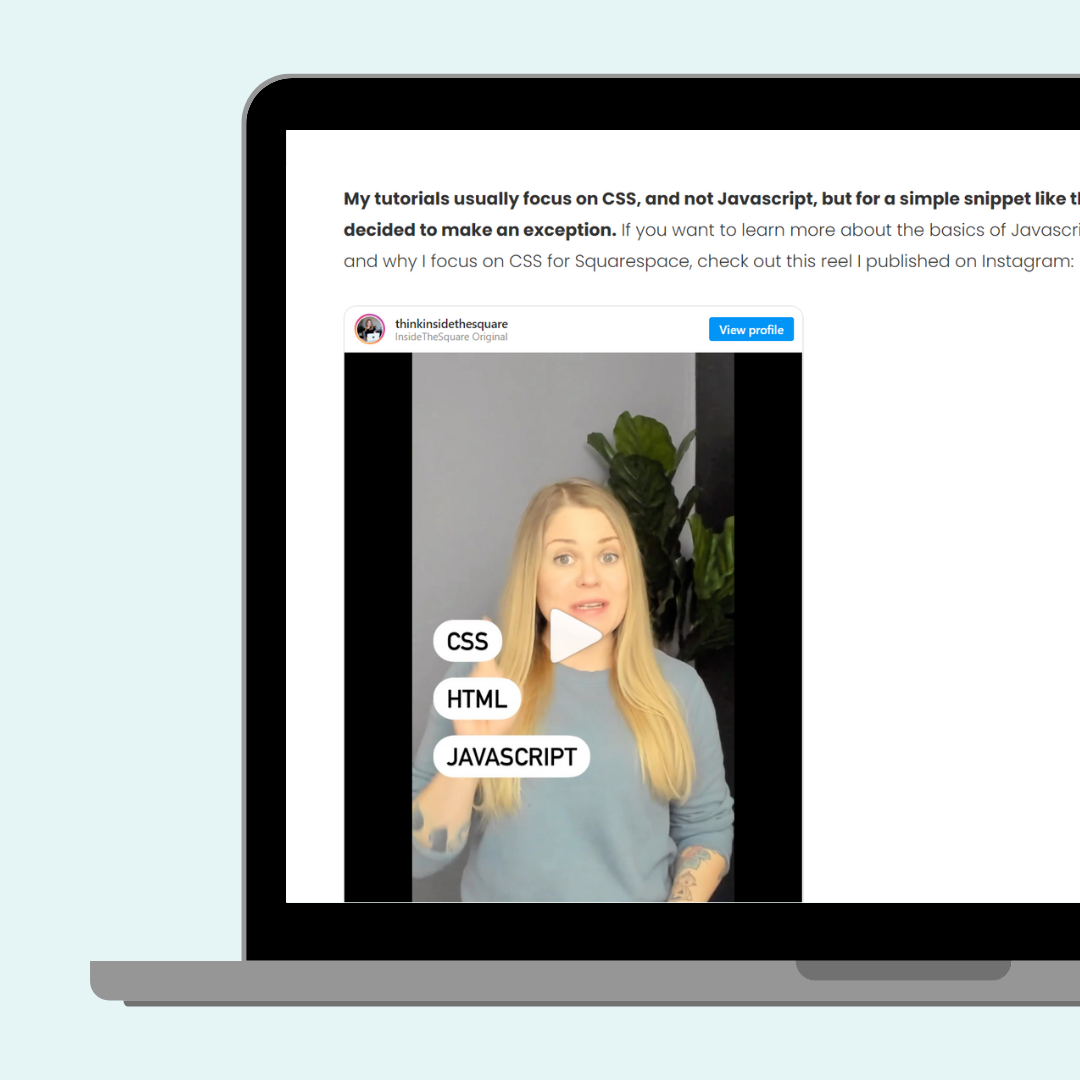
How to embed an Instagram reel into Squarespace
In this Squarespace tutorial, you'll learn how to add an Instagram reel to a blog post. I use a 7.1 version site in this tutorial, but the process is the same for older versions of Squarespace.

How To Use A Google Font on Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.

How to add an image inside an accordion block
This video tutorial shows you how to embed & customize multiple images within Squarespace accordions using simple code.

How to use vertical video in Squarespace 7.1
You can display a vertical video on your Squarespace site - this tutorial will teach you how!

How to create hover effects in Squarespace
Learn how to use custom CSS to create interactive buttons and images that change color, reveal hidden details, and more. This beginner-friendly tutorial provides step-by-step instructions to add a touch of interactive magic to your site.

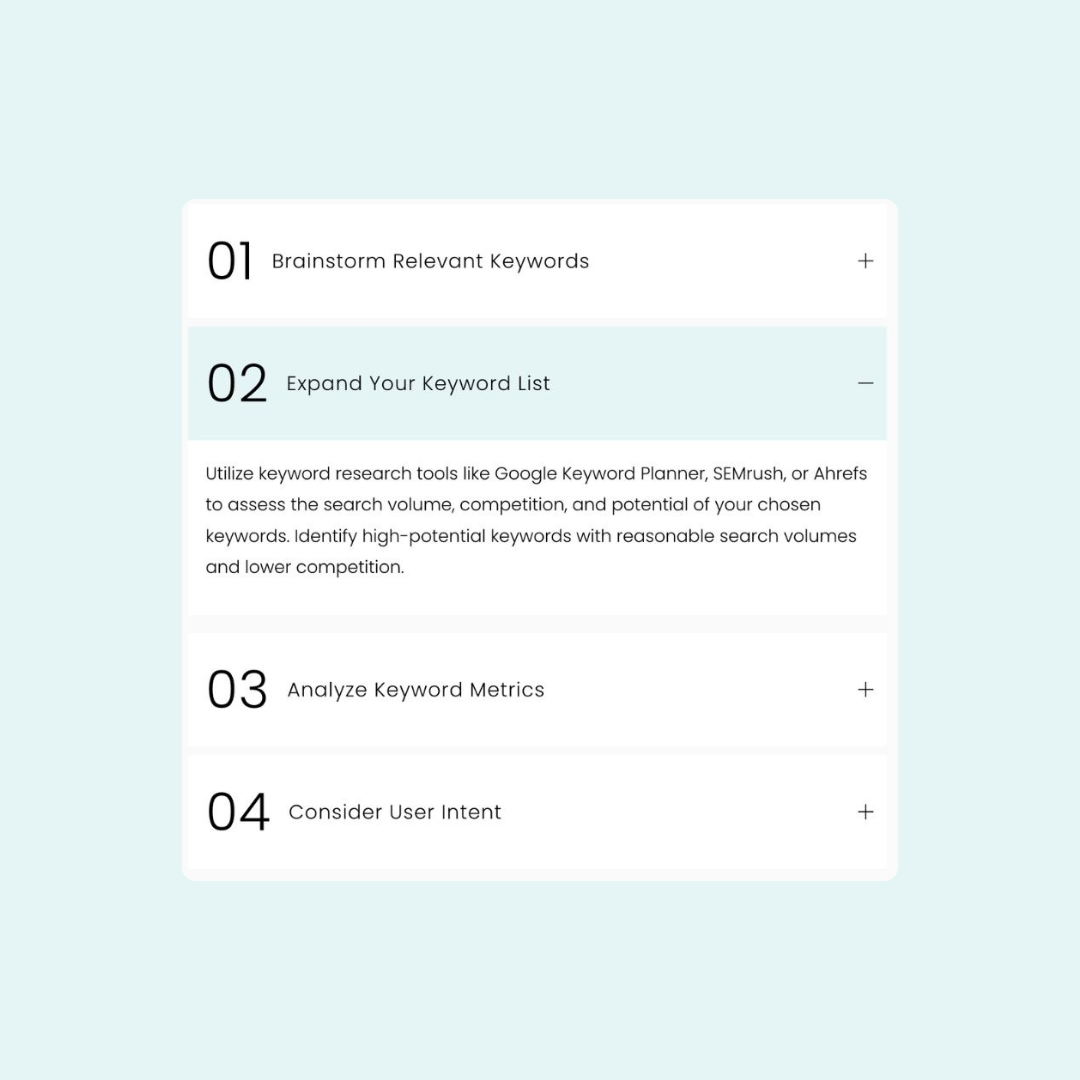
How to create a numbered accordion block
This tutorial will show you how to create a stylish numbered accordion in Squarespace.

How to embed an Instagram reel into Squarespace
In this Squarespace tutorial, you'll learn how to add an Instagram reel to a blog post. I use a 7.1 version site in this tutorial, but the process is the same for older versions of Squarespace.
