How to make a dropdown title clickable in Squarespace
A folder of content in your Squarespace menu creates a drop-down, but that folder doesn't have a URL so it can't be a clickable link. But with a little bit of creative CSS, we can make it clickable anyway! 😉
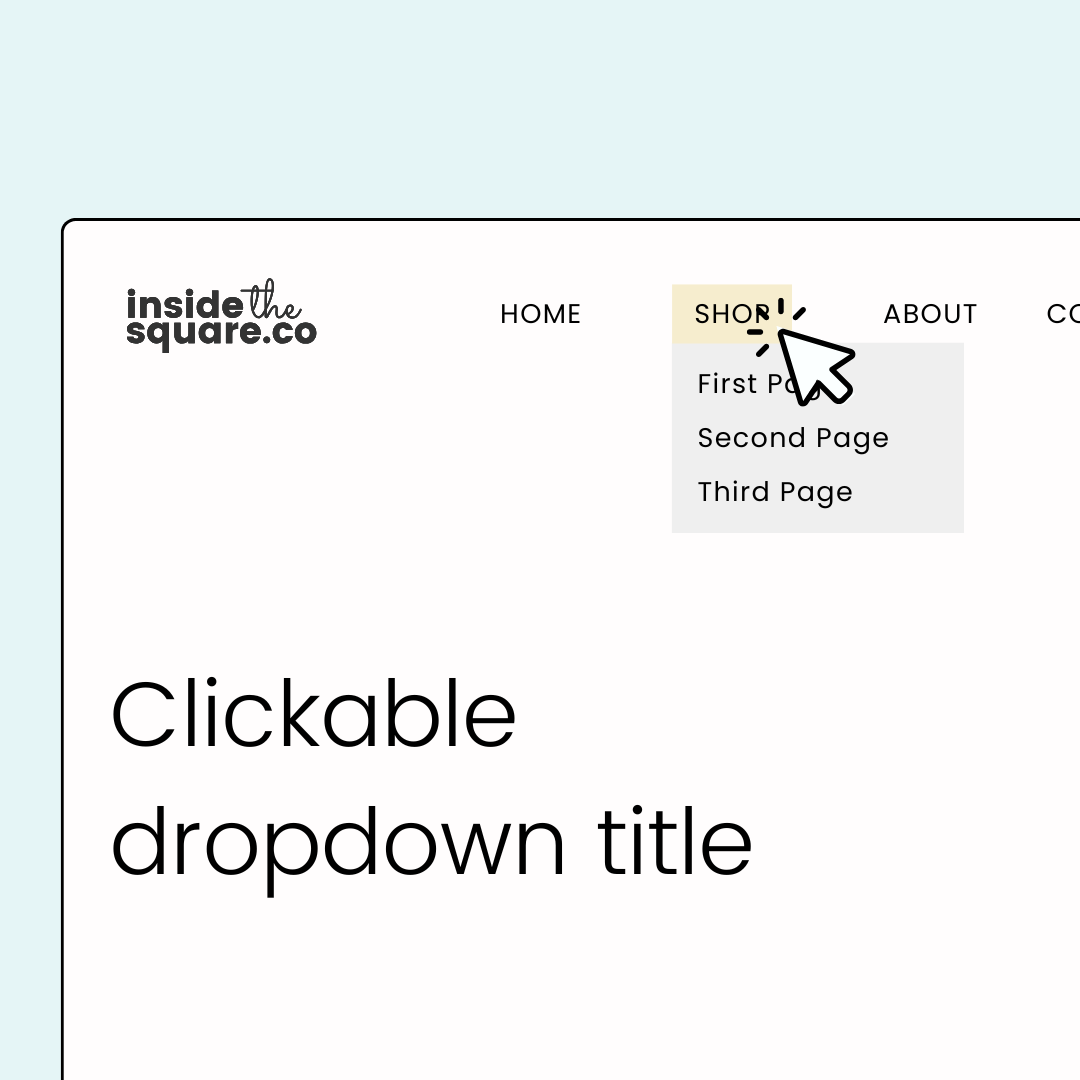
In this Squarespace tutorial, you’ll learn how to use padding and margin codes to create a clickable dropdown folder in Squarespace, so clicking on the folder will take you to the first page or link inside of the dropdown menu.
All the codes from this tutorial are below, BUT there are a few things you need to know:
→ This is specific for version 7.1 and will not work for older versions of Squarespace.
→ There is more than one way to do this! Code is super customizable, and this is my technique.
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here is the code from this tutorial. Make sure to update the values so they work for your navigation link font style & size settings.
/* code from insidethesquare.co */
.header-nav-folder-item:first-of-type a {
padding-top:2rem;
margin-top:-2rem;
}