
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

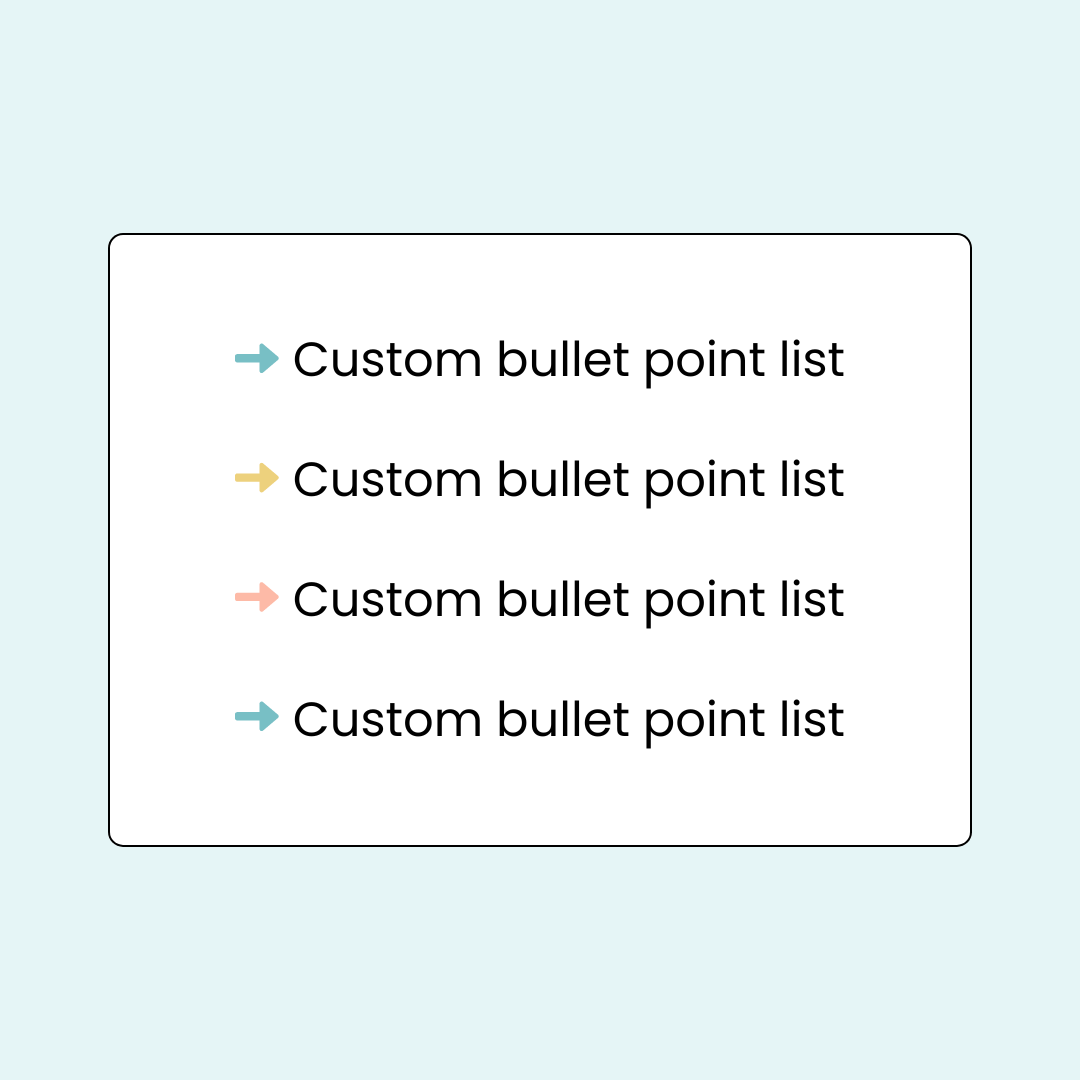
How To Customize Bullet Points in Squarespace
Are you tired of using those same boring bullet points on your Squarespace website? Have you ever wished that customizing them was as easy as changing font color, style and something a little more unique than a dot? Well, now it is!

How To Use A Google Font on Squarespace
This Squarespace tutorial will show you how to install a Google font on your Squarespace site and how to use it in your custom code.

How to change your mobile menu font size in Squarespace 7.1
Frustrated with limited Squarespace mobile menu options? This video unlocks the power of CSS to customize font size, spacing, vertical alignment, and even folders for a perfect mobile experience! Learn the code & best practices for accessibility.
