
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to make your Squarespace author bio look better with custom CSS
Learn how to style the author bio section on your Squarespace blog using CSS! This tutorial covers background colors, button links, hover effects, and more.

How to Change “Older Posts / Newer Posts” Label in Squarespace
Learn how to replace “Older Posts” and “Newer Posts” in your Squarespace blog list with custom text, adjust font styles, and optimize pagination for mobile.

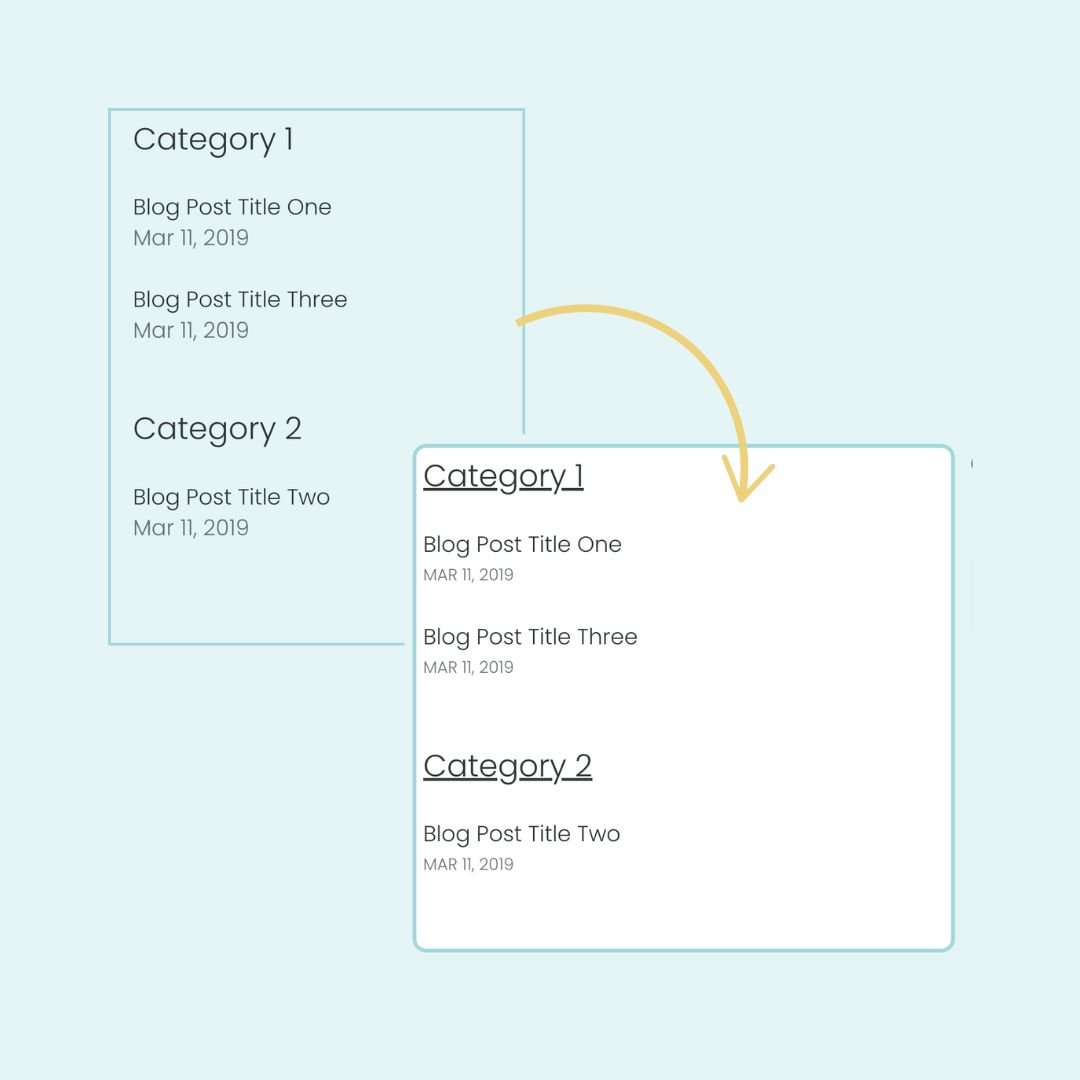
How to customize archive blocks
Learn how to add backgrounds, borders, custom fonts, and interactive hover effects to create eye-catching archives that match your brand. Step-by-step tutorial with copy-paste code examples!

How to change the style of your blog post title
Learn how to create stunning gradient, outline, and splice effects for your Squarespace blog titles. Step-by-step CSS tutorial with code examples and Site Styles tips.

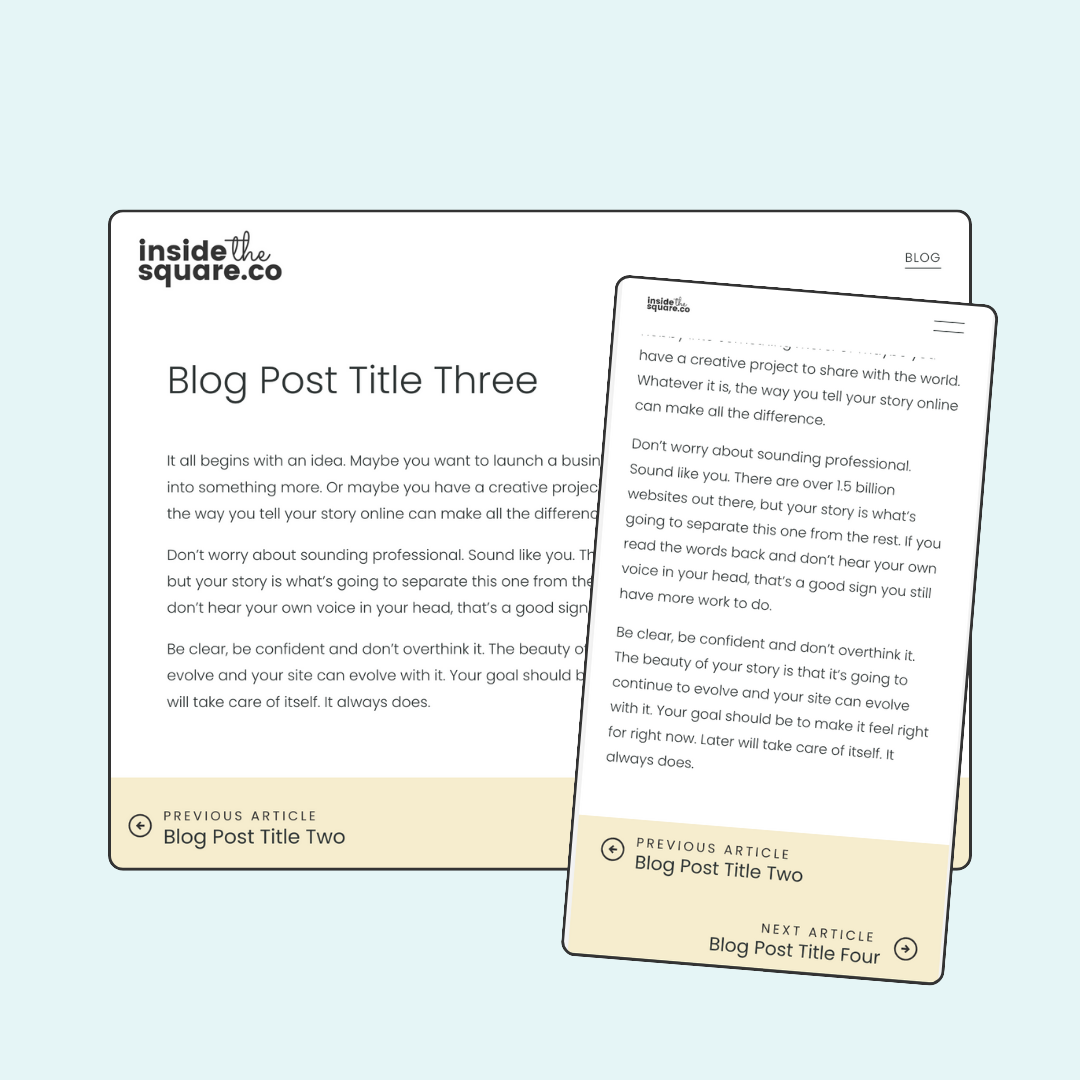
How to customize your blog post pagination links in Squarespace 7.1
In this tutorial, you’ll learn to modify fonts, add text, change colors, and replace icons for your blog post pagination. This tutorial includes mobile optimization tips and code samples for easy implementation.

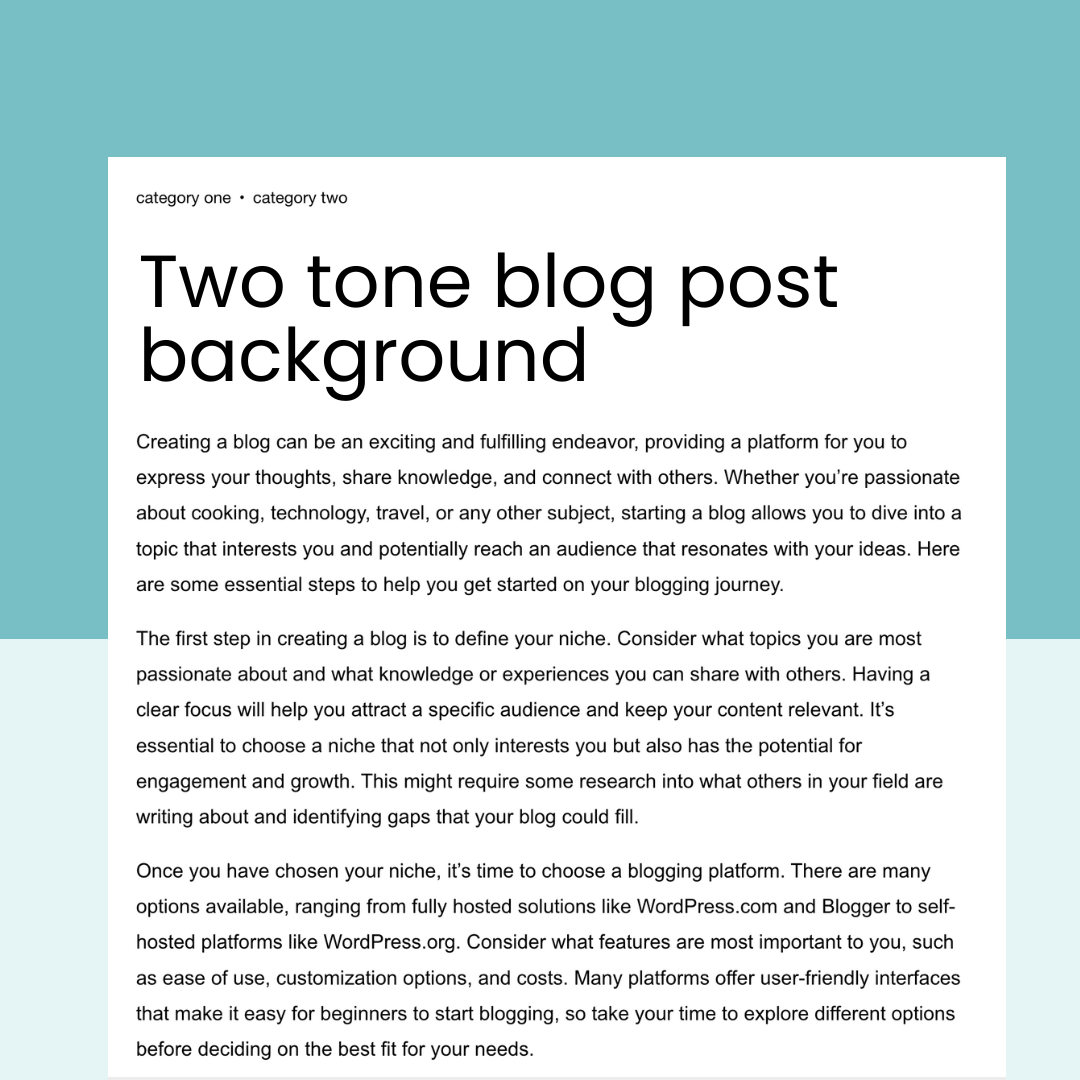
How to create a colorful Squarespace blog post background
Learn how to use custom CSS to change the color of a blog post background in this simple code tutorial.

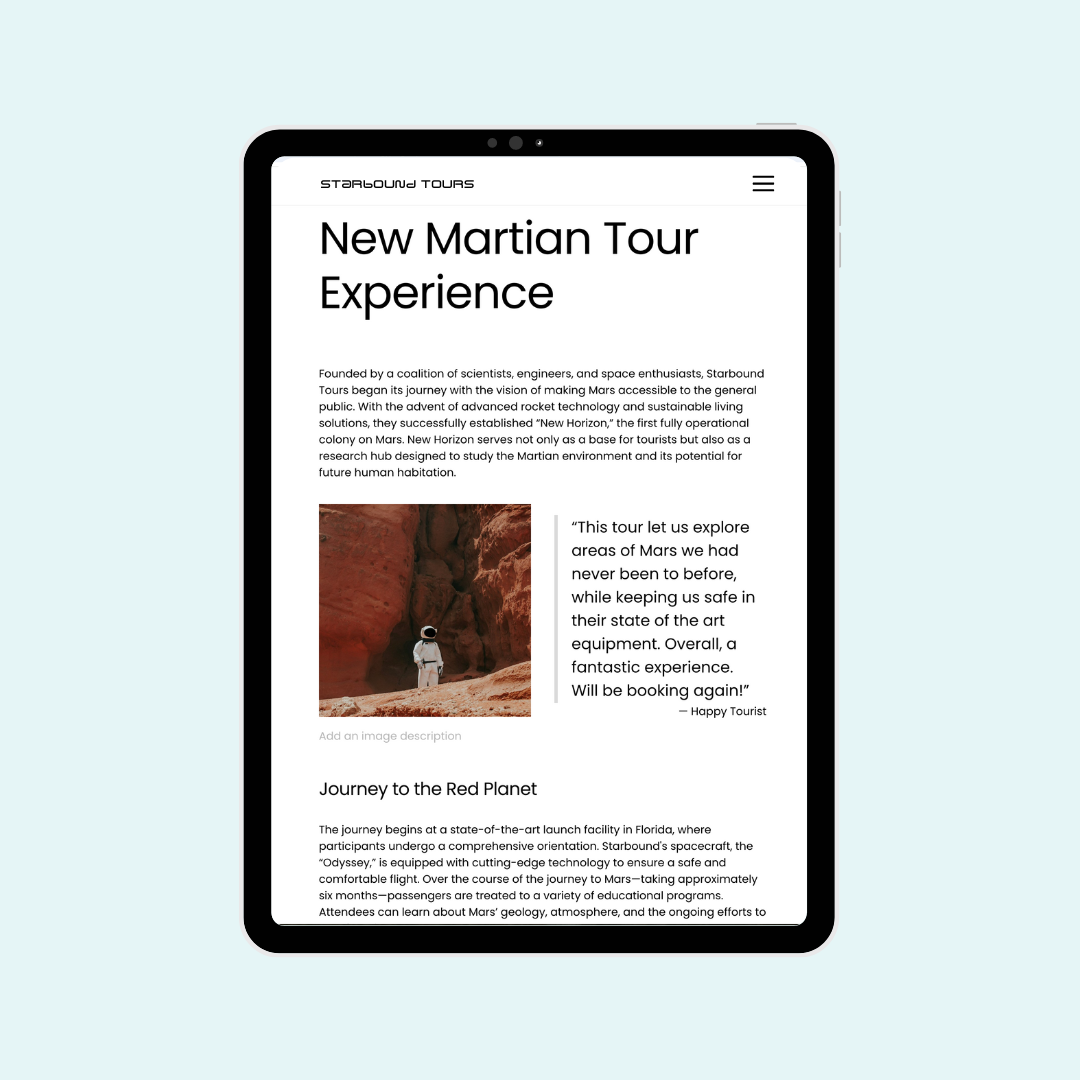
How to customize blog post width on tablet screens
In this tutorial, you’ll learn a quick and easy CSS trick to customize your blog post width specifically for tablets.
