How to create a two line gallery caption
Squarespace gallery captions can be an important part of showcasing images on your site, but the caption design settings we have are really limited. Paragraph is all we get, unless, you use the custom codes from this tutorial! 😎
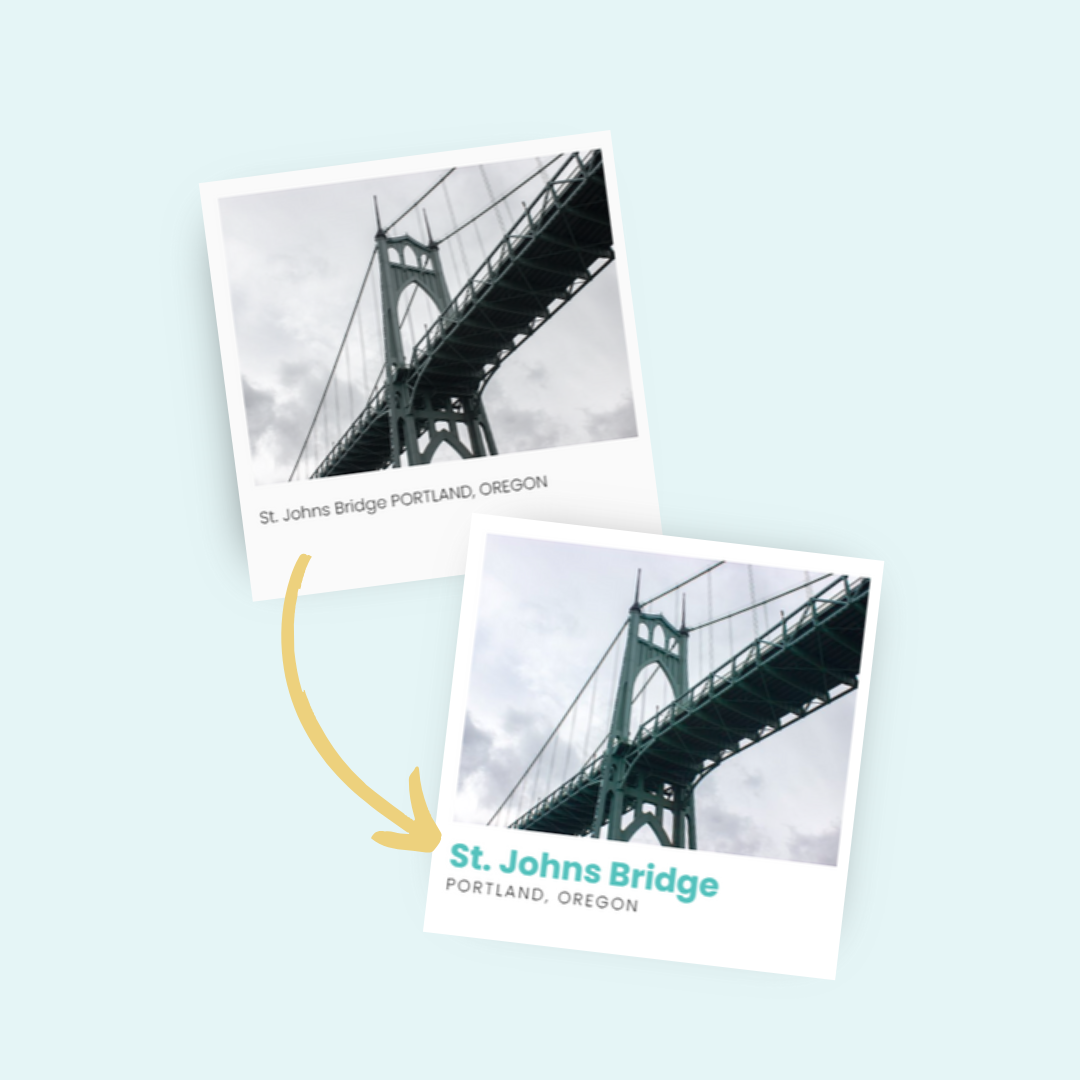
In this tutorial, you’ll learn how to use custom CSS to create two-line image descriptions in your gallery section. And we’ll change up the style of them too, to make them even more unique.
Below you’ll find the codes from this tutorial, but be sure to watch the video so you understand how to use them, and how to write a two-line caption in the first place - it’s not as easy as you might think!! 😉
Important update: Squarespace made changes to the program menu in May 2025. If your menu looks different than the video, press the / key to open the program search and search for Custom CSS to navigate there directly.
Here are the codes from this tutorial. Be sure to update the colors to match the style of your own unique website!
/* code from insidethesquare.co */
.gallery-grid-item .gallery-caption-content {
white-space:pre;
}
.gallery-grid-item .gallery-caption-content::first-line {
font-size: 1.5rem;
font-weight: bold;
}
Here is a second code example for you to try - this is the code used to create the two line text effect used in the thumbnail for this blog post:
/* code from insidethesquare.co */
.gallery-grid-item .gallery-caption-content {
white-space:pre!important
letter-spacing: 2px!important;
}
.gallery-grid-item .gallery-caption-content::first-line {
font-size: 1.75rem;
font-weight: bold;
color: #50bdb8;
letter-spacing: 0!important;
}