How to change page section settings in Squarespace
What you’ll need: A Squarespace site built on version 7.1
How to access the page section settings menu:
[1] Hover over a page section until you see this menu
[2] Click on the edit page section icon on the left
[3] Adjust the size and layout settings using the guide below
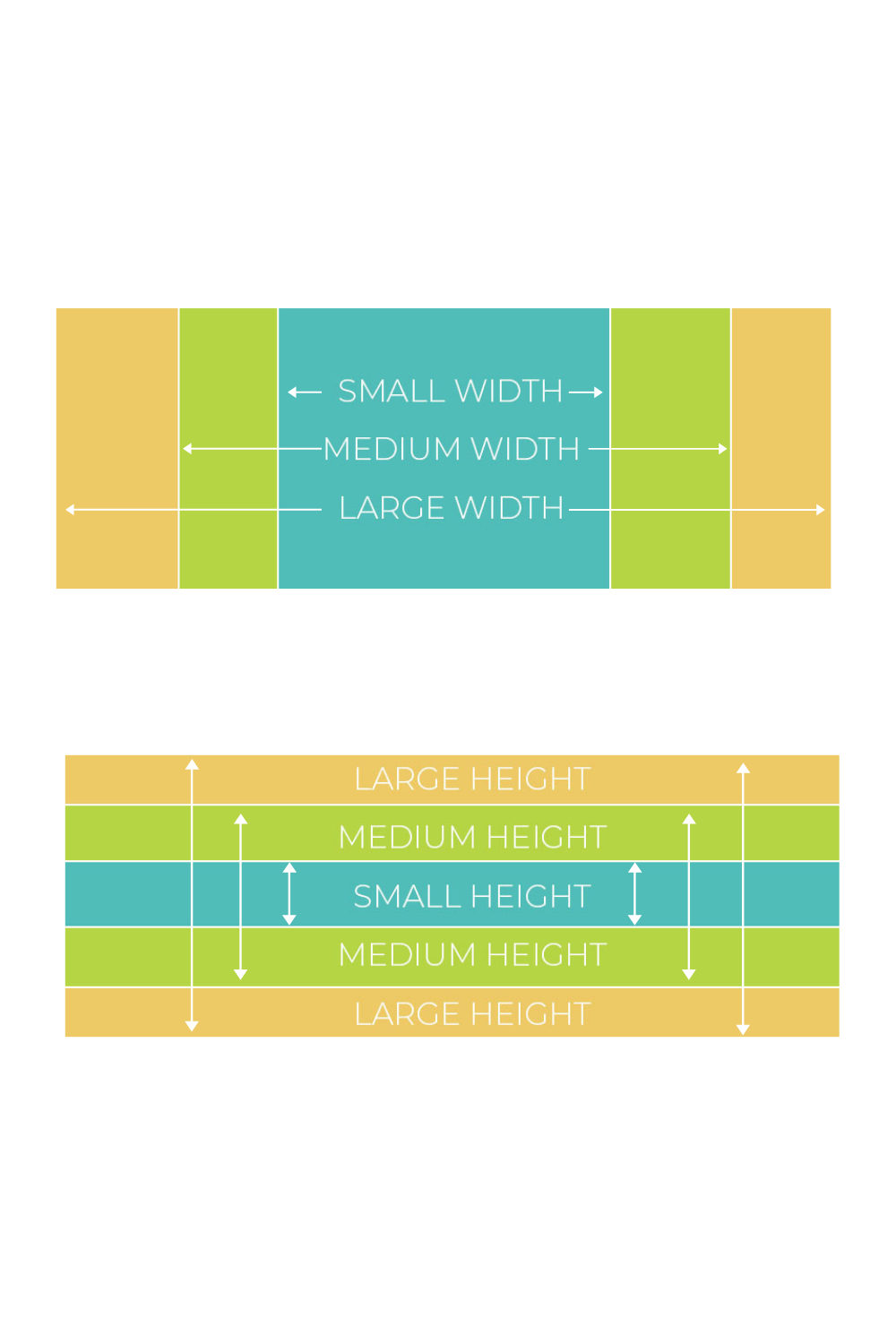
For every section, you have the options to change the height and width of how the content displays. This is an illustration of what that looks like. Now it's not to scale because that scale changes!
Squarespace is a responsive site builder, so what looks like medium width on a desktop is different on an iPad or a google pixel or an iPhone or any new device out there. Regardless of which preset size setting you go with, you can also click on the three dots at the end of your options and set your own height or width. Underneath those size options are content alignment options, which position your content inside your section vertically and horizontally; aligned to the top, bottom, left, right, and center.