
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

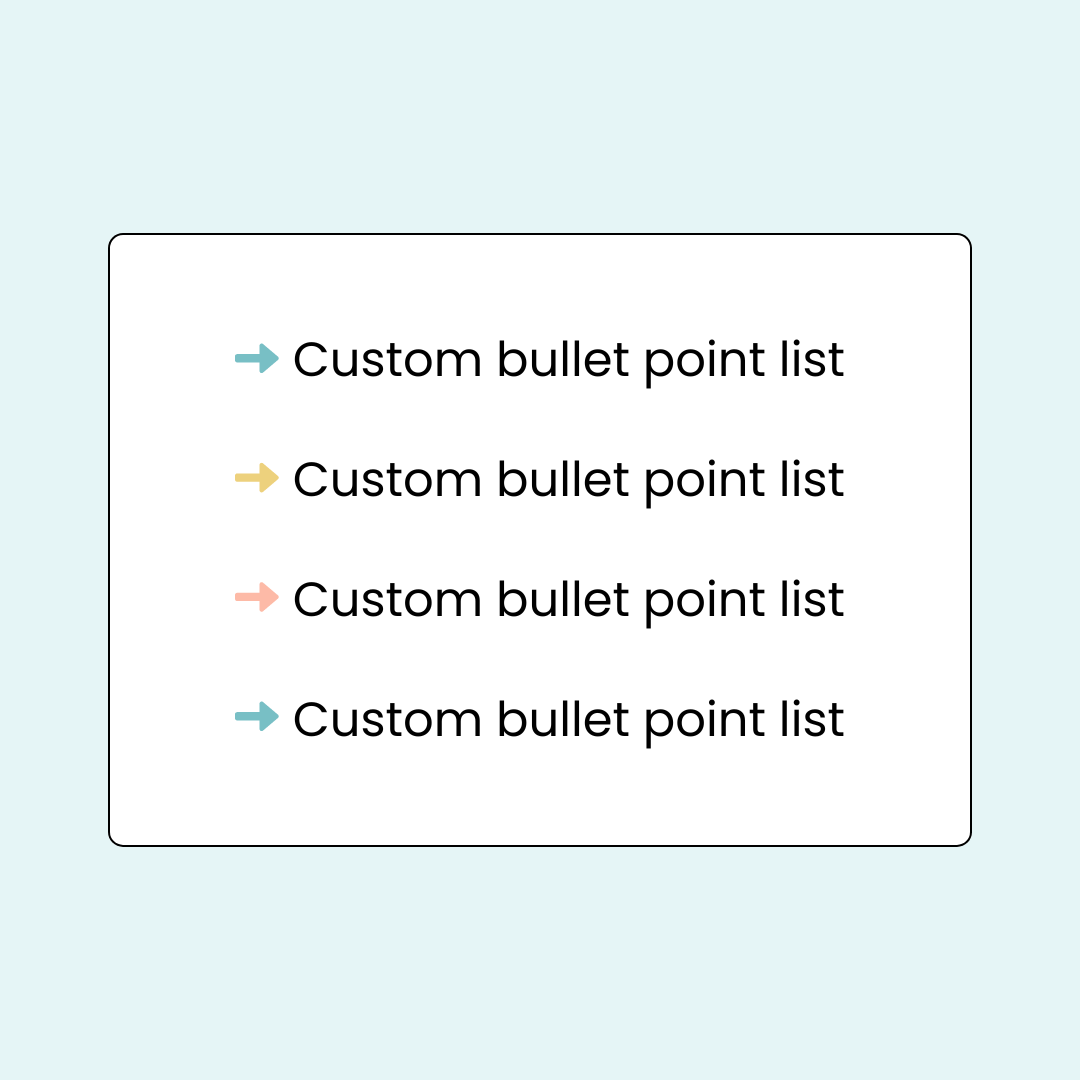
How To Customize Bullet Points in Squarespace
Are you tired of using those same boring bullet points on your Squarespace website? Have you ever wished that customizing them was as easy as changing font color, style and something a little more unique than a dot? Well, now it is!

How to create accordion subtitles in Squarespace
Learn how to add a second line of text to accordion titles in Squarespace with this step-by-step CSS tutorial. Customize each title individually using block IDs and styling tips.
How to customize dropdown icons in Squarespace
Learn how to change the color, shape, and style of dropdown icons in Squarespace 7.1. This tutorial walks you through the CSS you need to fully customize these new navigation features.

How to customize gallery arrows in Squarespace
This tutorial shows you how to change the color of the gallery arrows on image slideshows in Squarespace 7.1

How to create a vertical line in Squarespace
Learn how to add vertical lines in Squarespace using CSS. This tutorial covers 3 easy methods for shape blocks, list items, and the classic editor, plus mobile tips and code snippets.

How to Change Mobile Font Size in Squarespace
Learn how to use custom CSS to change font sizes on mobile in Squarespace—including headings, paragraphs, and even specific content blocks—with easy-to-follow tips and free code snippets.

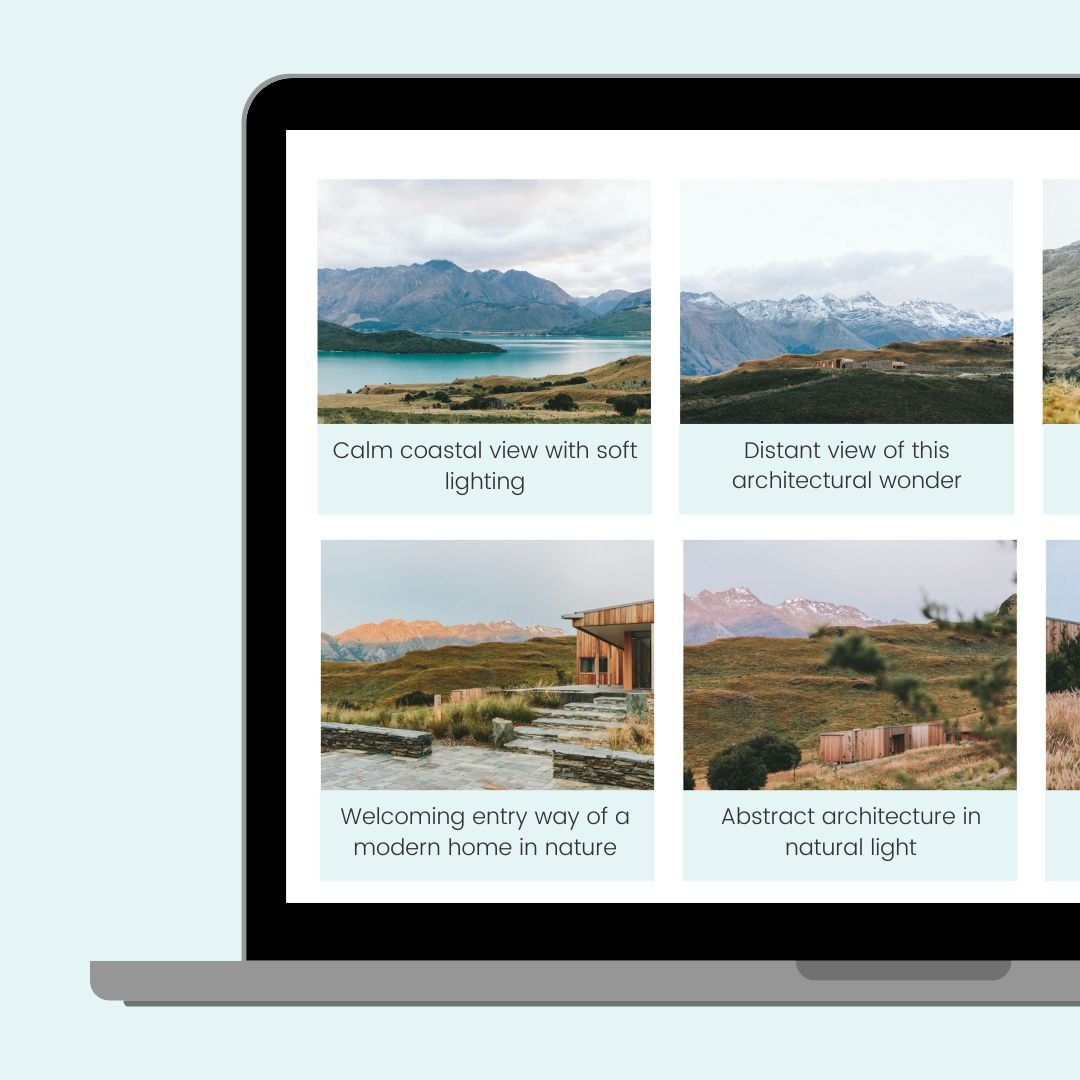
How to Customize Your Gallery Caption Style
Learn how to customize gallery captions in Squarespace using CSS! This step-by-step tutorial covers font styles, spacing, colors, and mobile-friendly formatting.

How to Add a Zoom Hover Effect to Squarespace Images
Learn how to create a stylish zoom-in hover effect for Squarespace image blocks using CSS. Includes customization tips and how to apply the effect to list sections, too!

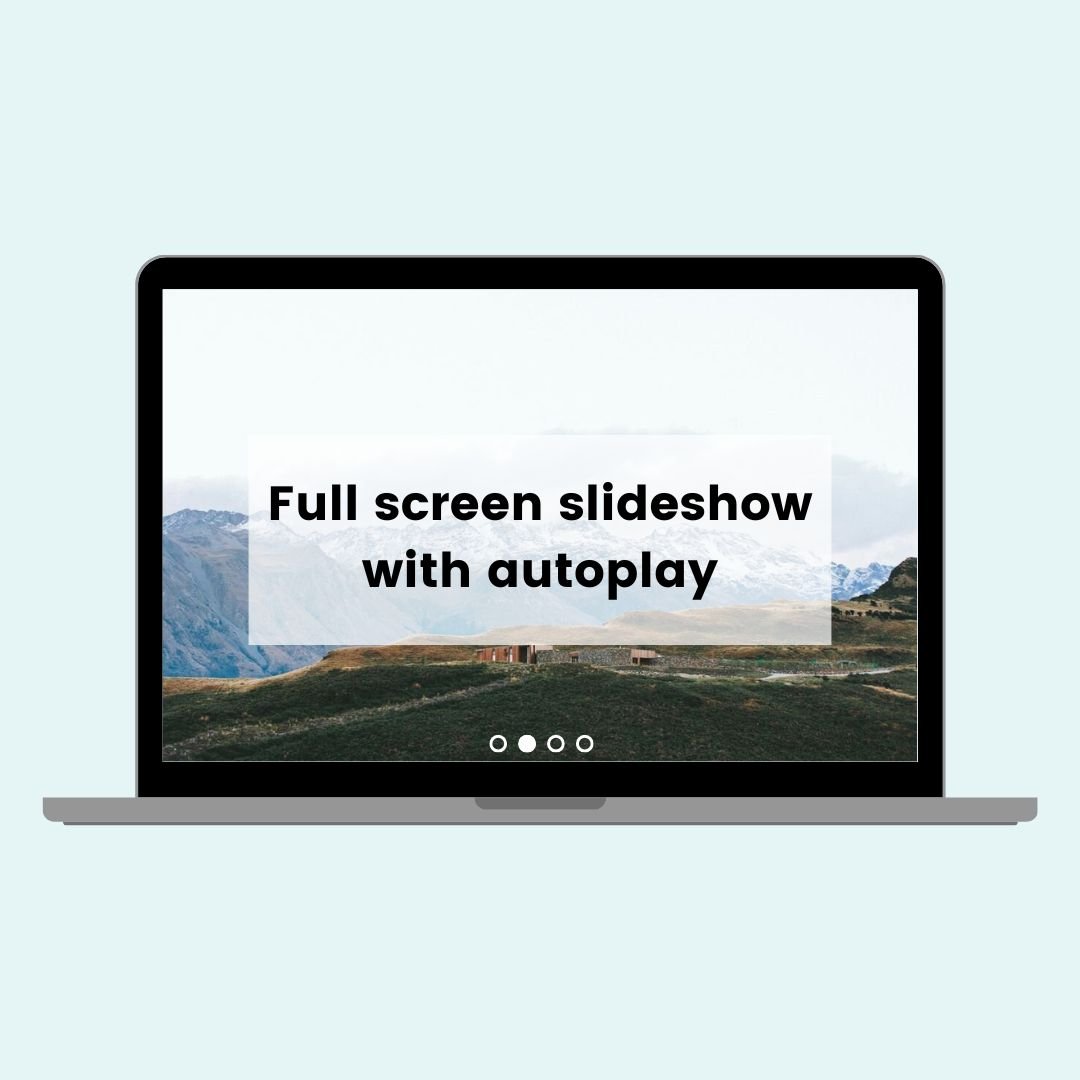
How to create a full screen sideshow in Squarespace
Learn how to create a slideshow cover page in Squarespace with autoplaying images, text overlays, and dynamic content changes.

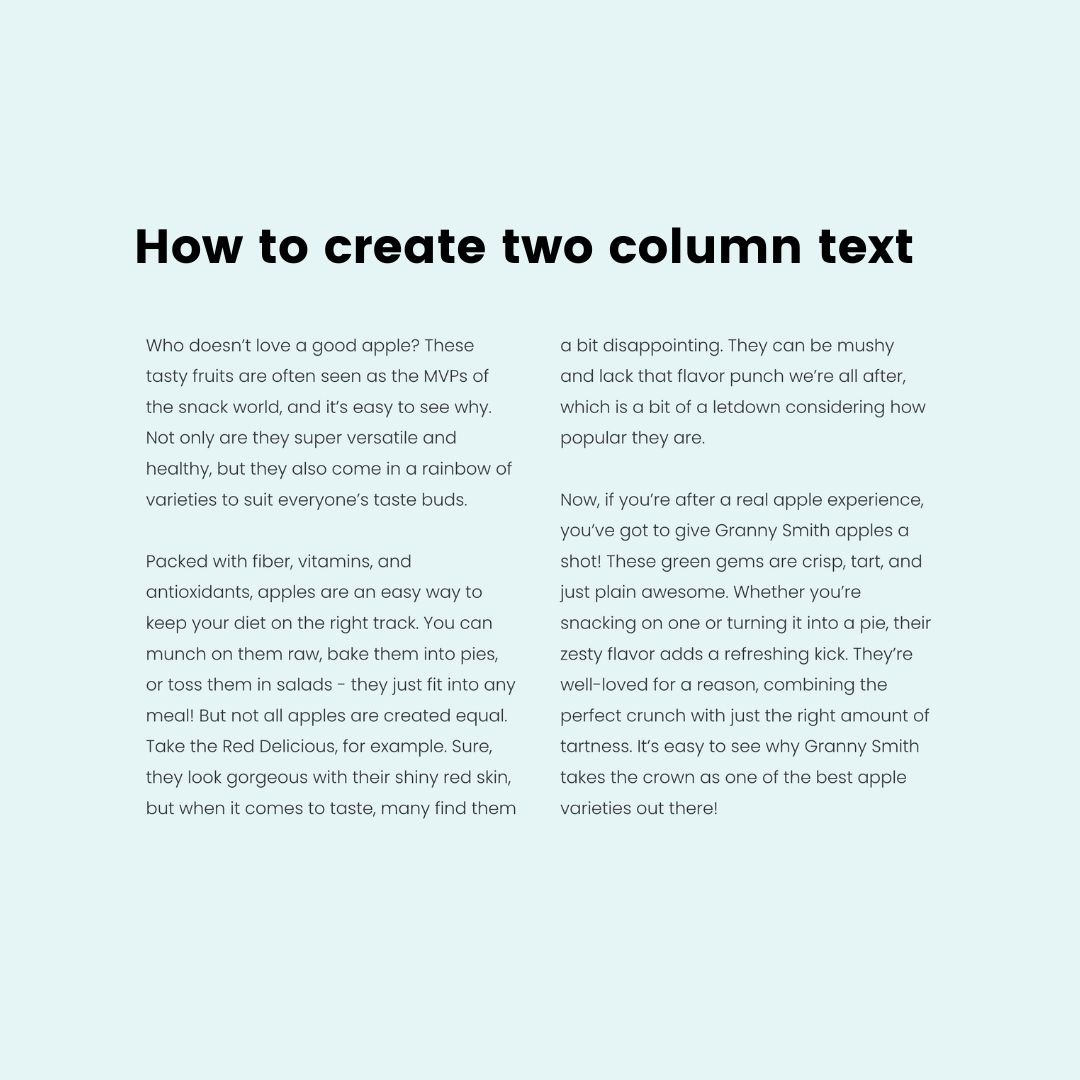
How to create two-column text in Squarespace
Learn how to create two columns of text on your Squarespace website using a simple CSS trick. This tutorial shows you how to customize spacing, make it mobile-friendly, and target specific blocks.

How to customize any text color in Squarespace
Learn how to customize text colors in Squarespace beyond the basic editor.

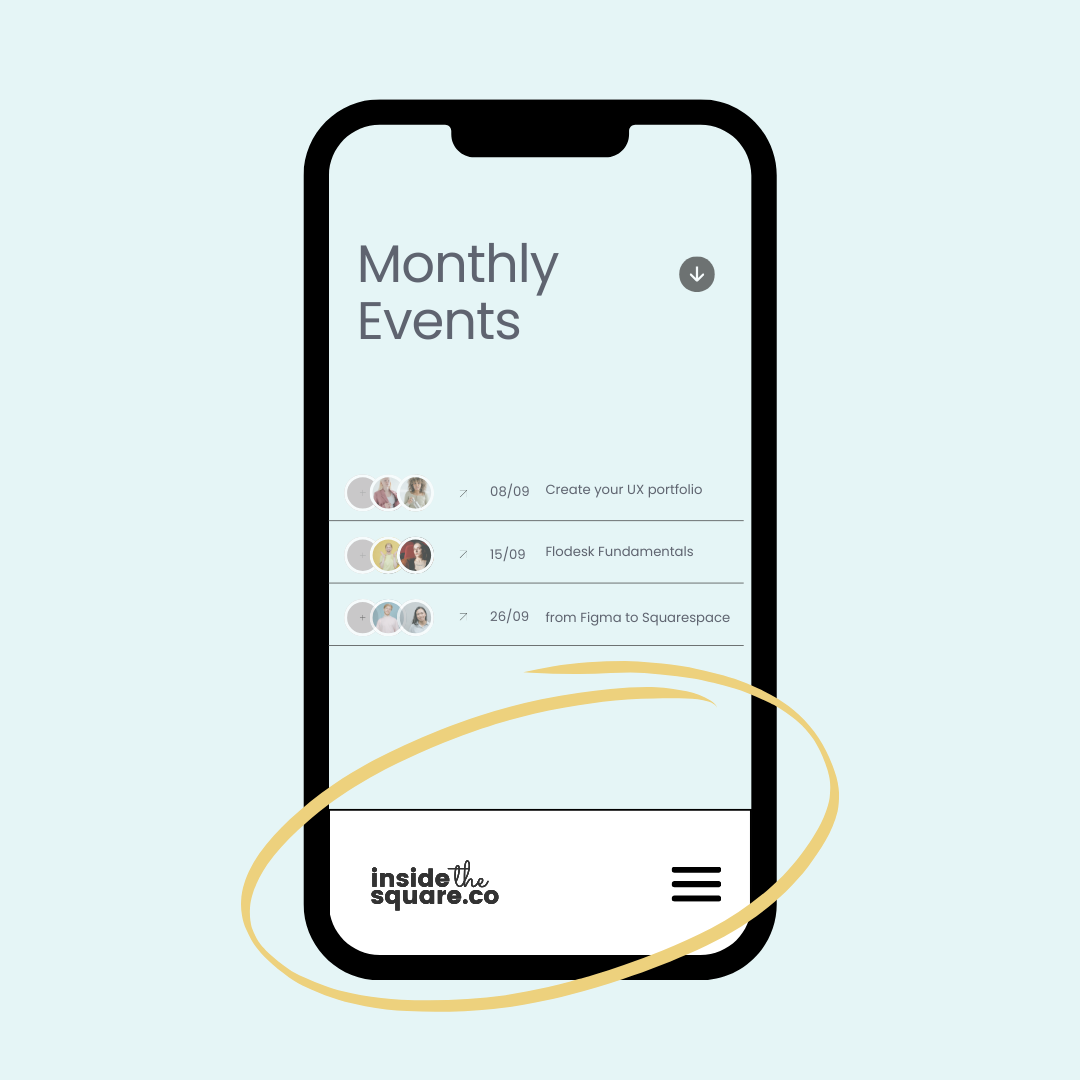
How to move your website header to the bottom of the screen on mobile
Transform your Squarespace mobile navigation with this simple tutorial. Learn how to create an app-like bottom navigation bar that improves user experience and keeps your menu within easy reach.

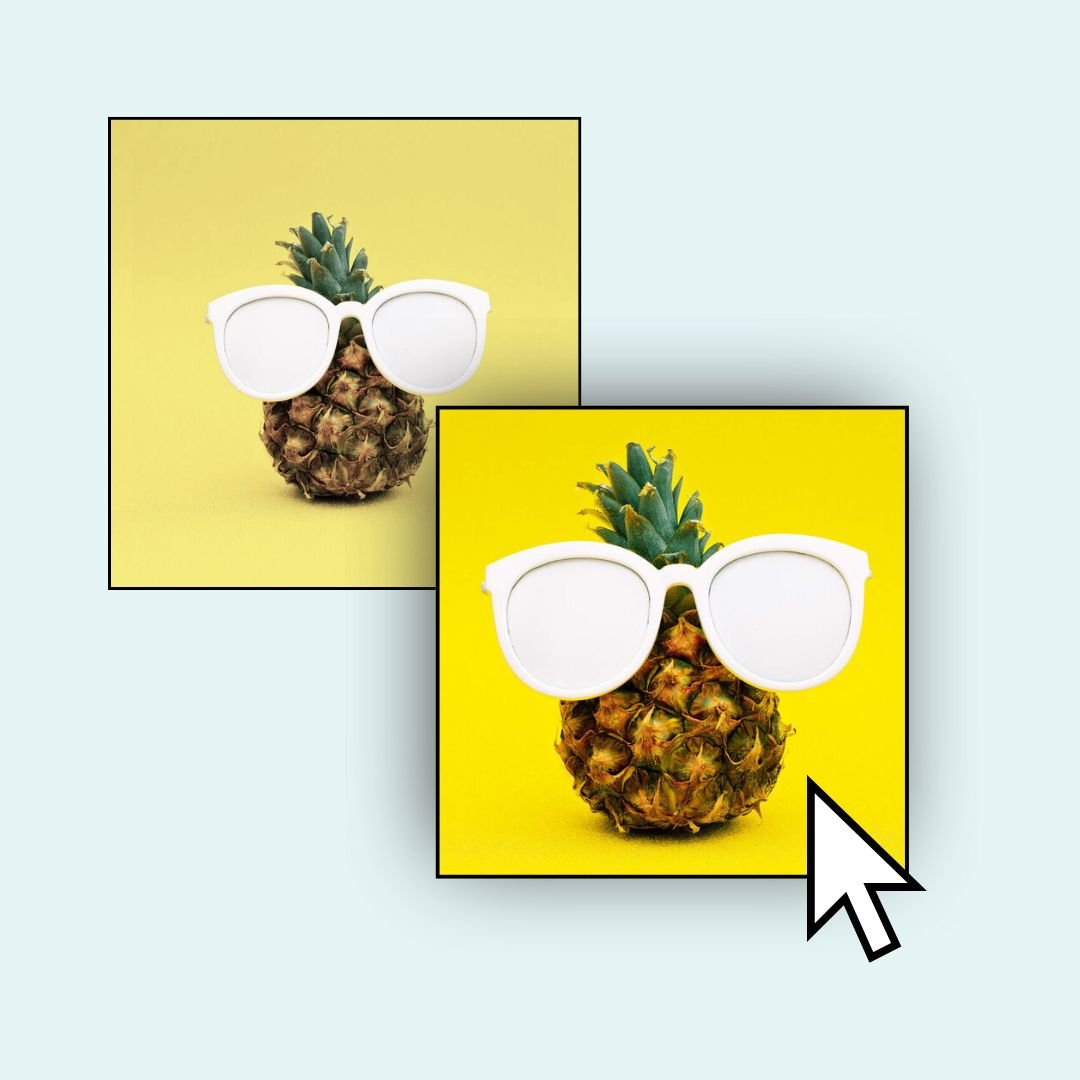
How to show a second image on a hover in Squarespace
This tutorial shows you how to show a second image on a hover using a combination of CSS and an on page code blocks.

How to style selected text in Squarespace
Did you know that you can use CSS to change the look of anything highlighted on your website? Your browser refers to it as a selection, and this tutorial is all about how to customize it.

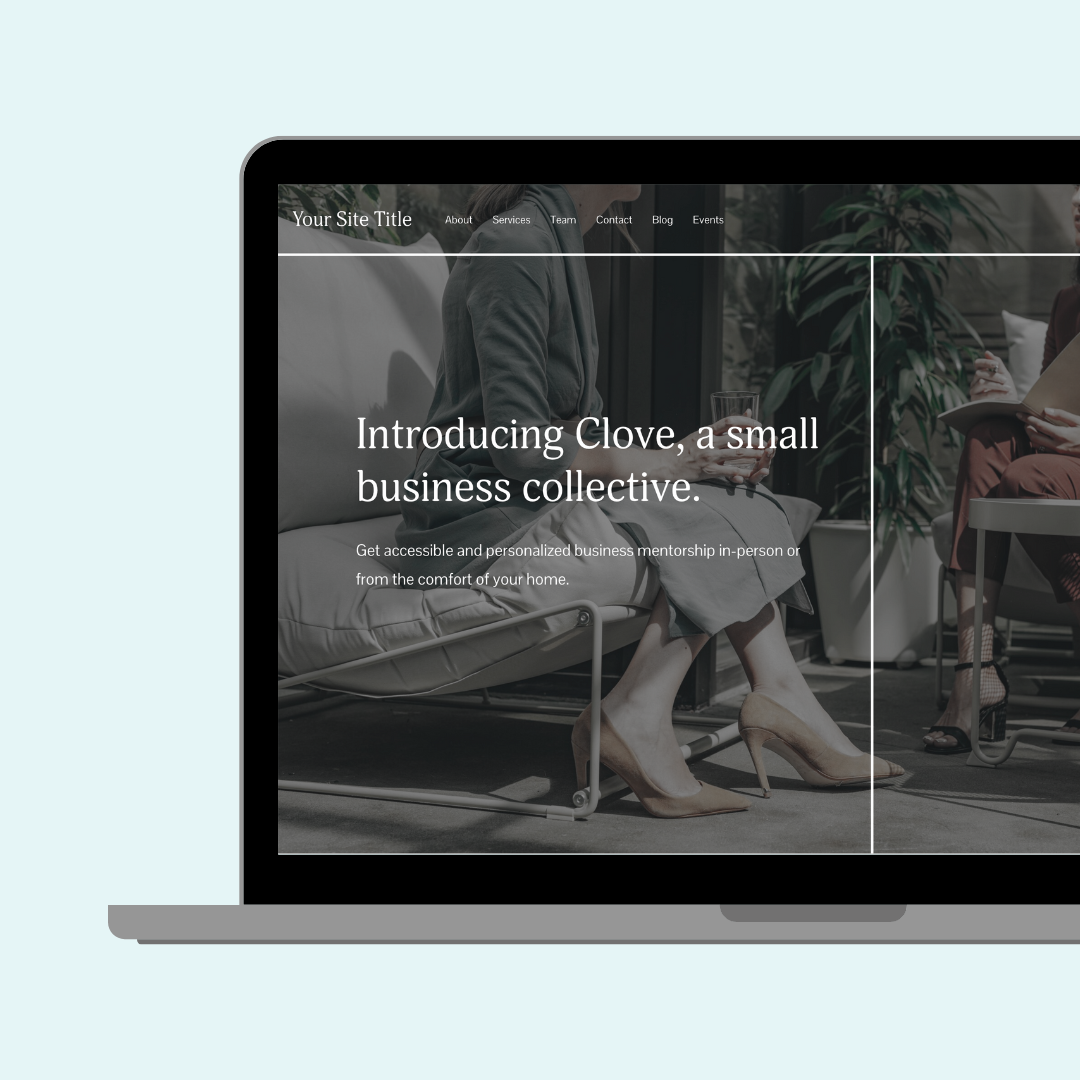
How to use an image for your Squarespace header
Learn how to add custom background images to your Squarespace header with our step-by-step CSS tutorial from InsideTheSquare

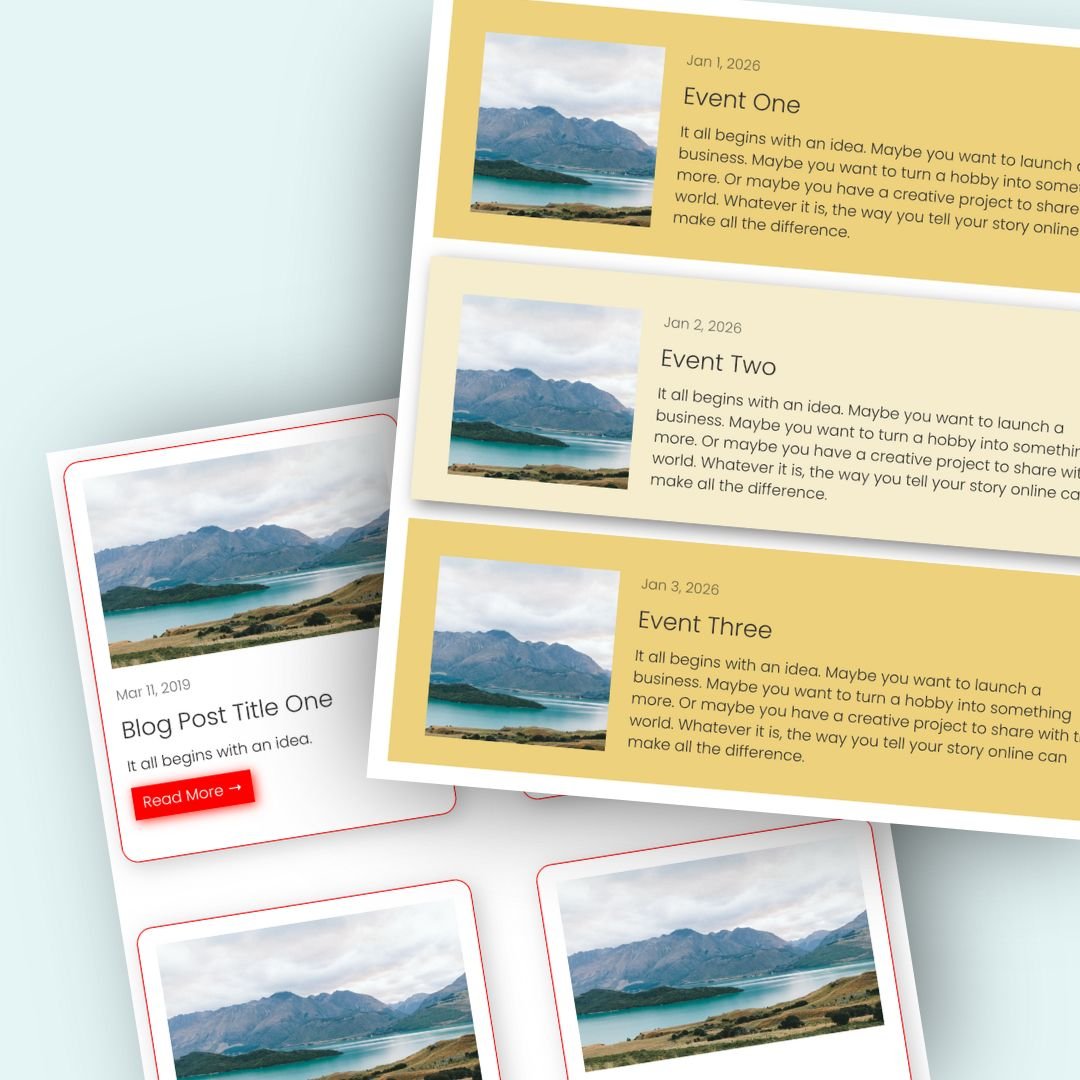
How to customize your summary block styles with code
Transform basic Squarespace summary blocks into eye-catching displays with these 5 custom CSS tricks. Learn how to create button effects, move carousel arrows, add hover effects, and more!

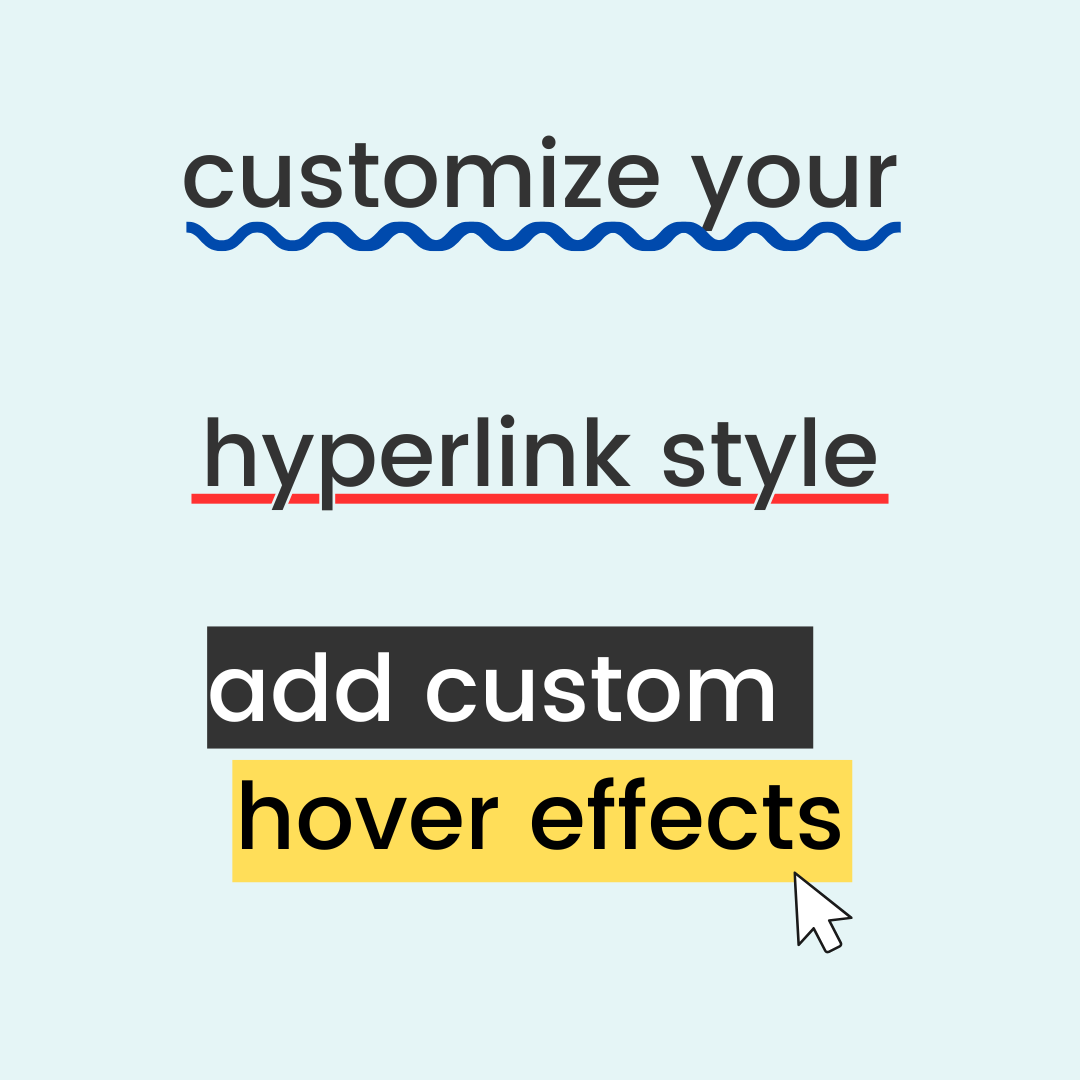
How to customize the hyperlinks in your Squarespace text blocks
Transform boring default hyperlinks into eye-catching design elements with these 3 simple CSS tricks. Learn how to create custom-colored underlines, background highlights, and wavy effects that match your brand and enhance your Squarespace website's user experience.

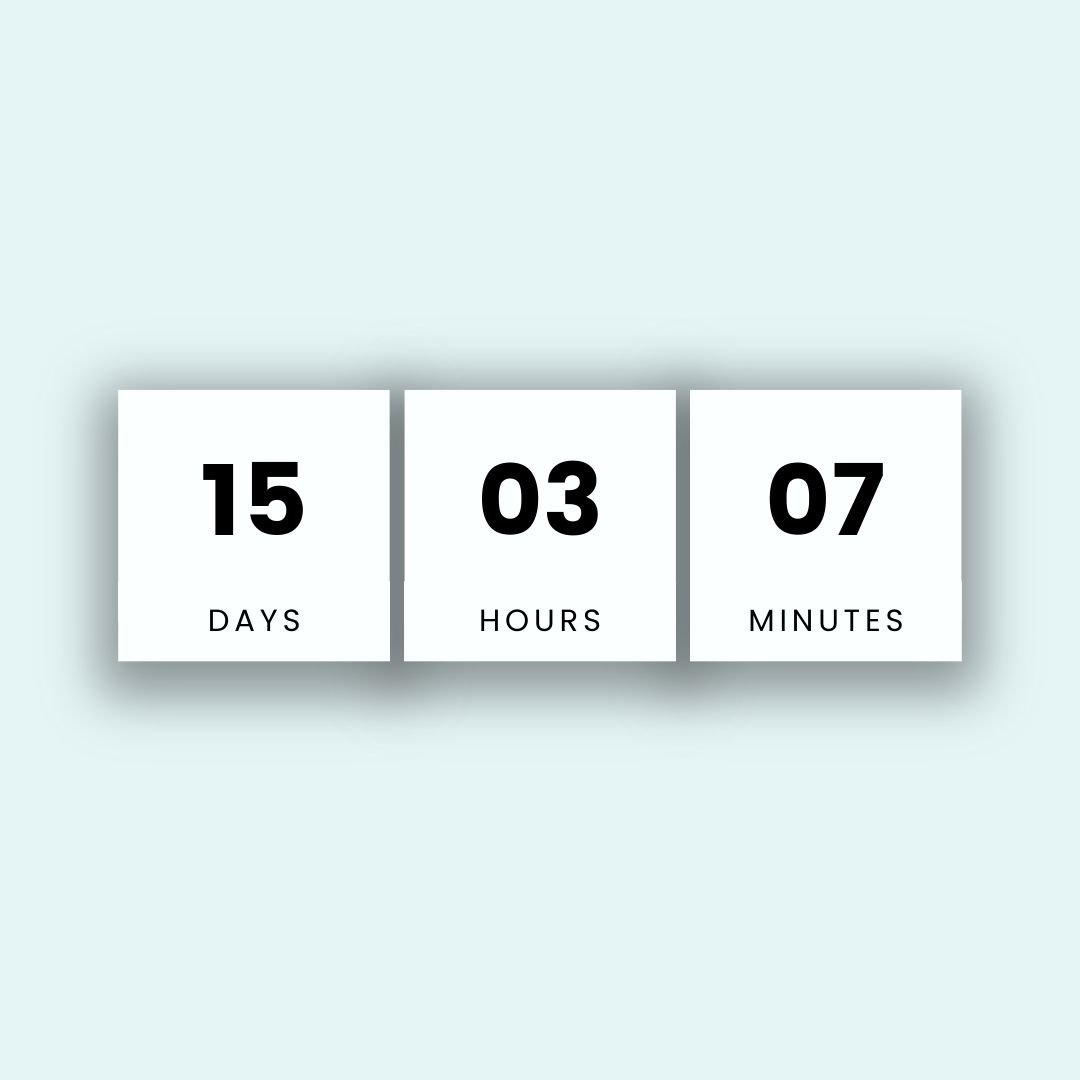
How to create a countdown timer in Squarespace
Squarespace doesn't have a built-in countdown timer, but with this simple code snippet, you can add a fully customizable countdown to create urgency and excitement on your site!

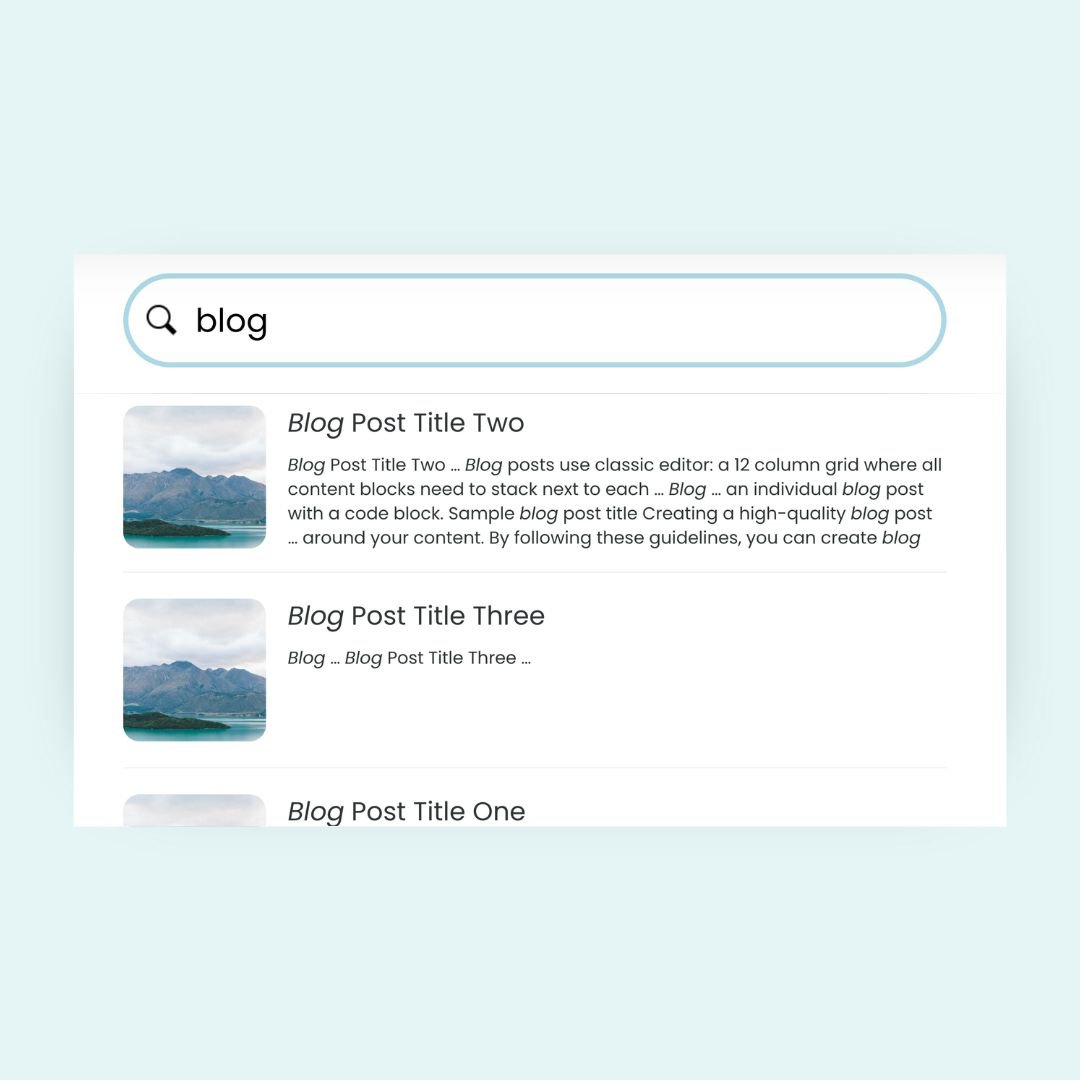
How to customize your search bar & search results page in Squarespace
Transform your basic Squarespace search bar into a branded design element with simple CSS tricks. These custom codes make your website more professional and uniquely yours.

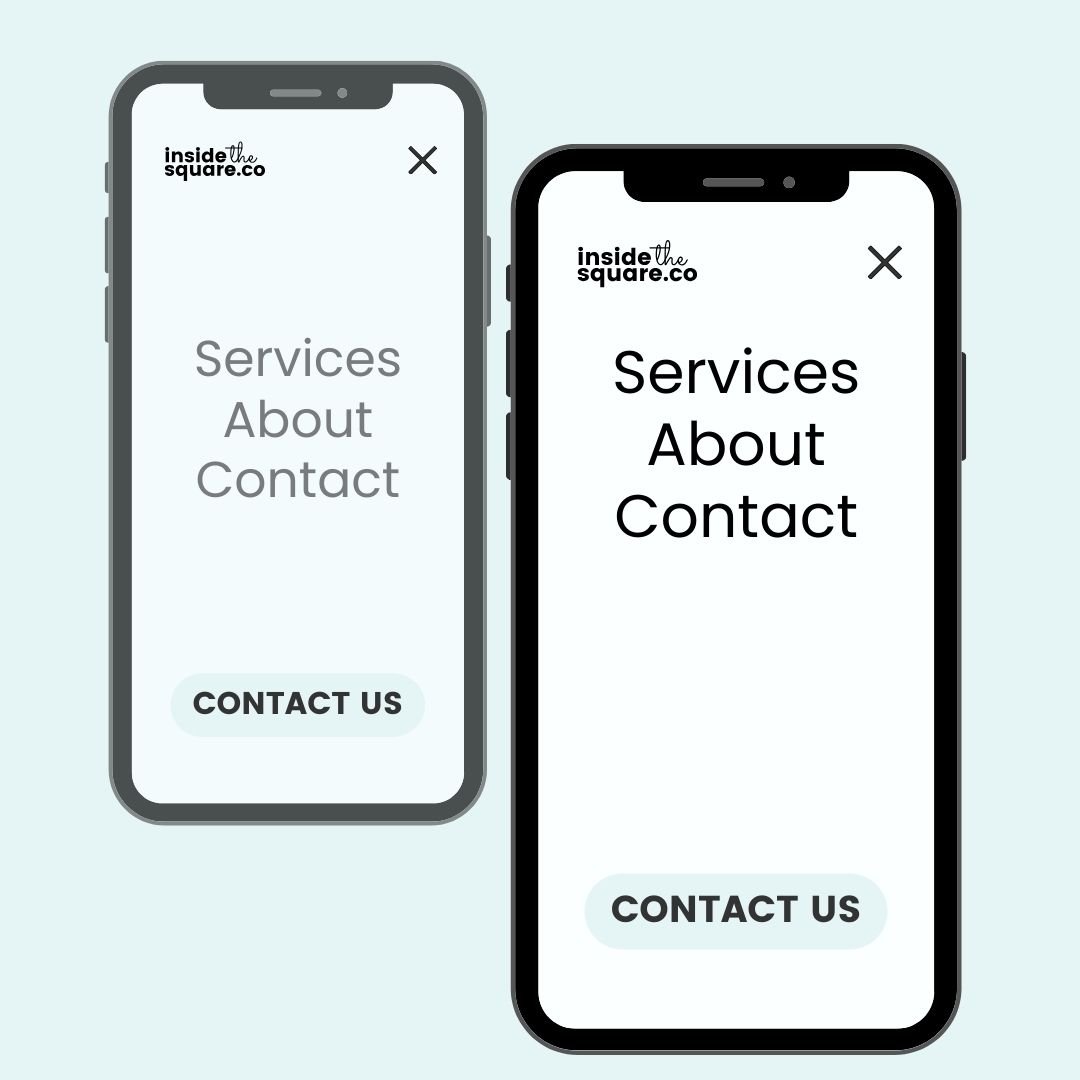
How to move your mobile menu links to the top
With a simple code snippet, you can move the links in your mobile menu to the top of the screen instead of the middle.
