
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to show a second image on a hover in Squarespace
This tutorial shows you how to show a second image on a hover using a combination of CSS and an on page code blocks.

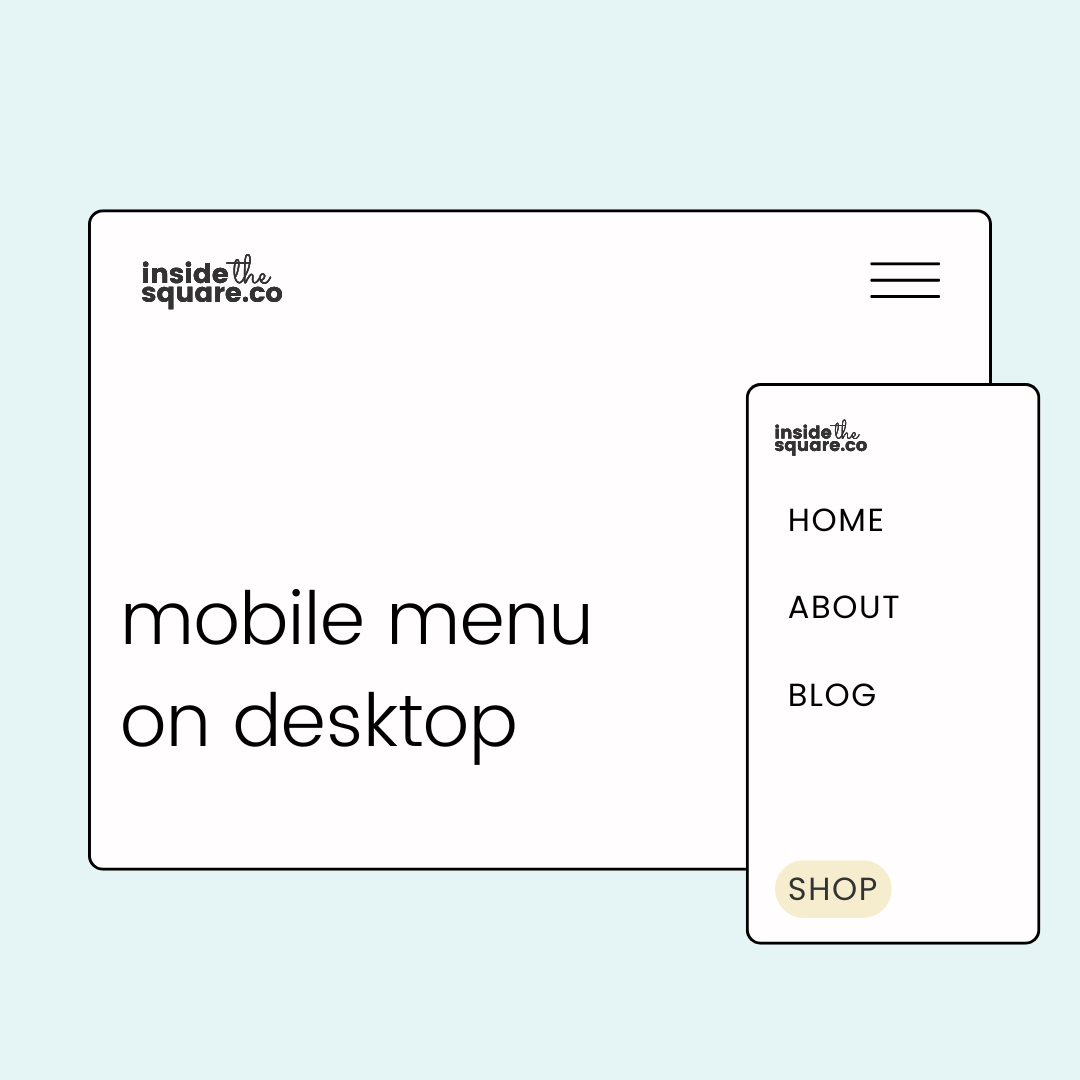
How to create a full screen menu on all devices
In this tutorial, I am going to walk you through the step by step process you can take to create a full-screen menu on the desktop version of your Squarespace website.

How To Create A Text Popup in Squarespace
Showing additional info in a popup is a great way to give visitors more information without cluttering your page. It's also an effective way to make sure your user experience is as smooth as possible. But did you know that you can create custom text-only popup using CSS?

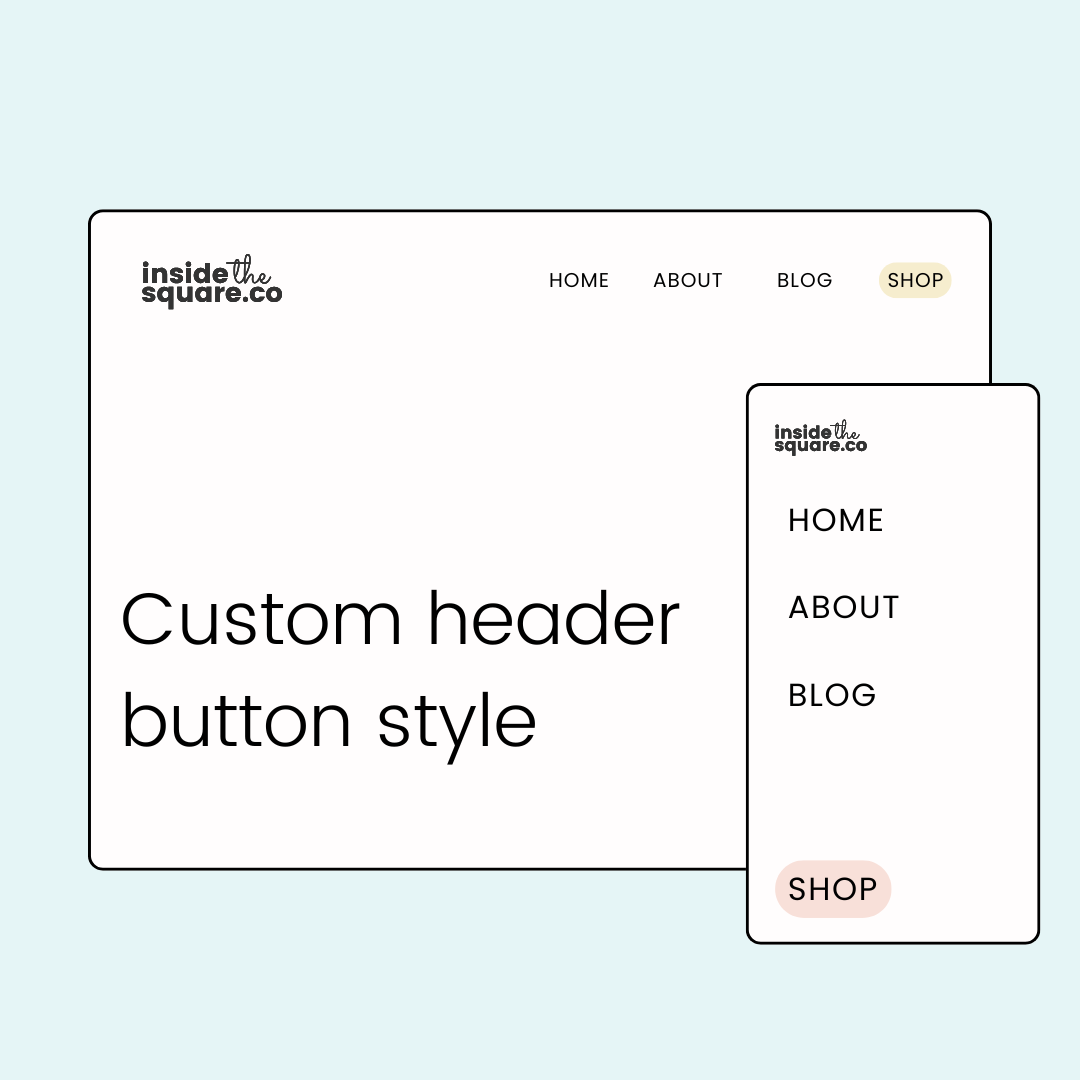
How to customize your website header button
Learn how to customize your Squarespace navigation button with CSS. This step-by-step tutorial shows you how to change button colors, add hover effects, and style both desktop and mobile versions. Perfect for creating stylish CTAs that match your brand – no coding experience required!

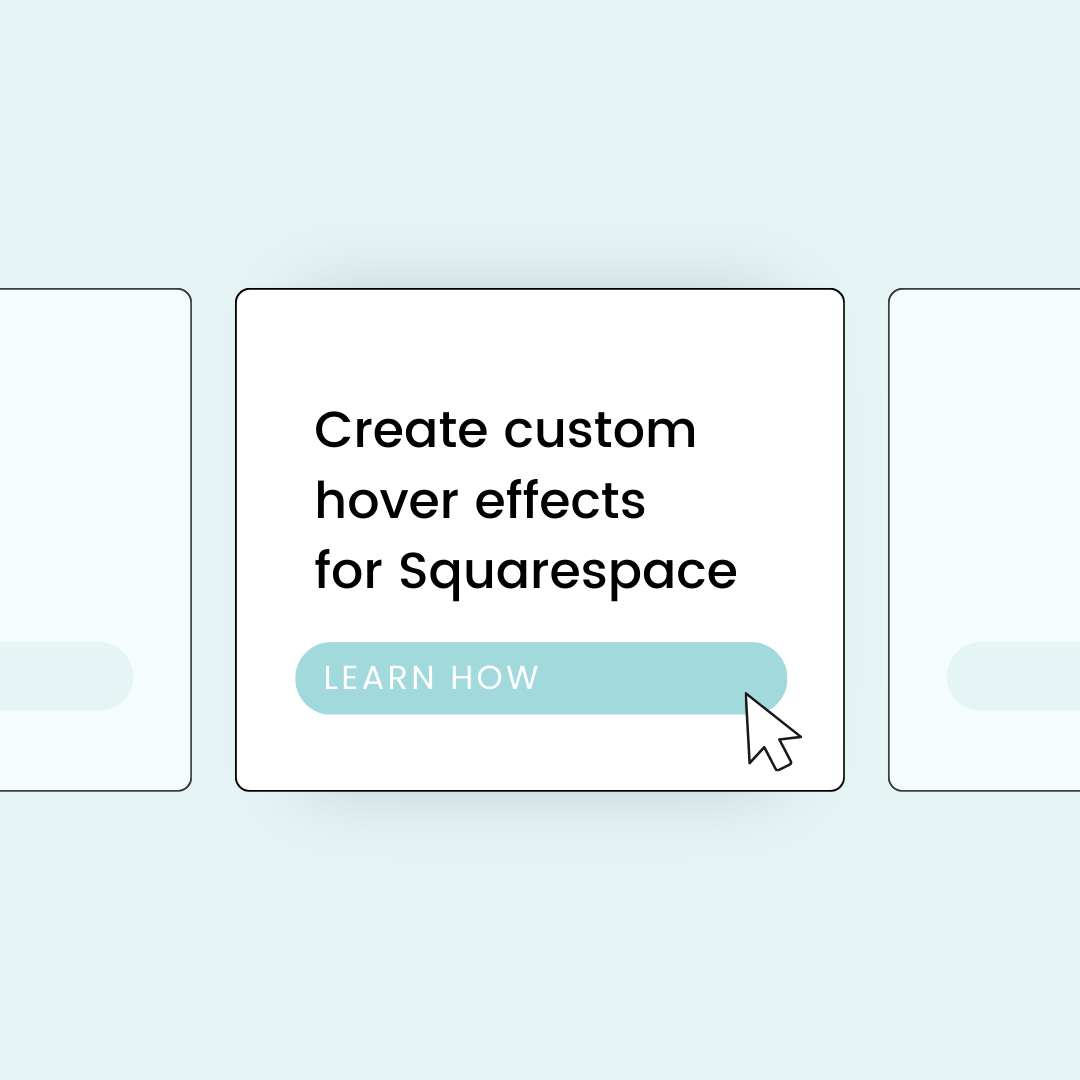
How to create image overlay hover effects for Squarespace
Learn how to create custom hover effects for your Squarespace image blocks in this free code tutorial from InsideTheSquare.

How to create hover effects in Squarespace
Learn how to use custom CSS to create interactive buttons and images that change color, reveal hidden details, and more. This beginner-friendly tutorial provides step-by-step instructions to add a touch of interactive magic to your site.
